無料ブログの中でもSeesaaブログ(シーサーブログ)はカスタムしやすく
広告も非表示にできるアフィリエイトに向いている無料ブログサービスです。
Seesaaブログは、
So-netブログやFC2ブログと並んで比較的にアフィリエイト使用に向いている無料ブログです。
Seesaaブログ(シーサーブログ)を開設したら、ブログの基本設定をしていきます。
その中で基本的なSeesaaブログ運営側の広告を非表示にする設定を解説していきます。

※広告表示はSeesaaブログ運営側の規約変更で表示されるようになる可能性があります。
Seesaaブログの開設と広告非表示設定方法
Seesaaブログの開設方法は以下の記事を参照して下さい。
独自ドメインでのアフィリエイト実践の補助的な意向での使用がおすすめです。
開設したSeesaaブログの初期表示広告を非表示に設定していきます。
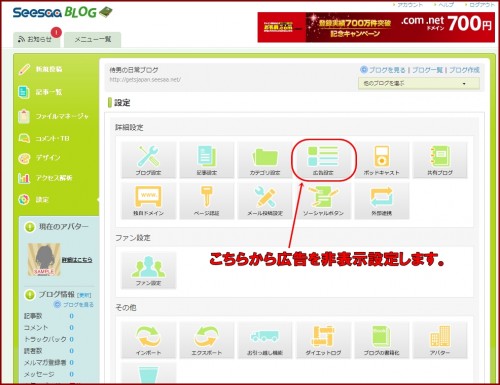
広告設定を非表示にする
まずSeesaaブログの「設定」→「広告設定」と移動します。

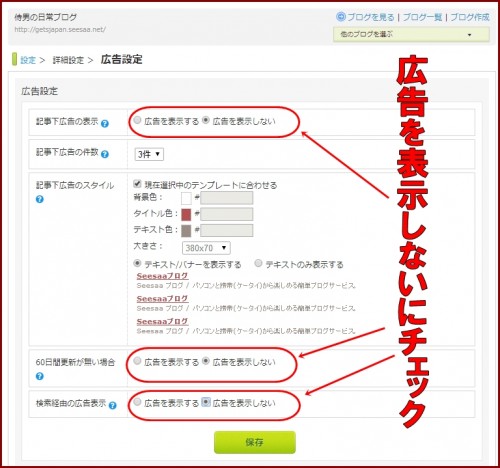
以下の三箇所の広告設定を「広告を表示しない」にチェックを入れて保存します。

これで基本的な広告は非表示になります。
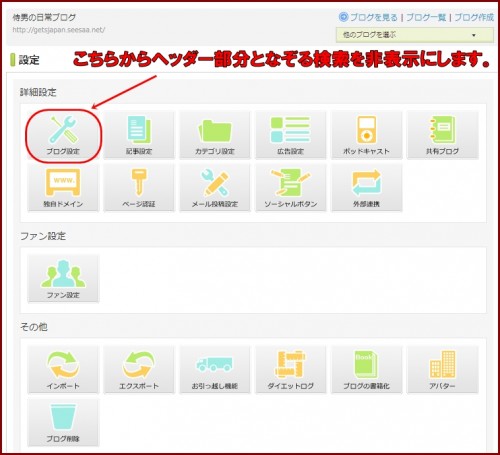
ヘッダーやなぞる検索広告を非表示にする
次に再度「設定」に戻り、「ブログ設定」をクリックして移動します。

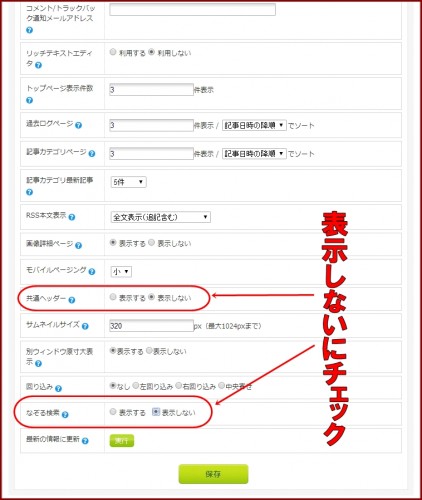
画面下部分に移動し、「共通ヘッダー」「なぞる検索」を表示しないにします。

これらの表示があるとヘッダー上に外部リンクが表示され、
外部サイトへの不要な発リンクになるので非表示にしておきます。
変更したら「保存」ボタンをクリックします。
「共通ヘッダー」「なぞる検索」を表示しないにすると、以下のようになります。

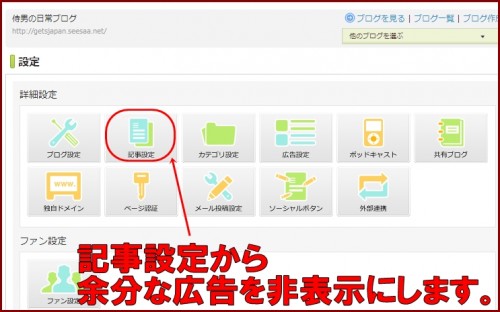
記事設定でのSeesaaブログ側アフィリエイト設定変更
記事投稿部分でもSeesaaブログ側が設定しているアフィリエイト表示が設定されています。
「更新されたときに通知するサイト」部分はこのブログのPING送信設定となります。
このタイミングで必要な部分があれば設定しておいてもいいです。
設定が完了したら「保存」を忘れずにクリックします。
ブログサイドバーなどでの広告非表示設定
ブログのサイドバー等でデフォルトで表示されている広告などを非表示にします。
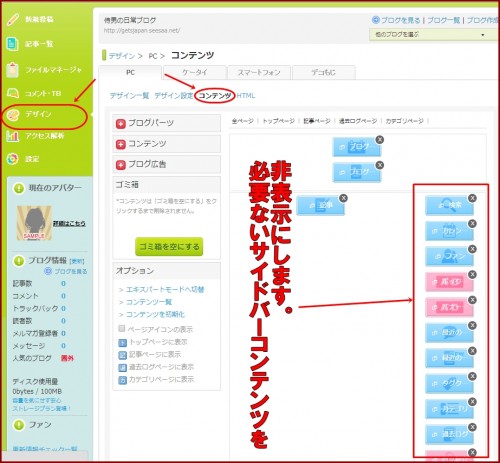
以下赤枠の「デザイン」→「コンテンツ」よりサイドバーなどが編集出来る画面に移動します。

サイドバーの必要ない部分を「×」をクリックして非表示にしていきます。
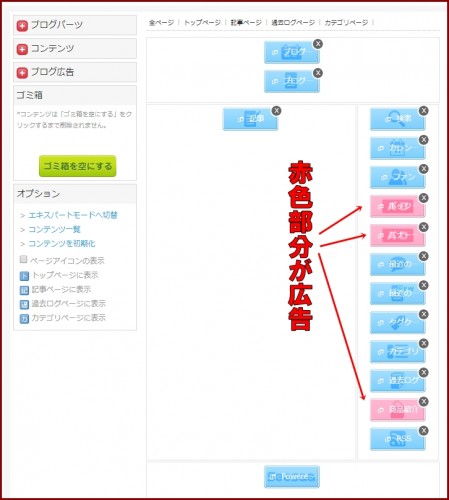
以下画面で、サイドバーの赤色部分が広告部分「ボックス広告、バナー広告、商品紹介」です。

必要ないコンテンツは削除しておいてもよいでしょう。
(後から再度追加することも可能です)
設定したら「保存」をクリックします。
広告非表示にできたシンプルなシーサーブログ
上記の設定が完了すると、以下の様なシンプルな構成のブログとなります。

パソコンブラウザでの表示例です。
ここに記事を構築していくとシンプルなブログが完成となります。
参照:侍男の日常ブログ(今回利用しているテストブログです)
スマートフォン表示で広告を非表示する設定
上記の作業でパソコンブラウザではシーサーブログの広告非表示となりました。
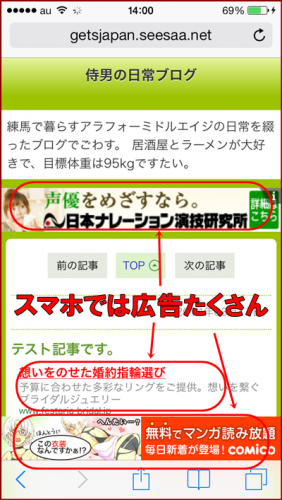
スマートフォンでブログを閲覧した場合はまだ広告が表示されています。

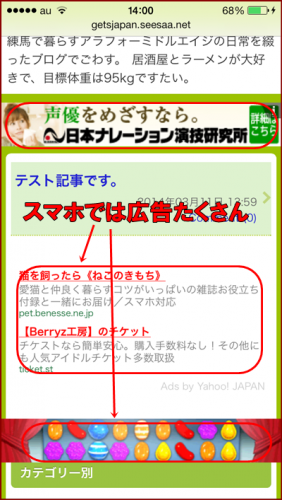
スマートフォン表示ではまだ広告表示が多数残っています。

画面下部分も広告が多数表示されています。
これを出来る限り非表示にしていきます。
(Seesaaブログの仕様変更により、CSSを設定する箇所が以下の解説と変更になっています。ご注意ください)
シーサーブログのスマートフォン広告設定
※以下の設定箇所はSeesaaブログの仕様変更により、若干変わっています。
基本的なやり方は同様になりますので、参考として閲覧されてください。
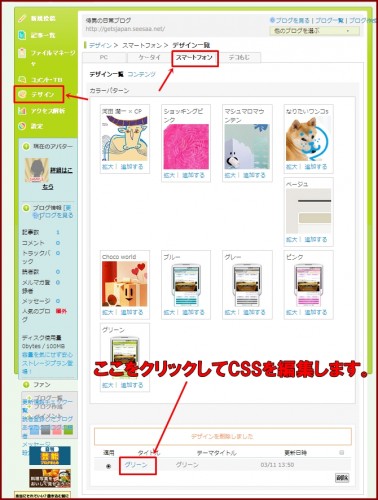
設定箇所より「デザイン」→「スマートフォン」と移動します。
以下画面下部分の赤枠「グリーン」部分をクリックします。
(2017年10月現在、場所が変更になっています)

※2017年10月以降、CSS記述変更部分は以下の箇所に変更になっています。

上記の設定の場合だと「ピンク」と言う部分をクリックすると、スタイルシートCSS設定画面に移動します。
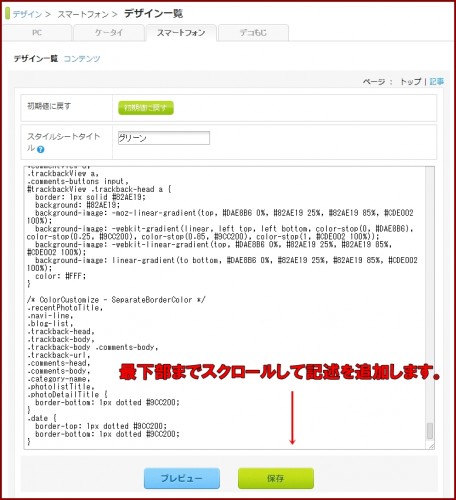
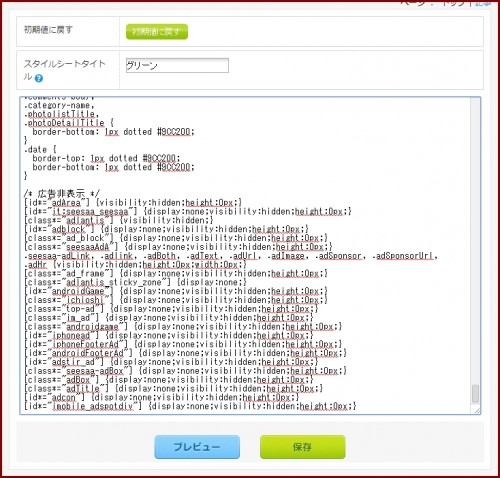
以下のような画面になりますので、
このスタイルシートCSS記述に広告を非表示にする記述を追加します。

一番下までスクロールして記述を追加します。
追加する記述は以下の記述になります。
/* 広告非表示 */
[id*=”adArea”] {visibility:hidden;height:0px;}
[id*=”jt:seesaa_seesaa”] {display:none;visibility:hidden;height:0px;}
[class*=”adlantis”] {visibility:hidden;}
[id*=”adblock”] {display:none;visibility:hidden;height:0px;}
[class*=”ad_block”] {display:none;visibility:hidden;height:0px;}
[class*=”seesaaAdA”] {display:none;visibility:hidden;height:0px;}
.seesaa-adLink, .adlink, .adBoth, .adText, .adUrl, .adImage, .adSponsor, .adSponsorUrl, .adHr {visibility:hidden;height:0px;width:0px;}
[class*=”ad_frame”] {display:none;visibility:hidden;height:0px;}
[class*=”adlantis_sticky_zone”] {display:none;}
[id*=”androidGame”] {display:none;visibility:hidden;height:0px;}
[class*=”ichioshi”] {display:none;visibility:hidden;height:0px;}
[class*=”top-ad”] {display:none;visibility:hidden;height:0px;}
[class*=”im_ad”] {display:none;visibility:hidden;height:0px;}
[class*=”androidgame”] {display:none;visibility:hidden;height:0px;}
[id*=”iphonead”] {display:none;visibility:hidden;height:0px;}
[id*=”iphoneFooterAd”] {display:none;visibility:hidden;height:0px;}
[id*=”androidFooterAd”] {display:none;visibility:hidden;height:0px;}
[id*=”adstir_ad”] {display:none;visibility:hidden;height:0px;}
[class*=”seesaa-adBox”] {display:none;visibility:hidden;height:0px;}
[class*=”adBox”] {display:none;visibility:hidden;height:0px;}
[class*=”adTitle”] {display:none;visibility:hidden;height:0px;}
[id*=”adcon”] {display:none;visibility:hidden;height:0px;}
[id*=”imobile_adspotdiv”] {display:none;visibility:hidden;height:0px;}
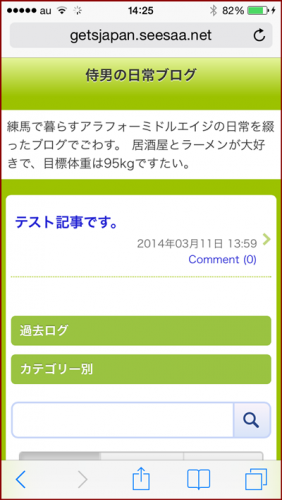
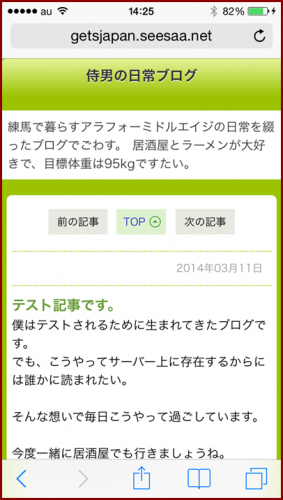
そしてスマートフォンで広告非表示を確認すると、以下のように非表示になっています。

見事に広告非表示となっています。

シーサーブログの規約次第で今後は
パソコンブラウザだったりスマートフォンでの閲覧で広告を非表示にする設定ですが、
シーサーブログ側の規約変更でできなくなる可能性もあります。
当然に無料で利用しているブログなので、運営側の判断で状況がかわっていきます。
その都度利用を対応していきましょう。
次の記事では広告表示設定を実践します。
広告を非表示にしたシーサーブログにアドセンス広告を貼る設定を以下で解説しています。
またこれからシーサーブログを開設する場合には以下の記事を参照してください。
参照:Seesaa(シーサー)無料ブログ開設方法
無料ブログは運営企業の規約によりけりで利用方法が制限されますが、
シーサーブログは使いやすく自由度も高いブログなので、
2014年7月現時点ではアフィリエイト利用にかなりおすすめできる無料ブログサービスです。







コメント
園山様、初めまして。seesaaブログの広告を消す方法で検索してまいりました。
懇切丁寧な解説に、私でも簡単に設定する事ができました。
ありがとうございます。