
※賢威6.2アップデートにあわせて、細かい部分も記事対応しました!
参照:賢威6.1がリリース!nofollowやnoindexの設定も可能に。
WordPressでのサイト制作は、SEO上有効とされています。
WordPressでサイトを運営するメリットとしては、以下のようなものがあります。
- 記事ごとの内部リンクが簡単に設置できる
- ウィジェットの利用で簡単にカスタマイズできる
- 更新作業がダッシュボードを利用して簡単
- インターネット環境あればどこからでも更新可能
これらのメリットなどがあります。
検索エンジン上位表示させる為のSEO上推奨するワードプレステンプレートは、
賢威です。
(賢威は当サイトでも利用しています。)
参照:賢威【ワードプレステンプレート】特典レビュー
(当サイトでは賢威購入に特典をプレゼントしています)

WordPressでの賢威6.2カスタム方法をまとめます。
※HTMLの記述は、賢威の各テンプレートごとに若干異なります。ご注意下さい。
賢威は随時バージョンアップされていきます。
2014年6月現在の最新バージョン賢威6.1に合わせて解説しています。
賢威の全体的な設定部分
賢威テンプレートの基本的なサイト構築全体に影響する部分です。
- 賢威での表示文字サイズの変更方法解説
記事本文やフッターサイドバーそれぞれの箇所での
表示文字サイズの変更方法を解説しています。
デフォルト設定だと小さめの印象があるので、変更方法を理解しておきましょう。
賢威6.1ヘッダー部分
賢威のヘッダー部分に関するカスタム方法記事をまとめています。
- 賢威6.1ヘッダーテキストを画像に変更する設定
- 賢威6.0(6.1) ヘッダー画像を中央に設置する設定方法
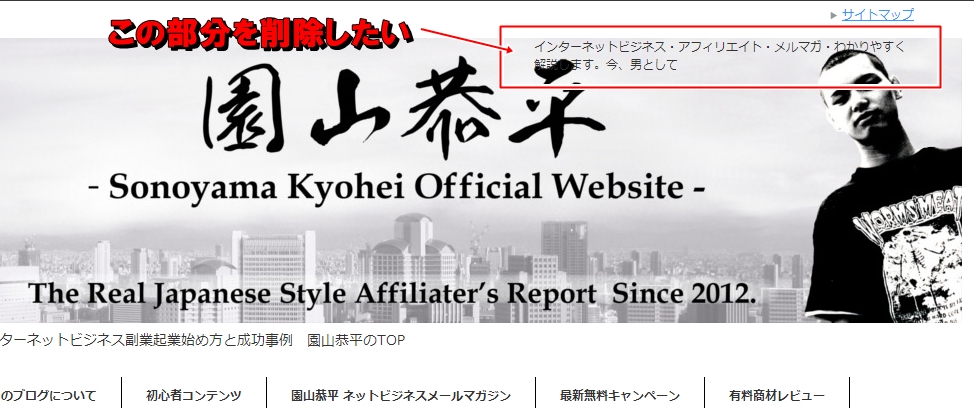
- ヘッダーキャッチフレーズテキスト部分を画像に変更する設定方法
- ヘッダータイトル横の説明文を削除する方法
- ヘッダー画像の上下のスペースを詰めたい
- ヘッダー上のトップメニュー部分の項目を追加編集したい
- ヘルシー版ヘッダーの葉っぱ模様を消す設定方法
- ヘッダー背景色とタイトルテキスト色の変更記述方法
- 賢威6.2プリティ版ヘッダー上ストライプ柄を削除する設定
賢威設定で最初にヘッダーをテキストにしていても、後ほど画像に変更することが可能です。
賢威のヘッダー画像はうまく設定しないと左寄りになる場合があります。
賢威ヘッダーのキャッチフレーズテキストはちょっと微妙な場合があります。
ちょっとキャッチーな画像に変えてみたらおしゃれかもしれません。
ヘッダー横のテキストは削除してしまうのがシンプルです。
賢威のデフォルト設定は余裕を持ってつくられています。
微調整してスマートなつくりを目指しましょう。
ヘッダー上のトップメニューもHTMLで編集できます。
ヘルシー版の葉っぱ模様はかなり個性的なのでカスタマイズしていきましょう。
ヘッダー部分でテキストを利用する場合にも様々な利用方法があります。
賢威6.2プリティ版ではヘッダー画像上にストライプ柄が少しだけ表示されます。
その部分をdesign.cssをいじることで簡単に非表示にすることができます。
賢威6.1メインコンテンツ部分
賢威のヘッダー下からのメインコンテンツ部分のカスタム方法です。
- 最新情報欄の記事抜粋部分を削除する設定方法
- トップページの記事抜粋文字数を変更する方法とアイキャッチ画像の設定
- 記事上下両方に表示されるソーシャルボタンを消去する設定方法
- トップページ最新情報のhatena重複発リンクをなくす方法【賢威6.0のみ】
- 賢威6.1記事投稿時に連続改行する時の記述方法
- リンク画像やアンカーテキストを動かしてへこませる設定方法解説
- 画像にカーソル置くと光らせる設定を解説
- グローバルメニューフッターなどを別窓で開かせる設定方法
- コンテンツ部分に枠線を入れる設定方法
- コンテンツ部分背景色を変更し枠線もつける設定方法
- 記事投稿時のh1タグとh2タグ、タイトルタグの連動性に関し[SEO]
「最新情報」の表示は必要か不必要か意見が分かれる部分です。
長いテキストで記載されている抜粋を削除するだけでもかなりシンプルになります。
賢威では記事一覧表示も自動的に設定されています。
アイキャッチ画像や表示文字数を設定して最適化できます。
デフォルトで記事上下に表示されるソーシャルボタンは発リンクとなるので最適化します。
賢威6.1では修正されており大丈夫です。
brbrbrなどのプラグインを利用しない場合の改行記述解説です。
リンクコンテンツにアクションを入れていくのはクリック数増加に効果的です。
カーソル移動での効果を加えるとサイトがゴージャスになっていきます。
target blankの設定を最適化してサイトの離脱率を最適化します。
ちょっとしたデザインカスタムで閲覧しやすいサイトになります。
サイトデザインはお好みでどうぞ。
記事投稿欄のh1タグは記事ごとに設定していった方がより適切です。
賢威6.1サイドバー部分
サイドバーの設定は基本的にウィジェット部分でやりますが、
必要に応じてデザイン部分をカスタムもできます。
- サイドバーの幅とメインコンテンツの幅を変える方法
2カラムなどでのデフォルトでのサイドバー幅は結構広いので変更もできます。
賢威6.1文字装飾タグ・ショートコード関連
賢威独自のショートコードは通常のHTMLタグより使いやすいです。
賢威以外にテンプレートを変更した場合には反映されないので注意が必要です。
- 賢威6.1装飾タグ・ショートコード一覧まとめ
- 賢威6.1文字装飾タグやテーブルタグ一覧まとめ2
アイコンや文字背景蛍光色などはかなり利用できるショートコードです。
上記記事のランキングタグ以外は賢威以外でも反映するHTMLTタグとなっています。
賢威6.1その他の部分
- 賢威で6.1での閲覧者が見るサイトマップ作成方法
- Googleアナリティクスタグの設定方法
- プラグインall in one seo Packを使う時の設定方法と注意点
- プラグインを使わずに重複タグメタデータをnoindexにして解消する設定
- 賢威6.1WordPressテンプレートでのアドセンス広告推奨設定方法
- 賢威6.2でカテゴリーページなどをnoindex/nofollowにする設定[SEO]
サイトマップ作成はプラグインを利用して作成しておきましょう。
ユーザービリティとしても重要なポイントになります。
グーグルアナリティクスの専用タグ設置場所などを解説しています。
実はtitleタグやmetaタグが記事ごとに自動反映されている賢威なので、
all in one seo packは基本的に利用しなくてもよいです。
それでも使う場合の注意点と利用方法などを解説しています。
重複ページなどが気になってきた場合の設定方法を解説しています。
賢威テンプレートを利用した場合のクリックされやすいアドセンス広告設置場所解説記事です。
賢威6.2にバージョンアップされて機能が一部追加されましたが、カテゴリーページやアーカイブページをnoindex/nofollow設定できるようになりました。
簡単に設置できるので是非やられておくといいかと思います。
賢威6.1記事投稿時の設定
- 記事中などのスマホ動画表示サイズをレスポンシブ対応にする設定方法
この記述を利用すると、スマホ表示でも動画が枠にあわせたサイズで表示されます。




コメント
賢威はアップデートして最新バージョンも購入者に配布されるので良心的な商材です。
また付属されているSEOマニュアルが相当濃い内容なのでこれだけでも購入の価値があると思います。
賢威はどんどんアップデートされていて、賢威7が現時点で先行公開版がある状況です。
カスタムに関してはHTMLをいじることになるので、現状ではこのまとめ記事で解説しているものはバージョン上がっても有効です。
やりながらHTMLとPHPの基本を覚えていき、応用できるようにしていきましょう。