
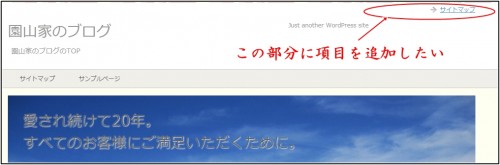
賢威6.1では、ヘッダーの上のトップメニュー部分を項目追加編集できます。
(デフォルトでは未設定のサイトマップが設置されています)
そのトップメニュー部分の編集方法を解説します。
賢威6.1ヘッダー上のトップメニュー部分編集方法
ヘッダー上トップメニューの変更はfooter.phpで記述編集します。
賢威6.1ダッシュボードの「外観」→「テーマ編集」→フッター (footer.php)に移動します。
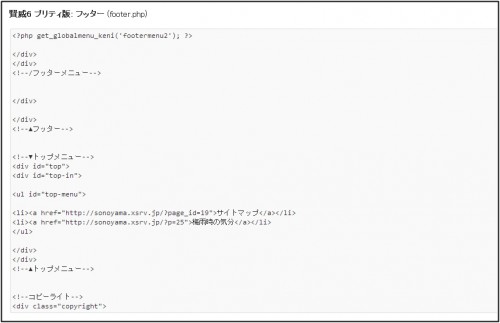
フッター (footer.php)内に、トップメニューを編集できる箇所があります。
以下の記述部分となります。
<!–▼トップメニュー–>
<div id="top">
<div id="top-in">
<ul id="top-menu">
<li><a href="<?php bloginfo(‘url’); ?>/sitemaps/">サイトマップ</a></li>
</ul>
</div>
</div>
<!–▲トップメニュー–>
上記の記述部分を編集することによりトップメニューが変更できます。
賢威ヘッダー上トップメニュー変更例
具体的なヘッダー上メニューの変更例をあげてみます。
- サイトマップ閲覧者用を作成し、そのURLを設定したい場合
- トップメニューに新しい項目を追加したい場合
作成したサイトマップのURLをfooter.phpに設定します。
たとえば、「http://sonoyama.xsrv.jp/?page_id=19」がサイトマップURLだったとしたら、
以下の記述になります。
<!–▼トップメニュー–>
<div id="top">
<div id="top-in">
<ul id="top-menu">
<li><a href="http://sonoyama.xsrv.jp/?page_id=19">サイトマップ</a></li>
</ul>
</div>
</div>
<!–▲トップメニュー–>
追加したい項目を
<li><a href="http://sonoyama.xsrv.jp/?page_id=19">サイトマップ</a></li>
のように追加記述していきます。
たとえば、「梅雨時の気分」でURLが「http://sonoyama.xsrv.jp/?p=25」を追加する場合
<!–▼トップメニュー–>
<div id="top">
<div id="top-in">
<ul id="top-menu">
<li><a href="http://sonoyama.xsrv.jp/?page_id=19">サイトマップ</a></li>
<li><a href="http://sonoyama.xsrv.jp/?p=25">梅雨時の気分</a></li>
</ul>
</div>
</div>
<!–▲トップメニュー–>
上記のような記述となります。
ヘッダー上トップメニューも効果的に利用していく
トップページに表示されていき、基本的に全ページに表示されるヘッダー上メニューは、
サイト運営上もひっそりとながら目立っていく場所になります。
このような場所にきちんとユーザビリティを意識したコンテンツを置いておくことで、
閲覧者からのサイトの好感度が上がります。
並べすぎも良くないですが適宜よいと思ったコンテンツを配置していきましょう。







コメント