※2017年8月26日現在、wumii无觅(ウーミー)は提供終了になった可能性があります。
(公式ページのリンク切れによる)
ご理解のうえ、ご対応ください。

WordPressプラグインで、
関連記事を表示させるプラグインはいくつもありますが、
デザイン性に優れたwumii 无觅(ウーミー)の設定方法を解説します。
中国の方が制作されたプラグインですが、とてもデザイン性が高く効果的です。
わかりやすくインストールから設定方法を解説します。
wumii 无觅(ウーミー)のインストール設定方法
- wumii 无觅(ウーミー)をインストール
- wumii 无觅(ウーミー)設定画面へ
- wumii 无觅の設定をしていきます。
- wumii 无觅サイトで設定していきます。
- wumii 无觅サイトでの設定
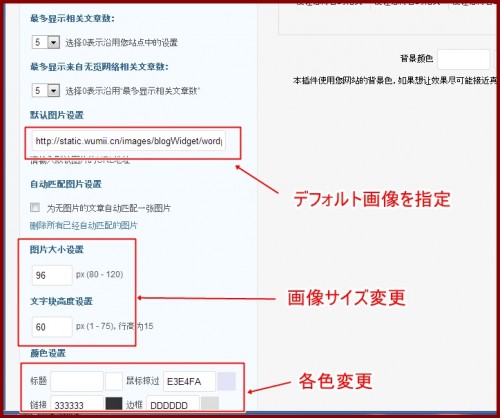
- 見出し文字部分は、「関連記事」などに変更
- 表示形式は、真ん中をそれぞれ選択
- 表示記事数はお好みで
wumii无觅(ウーミー)のインストールは、
通常のプラグイン検索からインストールできます。
「wumii」と検索すると、表示されます。
ただ、プラグイン自体が中国語で表示されるので、
以下の画面で表示される「无觅相关文章插件」が該当プラグインです。
こちらをインストールします。

プラグイン自体に問題はないので、中国語ですがインストールしていきます。
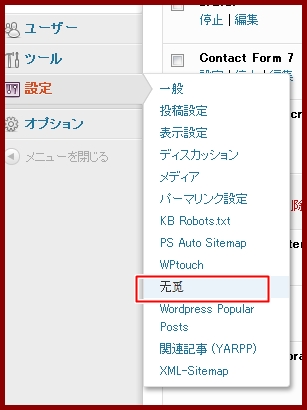
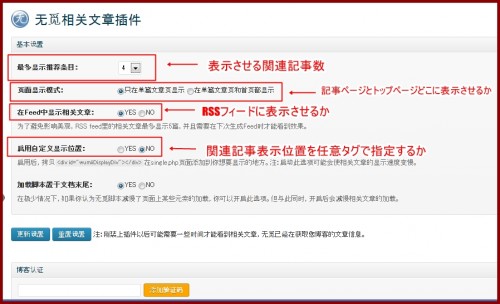
ダッシュボード「設定」より「无觅」の設定へ移動します。
画面が中国語なので、わかりにくい部分もありますが、
インターネットブラウザがGoogle Chromeだと日本語翻訳もできます。
「在Feed中显示相关文章」をNoに設定しておきます。
画面左下の「更新設置」が更新ボタンとなります。
一旦更新します。
この時点でサイトには以下のように関連記事が表示されています。

更に詳細な設定をしていきます。
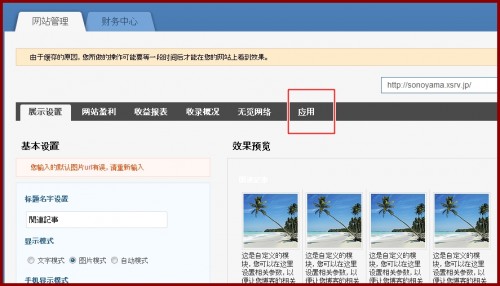
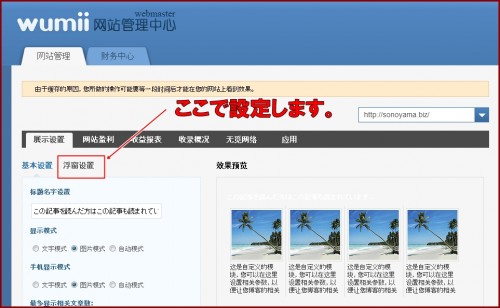
以下、設定画面の赤枠部分をクリックしwumii 无觅サイトにアクセスします。

大丈夫です。迷わずいきましょう。
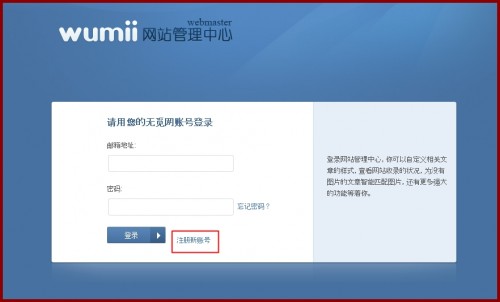
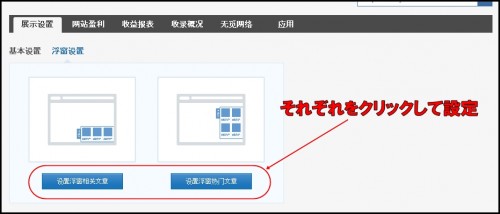
以下、wumii 无觅のサイトになります。

赤枠部分をクリックし、アカウント登録していきます。
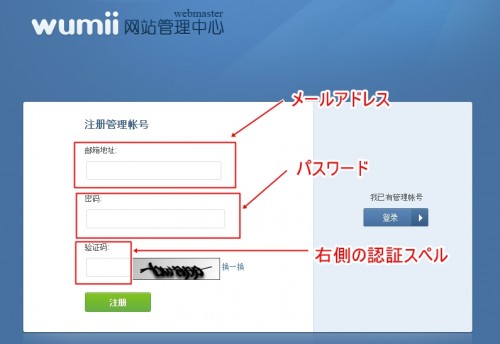
以下、画面にメールアドレス・パスワード・画像認証を記入します。

記入したら下の緑ボタンをクリックして送信。
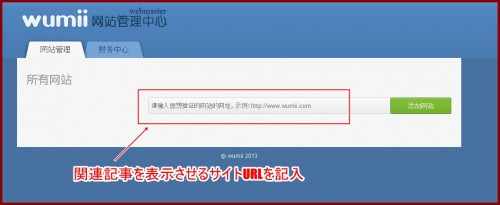
以下画面中央部分に、関連記事を表示させるサイトURLを記入して、
右側の緑ボタンをクリックします。

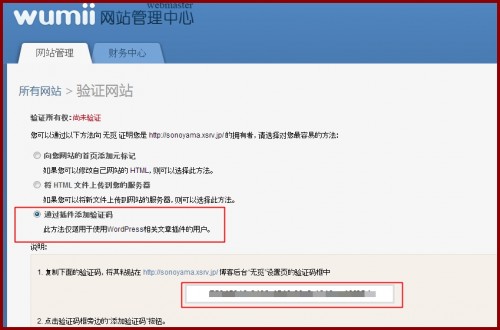
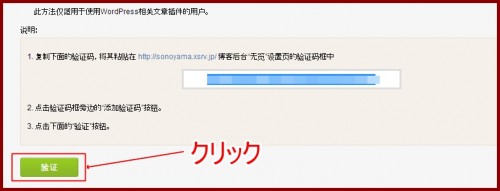
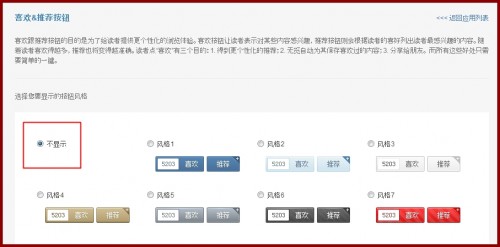
以下の画面になります。三つ選択できるプルボタンの一番下を選択します。

「説明」内に表示される上記赤枠内の記述をコピーします。
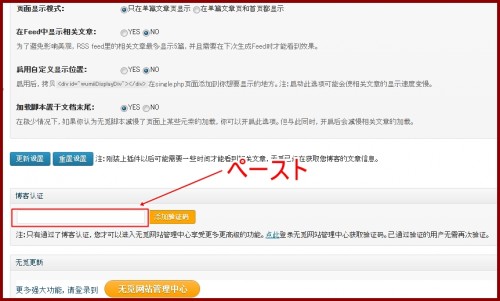
WordPressダッシュボードのwumii 无觅設定画面に戻り、
以下の赤枠部分に、上記wumii 无觅サイトでコピーした記述を貼り付けます。

貼り付けたら、右側の黄色いボタンで保存します。
先ほどのwumii 无觅サイトに戻り、以下赤枠箇所をクリックして保存。

クリックすると、ここまでの設定に問題なければ
wumii 无觅のログインアカウント管理画面となります。
以下の画面です。

サイトとwumii无觅アカウントが紐付けられました。
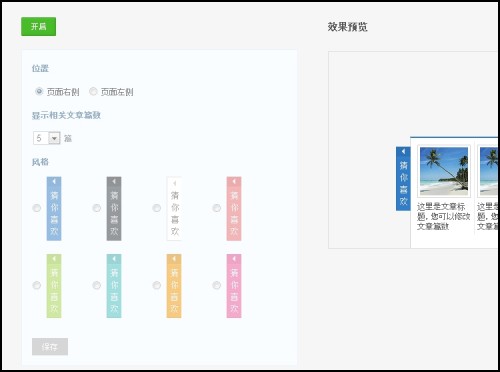
紐付けられたアカウントでwumii 无觅での設定していきます。
以下、細かい設定箇所です。

終わりましたら、画面一番下の「保存」をクリック。
wumii无觅(ウーミー)インストール時のエラーに関し
wumii无觅(ウーミー)をインストールして管理サイトにアクセスし、
利用WEBサイトを追加しようとするとエラーとなり追加できない場合があります。
これはwumii无觅(ウーミー)管理サイトへの反映が遅れている為で、
しばらく時間経ってから再度登録すると成功することが殆どです。
すぐに登録できなくてもあせらず時間経ってから実行していきます。
wumii 无觅(ウーミー)を独自指定の場所に表示させる設定
指定のHTMLタグを挿入することにより、
独自で指定する箇所に関連記事を表示させることもできます。
WordPressダッシュボードより「wumii 无觅」設定画面より
以下の赤枠箇所(関連記事表示位置をタグで指定するか)をYesに設定します。

サイト画面上にも記載ありますが、以下のタグを表示させたい場所に記述します。
<div id="wumiiDisplayDiv"></div>
記述する場所は、「single.php(単一記事)」などがおすすめです。
wumii 无觅ボタンを表示させない設定
画面上で目立ち、かつ発リンクにもなる「wumii无觅ボタン」を非表示にできます。
wumii 无觅サイトにログインします。
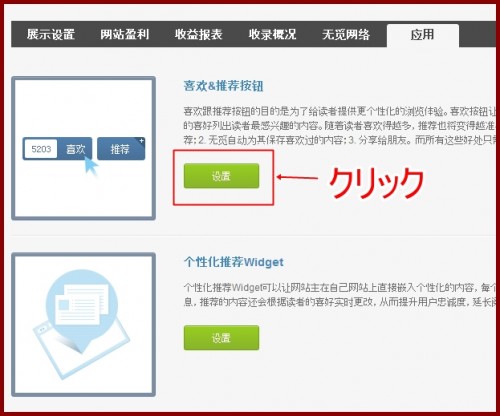
更にボタン表示設定箇所となる以下赤枠内部分ボタンをクリックします。

画面下部分の緑ボタン「保存処置」をクリックして実行します。
これでwumii 无觅ボタンは非表示になります。

右下の无觅は残ってしまいますが、
そんなに目立たないのでまぁよいでしょう。
関連記事表示窓の非表示化設定 2013年10月8日追記
wumii 无觅(ウーミー)のバージョンアップにより、プラグインをインストールすると
デフォルト設定だとブラウザの横に関連記事が表示されるようになりました。
これを非表示にする設定を解説します。














コメント