トレンドアフィリエイトブログのHTML最適化設定解説
レジュメのダウンロードはこちらから
トレンドアフィリエイトブログは如何にして検索エンジンに
高い評価をさせていくかが肝になってきます。
それにはHTMLの記述方法もできるだけ適切な方がよりよいですし、
閲覧ユーザーに対してもHTMLの記述方法を理解してうまく利用すると、
よりサイト滞在時間の獲得やサイト離脱率の低下を求めることもできます。
より最適なHTML記述方法やサイト設定方法を解説していきます。
参照:トレンドアフィリエイト実践でのワードプレス導入設定解説
まずしっかりと全体のブログ設定ができているかも確認していきましょう。
リンクを別窓表示させる設定利用
トレンドアフィリエイトブログで記事中から外部サイトなどにリンクを送る場合がありますが、
この時にそのままリンクURLを設定すると自分のサイトに外部サイトが上書きされていきます。
そうすると自分のサイトが消えてしまい、閲覧者が戻ってきてくれない場合もあります。
そこで、外部サイトへのリンクに関しては「別窓表示タグ」を利用していきます。
「 target="_blank"」タグになります。
(そのままコピペで利用できます)
基本的な利用方法としては「外部サイトへのリンクは別窓表示タグを利用」していき、
同一サイトへの内部リンクに関しては基本的には上書きリンクが通常の使い分けです。
同一サイトへの内部リンクでも、明らかにコンテンツ内容が元記事と違う場合や、
参考記事等の場合に好みで別窓表示タグを利用していくのもいいでしょう。
あまりに多様し過ぎるとうざったく感じられるので注意していきます。
これらのHTMLタグに関してですが、以下の記事にまとめて解説しています。
少しでも適切なHTML記述をしていくことにより、
ライバルトレンドサイトに差をつけていきましょう。
また文字装飾などもしっかりとHTMLタグを適切に利用した方がよいです。
以下の記事で文字装飾などのHTMLタグ解説をしています。
参照:WordPress投稿時の文字サイズ・色HTMLタグでの変更方法
上記記事内で解説しているHTMLタグはそのままコピペで利用できます。
それぞれブックマークしてご利用下さい。
内部リンクの拡充
記事中から同一サイト内の他記事URLへ内部リンクをしていくこともSEO効果があります。
これは閲覧者が内部リンクをクリックして更に他記事も見ていくことこともですが、
グーグル検索エンジンのクローラーに対してサイト内を循環してもらう意味もあります。
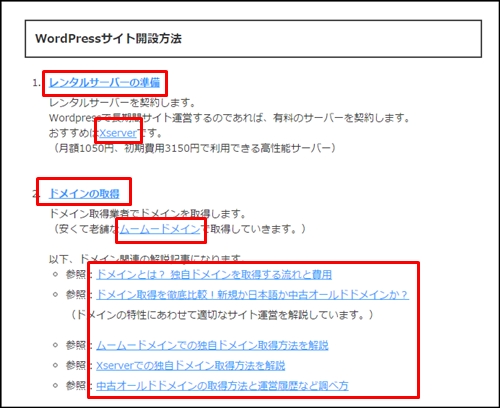
同一サイト内の他記事へのリンクは記事中のテキストからリンクを送っていきます。
(アンカーテキストと呼びます)

上記の赤枠部分などはアンカーテキストから他記事へ内部リンクを送っています。
関連記事表示をプラグイン利用で
ワードプレスプラグインを利用して記事末尾に関連記事を表示させるのも有効です。
プラグイン利用で簡単にサイトを豪華にできるので、是非導入しておきましょう。
当サイトでも記事末尾に関連記事を表示させています。

上記が関連記事表示部分になります。
利用する関連記事表示プラグインは以下のものがおすすめです。
どのプラグインも効果的に利用できるものなので、
見た目などの好みで選ばれていいと思います。
h1タグを記事ごとにしっかりと設定しておく
記事URLにはSEOに重要な要素として「記事タイトル」
「メタディスクリプション(記事詳細)」などがあります。
そしてワードプレステンプレートによっては記事ごとに
h1タグが記事タイトルと別途設定できるものがあります。
賢威とリファインプロは設定することが可能です。
参照:賢威6.1記事投稿時のh1タグh2タグ、タイトルタグ連動性に関し[SEO]
このような部分も最適化しておくと後々良い影響がでてきます。
賢威利用時にはカテゴリーページなども最適化しておく
ワードプレステンプレート賢威を利用している場合には、
カテゴリーページやタグページ、アーカイブページなどを
noindex/nofollow設定することもできます。
参照:賢威6.2カテゴリーページ等no index/no follow設定最適化解説

サイト最適化設定して他サイトに差をつけていきましょう。






トレンドアフィリの初心者です。
半年くらいになりますが、収入に結びつてない状況です。
ブログに、html記述には関心あります。
ブログ記事の表示も不十分です。
サイトと記事タイトルに見出しも必要でしょうか。