Seesaaシーサーブログでのアドセンス広告設定方法解説(パソコンブラウザ)
Seesaaブログ(シーサーブログ)は1アカウントの取得で5ブログまで作成でき、
更にカスタムしやすく検索エンジンにも上位表示させやすいサービスです。
So-netブログと並んでトレンドアフィリエイトで使いやすい無料ブログと言われています。

Seesaaブログのパソコンブラウザ表示でのアドセンス広告設定方法を解説します。
Seesaaブログの開設と広告非表示設定
Seesaaブログの開設方法は以下の記事を参照して下さい。
開設したSeesaaブログで表示されるSeesaaブログ運営側の広告を非表示に設定します。
設定方法は以下の記事を参照して下さい。
参照:Seesaa(シーサー)無料ブログの広告を非表示にする方法
上記の方法で設定したシーサーブログは以下になります。
参照:侍男の日常ブログ(テストブログ)
シーサーブログにアドセンス広告を設定していく
広告を非表示にしたシーサーブログにグーグルアドセンス広告を貼り付けていきます。
まだグーグルアドセンスアカウントを取得されていない場合は、
以下の記事を参照して前もってアドセンスアカウントを取得していって下さい。
それではシーサーブログに取得したアドセンス広告を設定していきます。
コンテンツ編集画面で設定していく
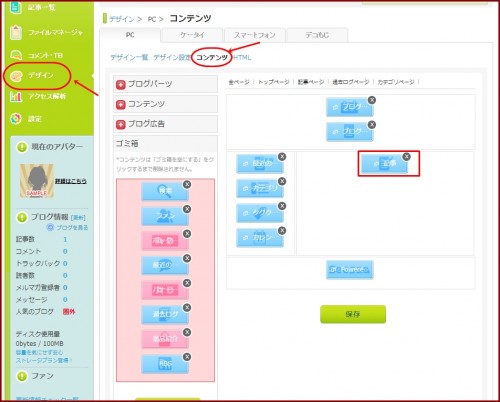
シーサーブログの設定箇所「デザイン」→「コンテンツ」より設定していきます。
以下画像赤枠内をクリックしていき、サイドバーなどのコンテンツが編集出来る部分で設定します。

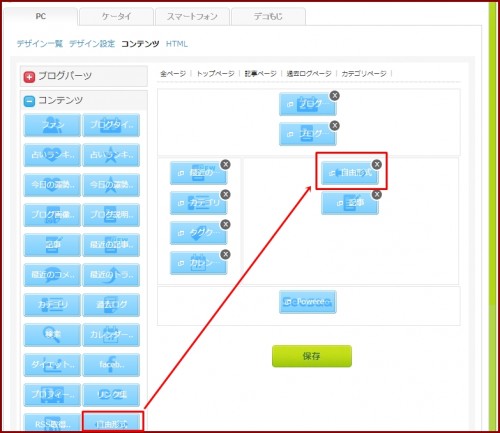
「コンテンツ」部分を開くと「自由形式」という表示があります。
こちらを使ってアドセンス広告を設置することができます。

試しに以下のように記事本文の上下に「自由形式」で広告を挿入してみます。

上記の設定だと、以下の画面のような表示になります。

記事本文の上下に広告位置がくる形になり、適切なクリック位置とは言い難いです。
(アドセンス広告は1記事内にユニット広告3つまで表示なので記事内の方がより良い)
そこで、記事本文内にアドセンス広告を設定していきます。
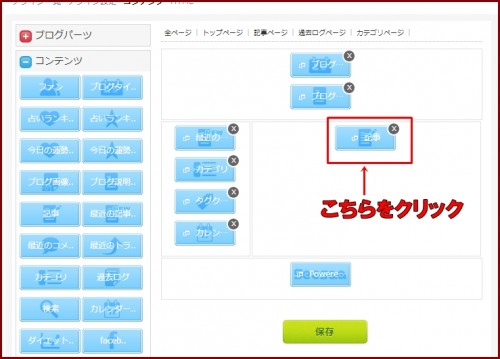
記事内へのアドセンス広告設定は、コンテンツの「記事」内HTML編集で挿入していきます。

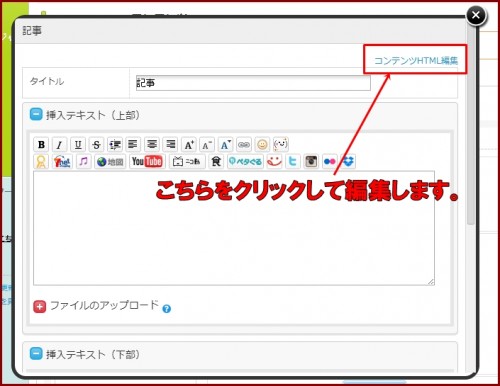
上記の「記事」をクリックすると以下の画面になります。
以下部分の「コンテンツHTML編集」よりアドセンス広告タグを挿入していきます。

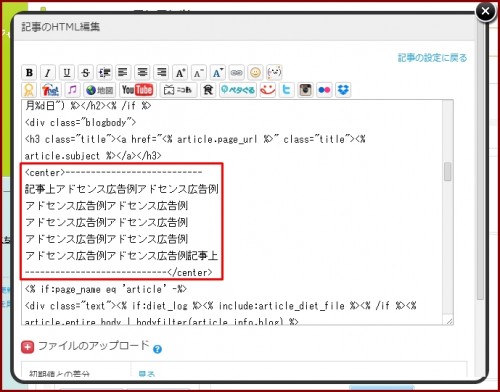
以下の部分に記事上のアドセンス広告タグを配置します。(赤枠内が広告部分です)

以下のタグの真下が今回の配置箇所になります。
<h3 class="title"><a href="<% article.page_url %>" class="title"><% article.subject %></a></h3>
上記の記述のすぐ下にアドセンスタグを配置すると今回の設定になります。
※サイト表示内でその箇所を探すときには「Ctrl+Fキー」のショートカットを利用すると便利です。
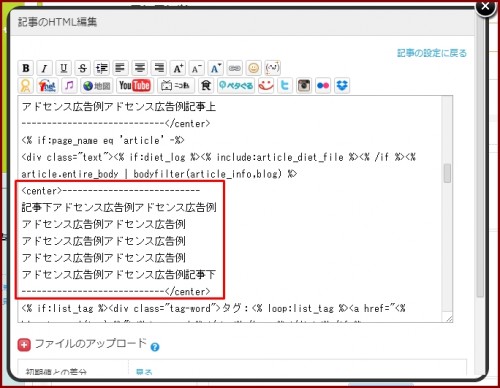
以下の部分に記事下のアドセンス広告タグを配置します。(赤枠内が広告部分です。)

上記の配置箇所は、上部で解説した記事上部分アドセンスの少し下部分になります。
以下のタグの真上にアドセンス広告タグを配置していきます。
<% if:list_tag %><div class="tag-word">タグ:<% loop:list_tag %><a href="<% blog.tag_url(tag) %>"><% tag.word %></a> <% /loop %></div><% /if %>
<% else -%>
上記の記述のすぐ下にアドセンスタグを配置すると今回の設定になります。
シーサーブログでアドセンスを利用する時は追記とトップページ記事表示数を調整
ここまでで、記事上・記事下の二箇所にアドセンス広告を貼り付けた設定になります。
通常のアドセンスユニット広告は1ページに3つまで表示が可能なので
もうひとつはサイドバーに貼ったり、記事内に貼ったり、記事下に二つ続きにしたりと
様々な配置方法ができます。
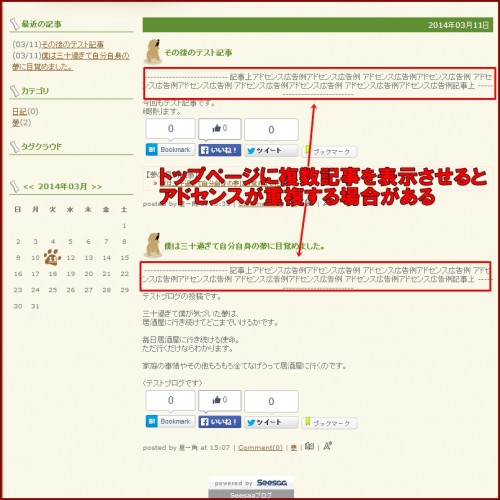
注意点として、ブログトップページに複数記事を表示させると
以下画像のように記事上広告が複数表示されていきます。

トップページもユニット広告が3つまでにしないと規約違反となってしまいます。
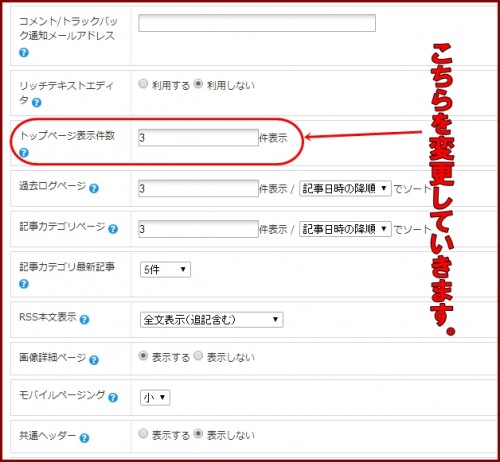
そこで、ブログの設定でトップページに最新記事の表示記事数を指定していきます。
ブログの「設定」→「ブログ設定」より以下の赤枠部分で変更できます。

この部分を少なくしたりしてトップページに表示される広告数を調整します。
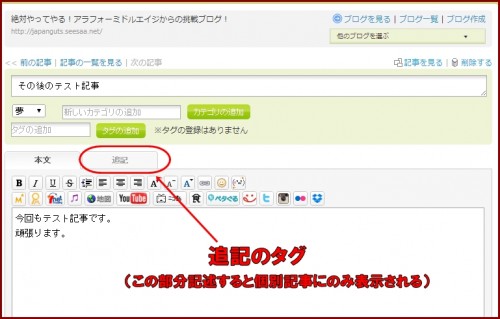
また、
シーサーブログは「本文」と「追記」を分けることによって表示を変えることができます。

この追記部分に記事を追加することによって、
トップページ表示からも個別記事ヘ飛ばしやすくする効果があります。
(記事下の広告を表示させやすくする効果)
こういった部分をうまく調整して表示広告数の最適化を図っていきます。
スマートフォンでの広告表示最適化
シーサーブログではスマートフォン表示モードがデフォルトで設定できます。
これは無料ブログではかなりいい感じの機能です。
こちらのスマートフォン表示にアドセンス広告を張る設定方法は別記事で解説します。
参照:Seesaaシーサーブログスマホ表示でのアドセンス広告設定方法解説
まとめ
Seesaaブログはかなり使い勝手もよく自由度も高い無料ブログです。
広告を殆ど非表示にすることもできますし、アドセンス広告も貼れます。
しかし運営規約の変更の場合も考慮して、長期的に運営するトレンドサイトであれば、
独自ドメインでの運営がおすすめです。
キーワード選定をマスターしたら
早い段階で独自ドメインでのサイト構築に移っていきましょう。