
インターネットを閲覧するのに、今後はよりスマートフォンiPhoneやiPad等
タブレットなどが普及していくと言われています。
そして2014年現在実際にパソコン以上にiPhoneなどからの閲覧数が激増しています。
WEBサイト制作をしているとそれらの環境に対応することが大切になってきます。
スマホの普及で携帯サイトの需要も減りつつありあすが、
それでもまだまだ携帯専用サイトは重宝されていますし、利用されています。
そういった携帯ユーザーに対して
QRコードを利用することにより簡単にWEBサイトにアクセス誘導できます。

QRコードを簡単に設置できるWordpressプラグイン
「QR Redirector」の設定方法を解説していきます。
WordPressプラグイン QR Redirectorとは
WordPressプラグインQR Redirectorは簡単にQRコードを生成でき
生成されたショートコードを好きな場所に設置すれば
QRコードを表示できるというWordpressプラグインです。
携帯サイトやスマートフォンでのサイト閲覧時に
QRコードの設置で他携帯サイトなどに誘導することができます。
QRコードの作成はURLごとに設定できるので、
WordpressプラグインをインストールしたサイトURLでなくてもQRコードを作成できます。
様々な用途で利用できるプラグインです。
QR Redirectorの設定方法とQRコード作成
こちらでは、QR Redirectorの設定方法とQRコード作成を解説していきます。
- QR Redirectorをインストール
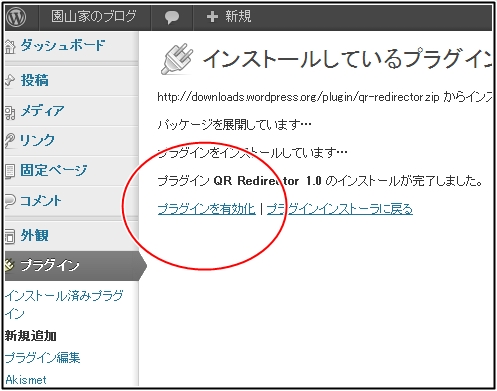
- プラグインの有効化をクリックし有効にする
- QR Redirects
- Add QR Redirect
- QR Redirectorの管理画面で新規QRコードを作成
- サイズ「3」⇒約100×100ピクセル
- サイズ「4」⇒約140×140ピクセル
- サイズ「5」⇒約170×170ピクセル
- サイズ「6」⇒約200×200ピクセル
- 設定できましたら「更新」ボタンでQRコードを作成します。
- 記事内にショートコードを貼り付けてQRコードを表示します。
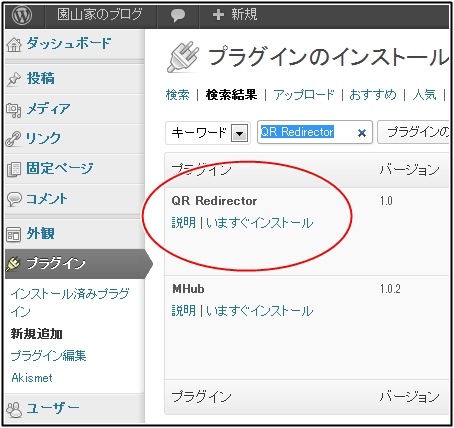
WordPressダッシュボード→「プラグイン」→「新規追加」
プラグインのインストール画面で「QR Redirector」を検索
「今すぐインストール」をクリックします。

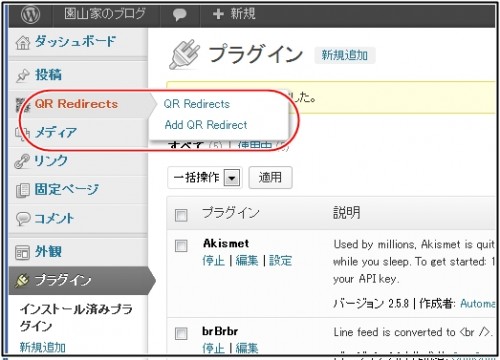
プラグインを有効化すると、
ダッシュボードのメニューに「QR Redirector」が追加されます。

こちらをクリックし設定します。
こちらは既に作成済みのQRコードを表示します。サイズ等の再設定もできます。
こちらは新規でQRコードを作成します。
QR Redirectorの管理画面を開きます。
「Add QR Redirect」をクリックして新規QRコードを作成します。

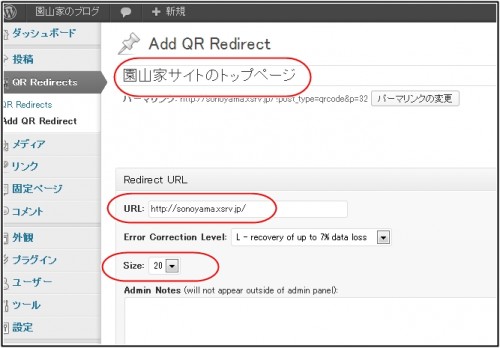
上記赤丸部分
「QRコードのタイトル」「サイトURL」「QRコードのサイズ」
を設定します。
「Error Correction Level」で
読み取り誤りの訂正レベルを選ぶことができます。
通常はデフォルトの「L」のままで新興します。
QRコードサイズが1(最小)から30(最大)まで選べます。
上記のように選択できます。
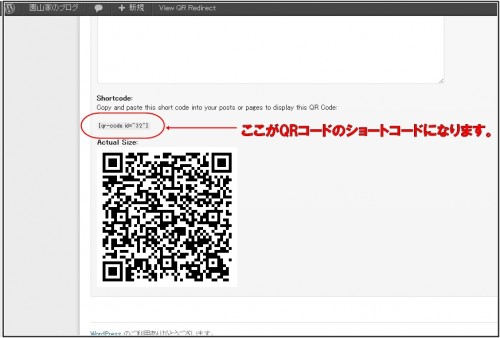
画面右側の「更新」をクリックすると、QRコードが生成されます。

上記が作成されたQRコードとなります。
赤丸部分がサイト上にQRコードを表示するショートコードとなります。
こちらのショートコードをコピーしてQRコードを設置したい場所に貼り付ければ
指定の場所にQRコードが表示されます。
今回は新規投稿で記事内に上記のショートコードを貼り付けます。
注意点
WordPressテンプレートによっては
サイドバー等の表示にデフォルトで対応してないものもあります。
その場合はphpをカスタムする等の対応が必要になってきます。
サイドバーにQRコードを表示する場合
QRコードを取得し、サイドバーに設定してみてもうまく表示できない場合があります。
この場合は、
Wordpressのショートコードをサイドバーでも有効化する記述を
「functions.php」などに記述することで対応できます。
add_filter(‘widget_text’, ‘do_shortcode’);
以下のサイトでは、上記に対応できるWordPressウィジェットの中で
ショートコードを使えるようにするプラグインを公開してくれています。
参照:WordPressウィジェットの中でショートコードを使えるようにするプラグイン
今回は、上記のプラグインを使用してみます。
- プラグインをダウンロードします。
- WordPressプラグイン→新規追加→「Widget Shortcode」をアップロードします。
- プラグイン「Widget Shortcode」を有効化します。
参照:WordPressウィジェットの中でショートコードを使えるようにするプラグインDL
QRコードを利用するメリットとプラグイン活用法
QR RedirectorはWordpressで簡単にQRコードが作成できて
ショートコードでWEBサイト上に表示させられる便利なプラグインです。
QRコードを利用することにより、
携帯やスマートフォンでの他サイトへのアクセス誘導が
効果的に利用出来る場合があります。
当然利用場面がかなり限定的になる可能性もあり、
QRコードが必要な場面で有効活用されていくと効果的です。
逆にQRコードが無くてもURLリンクをクリックひとつで誘導できるサイト運営もできるので、
よりアクセス誘導しやすい感じを検証しながら利用されていくといいと思います。







コメント