ワードプレスブログを閲覧している時に記事終わりなどに
関連記事まとめ等が表示されていると、思わずクリックして閲覧してしまいます。
閲覧ユーザーのサイト滞在時間も延びていき、
更に有益な情報を提供できる可能性もでてきます。
このような関連記事を表示させるワードプレスプラグインは多数存在しますが、
アイキャッチ画像を見た目も綺麗に表示できるワードプレスプラグイン
Related Postsの設定方法を解説します。

WordPressプラグインで関連記事を表示させるものは多数ありますが、
表示もきれいなRelated Postsの設定方法を解説していきます。
Related Postsはアイキャッチ画像が指定されてない記事でも、
ナチュラルなダミー画像が表示されて綺麗にみえたり、
記事ごとに表示させたい関連記事を指定することもできます。
表示デザインも何種類かの中から選択できて綺麗です。
Related Postsのインストール
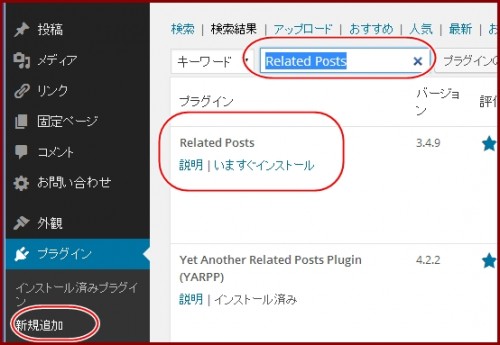
Related Postsのインストールは通常にプラグイン検索からできます。

Wordpressダッシュボードの「プラグイン」→「新規追加」→「検索窓にRelated Posts」
これで該当のプラグインが表示されるので「今すぐインストール」していきます。
インストールしたら「有効化」していきます。

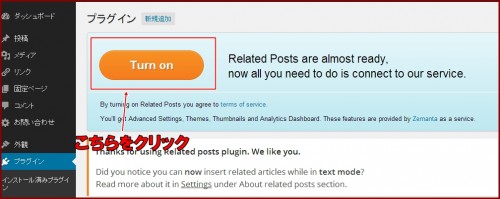
上記「Turn on」部分をクリックしてコントロール画面に移動します。
(※プラグインのアップデートで上記の画面がでなくなりました。)
最新状態のRelated Postsは以下の画面となります。
Related Postsをインストールして有効化すると、以下の画面になります。

上記画像赤枠部分「Dismiss and go to settings」部分をクリックして設定していきます。

上記のような画面となります。
これでインストールは完了です。
Related Postsの設定方法
インストールが完了したら関連記事表示を設定していきます。
「Statistics」部分はクリック解析ができます。

上記右側の三角ボタンを押すと、設定画面が開きます。
上記部分で「関連記事表示タイトル」「関連記事表示数」などを設定できます。

上記画面で関連記事表示のデザインを選択します。
画面右側にプレビューが表示されるので参考にして選択します。
- Display Thumbnails For Related Posts
- Display Number of Comments
- Display Publish Date
- Display Post Excerpt Maximum Number of Characters.
- Enable custom CSS
→関連記事のサムネイル画像を表示させる
→コメント投稿数を表示させる
→記事の日付を表示させる
→記事の抜粋部分を表示させる(文字数選択)
→カスタムCSSを有効にする。下のカスタムCSSを変更する場合。

上記画面で関連記事の除外カテゴリーを選択できたりします。
また関連記事の自動挿入機能にデフォルトだとチェックが入っており、
独自の指定箇所に表示させたい場合はチェックを外しておきます。
- Auto Insert Related Posts
- Display Related Posts in Feed
- Turn statistics on
- Support us (show our minimized logo)
→関連記事表示の自動挿入機能をオンにする
→RSSフィードにも関連記事を表示させる
→クリック解析機能の有効化
→ロゴを表示させるか
設定ができましたら「Save changes」をクリックして保存します。
プラグインのバージョンアップにより、画面とメニューが一部変更になりました。
以下に最新バージョンの設定画面手順も解説しておきます。
Related Postsの最新設定画面と手順(2014年7月現在)
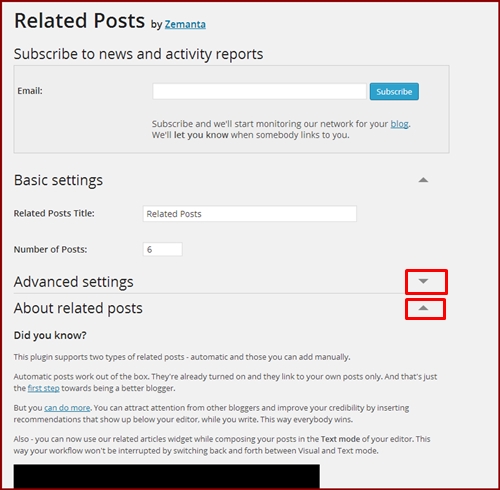
プラグインを有効化後に「Dismiss and go to settings」をクリックすると以下の画面になります。

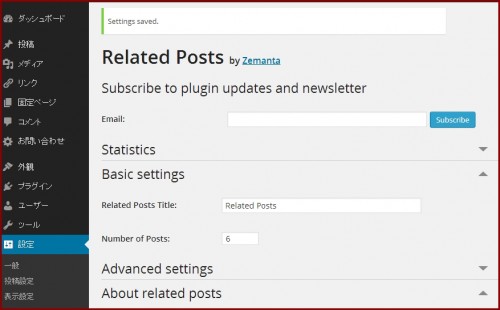
こちらの画面でRelated Postsの初期設定をしていきます。
赤枠部分の▲マークをクリックすると、各種設定箇所が表示されていきます。
以下の箇所などを設定していきます。

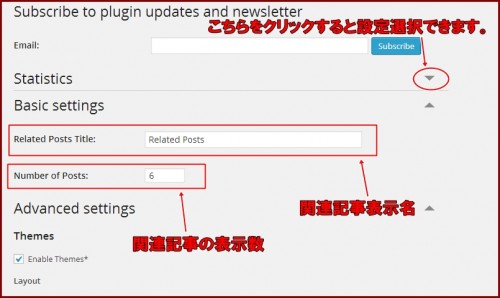
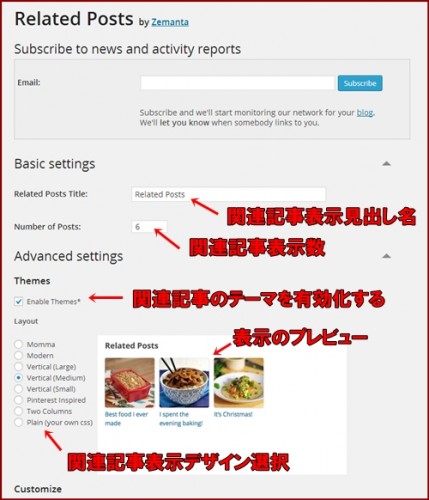
Basic settings
関連記事表示の基本的な大枠設定をしていきます。
- Related Posts Title:
- Number of Posts:
➝関連記事表示の見出しの部分のテキストになります。
デフォルトだとRelated Posts表示なので「関連記事一覧」などお好みのものに変更します。
➝表示される関連記事の数を指定します。
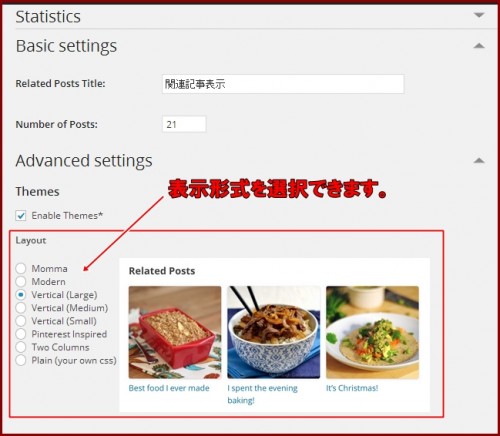
Advanced settings
関連記事表示のデザイン視覚的部分の設定をします。
Themes
- 「Themes」Enable Themes*
- 「Themes」Layout
➝関連記事のテーマを有効化する(基本的にはチェックしたまま)
➝こちらで関連記事表示で利用するサムネイル画像のテーマを選択します。
画面右側にプレビューが表示されていくので選びやすいです。
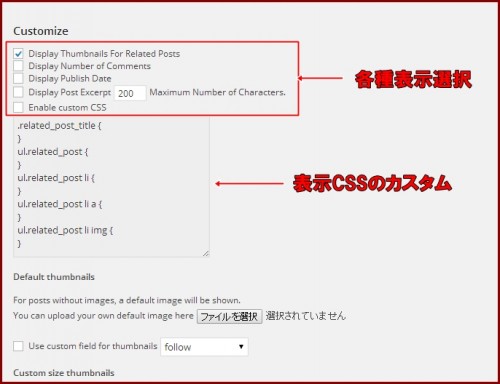
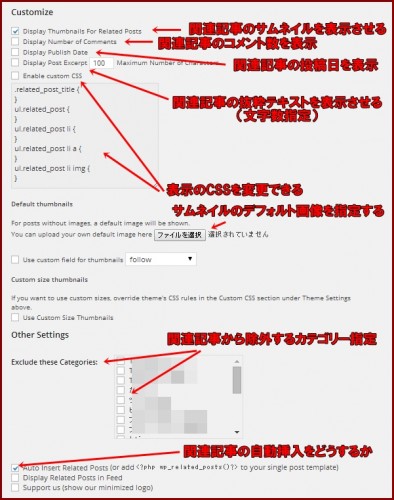
Customize
関連記事をどのように表示させていくかを設定します。
- 「Customize」Display Thumbnails For Related Posts
- 「Customize」Display Number of Comments
- 「Customize」Display Publish Date
- 「Customize」Display Post Excerpt Maximum Number of Characters.
- 「Customize」Enable custom CSS
- Default thumbnails
- Custom size thumbnails
➝関連記事のサムネイルを表示させるかどうか(基本的にチェック)
➝関連記事につけられるいるコメント数を表示させるかどうか
➝関連記事の投稿日を表示させるかどうか
➝関連記事表示箇所に記事の抜粋を表示させるかどうか
(表示させる場合はテキスト文字数も設定できます)
CSS記述を変更することにより表示方法を変更指定することができます。
➝独自のサムネイルをデフォルト表示に指定することができます。
(指定しなければプラグイン側のデフォルト設定で表示されます)
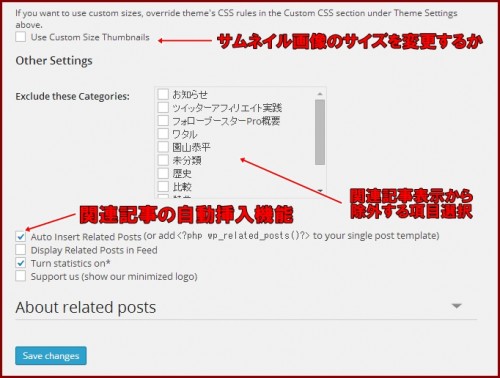
➝サムネイル画像をカスタム設定できます(チェック入れるとサイズ変更窓が開きます)
Other Settings
- Exclude these Categories:
- Auto Insert Related Posts
- Display Related Posts in Feed
- Support us (show our minimized logo)
➝関連記事表示させないカテゴリーを指定していきます。
➝関連記事を自動挿入するかどうかを指定します。
タグを挿入して指定箇所に表示させたい場合はチェックを外します。
指定箇所に関連記事を挿入したい場合は、
以下の記述を単一記事の投稿single.php等に直接記述していきます。
<?php wp_related_posts()?>
これで指定の箇所に関連記事が表示されていきます。
➝フィードに関連記事を表示
➝Related Postsプラグインのロゴを表示させるかどうか
ここまでの設定が完了すれば関連記事表示がうまくいっているはずです。
関連記事表示場所を指定する場合
上記の設定で自動表示させないで自分で表示位置を指定する場合、
以下の記述を関連記事に表示させたい箇所に追加します。
<?php wp_related_posts()?>
記述する場所としては「外観」→「テーマ編集」→「単一記事の投稿(single.php)」
そちらの記事投稿後のあたりがおすすめです。
Related Postsの表示例と記事指定エディット
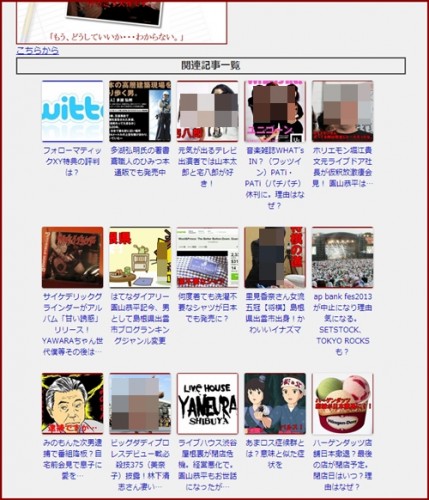
ここまでの設定でRelated Postsの設定が完了していれば、
以下のように関連記事が記事終わり等で表示されていきます。

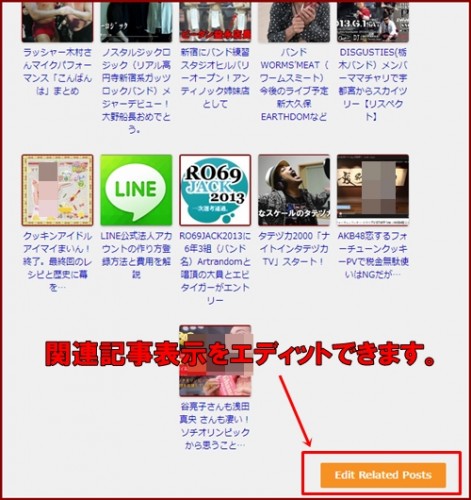
関連記事表示のデザインや表示方法は運営者の好みになるので、
ご自身の好きなように閲覧者にも効果的に訴えかけることを意識した上で、
ワードプレスブログに配置していきましょう。

また、記事ごとに関連記事表示させる記事を選択変更できます。
上記画像の赤枠部分「Edit Related Posts」をクリックすると指定変更できます。
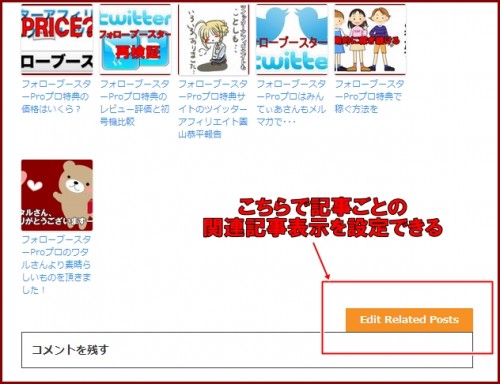
記事ごとに関連記事表示を指定できる
記事ごとの関連記事表示を指定することもできます。

上記赤枠部分「Edit Related Posts」をクリックして、
その記事ごとの関連記事表示を選択することもできます。
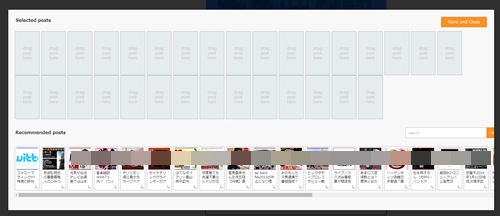
「Edit Related Posts」をクリックすると以下の画面となります。

関連記事に表示させたい記事を上部分にドラッグアンドドロップしていきます。
記事を検索して探すこともできます。
Related Postsまとめ
関連記事表示プラグインは多数ありますが、
表示されるサムネイルのビジュアルなどから評価すると
Related Postsはかなり使いやすくおすすめできるプラグインです。
表示させる関連記事数もかなり多くまで選択できるのもいいです。
関連記事表示プラグインを導入してサイトのクオリティ向上に努めましょう。





コメント
Related Postsは関連記事表示プラグインとして、かなり見た目も使いやすさもおすすめですね。
是非関連記事表示プラグインとしてまず最初に使ってみて下さい。