
お問い合わせフォームをつくるWordPressプラグイン「Contact Form 7」の
導入設定方法と独自カスタマイズの方法を解説します。
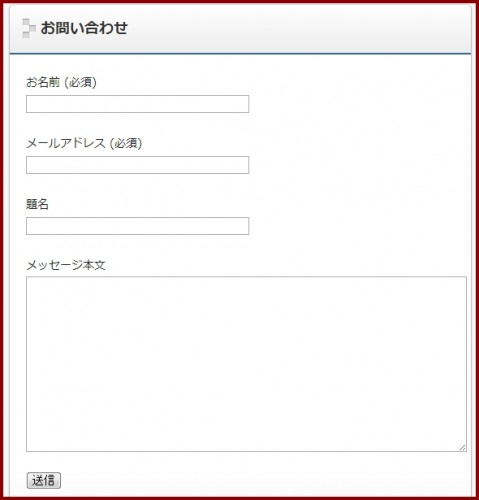
Contact Form 7を使うと、簡単に問い合わせフォームが作成できます。
しかも、シンプルで見やすいデザインなので印象もよいです。
当サイトのお問い合わせフォームもContact Form 7を利用しています。
Contact Form 7の導入方法
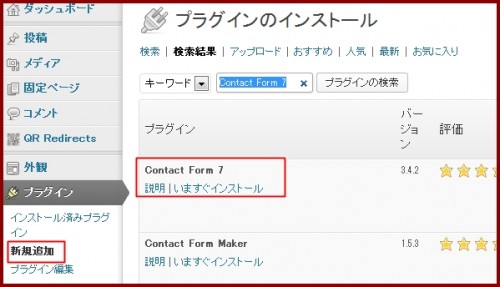
インストールは、Wordpressダッシュボードから
「プラグイン」→「新規追加」→「検索」からインストールできます。
インストールしたら、有効化します。
Contact Form7設定方法
Contact Form7の設定は、WEBサイト内にお問い合わせ用ページを別で作成し、
そこにContact Form7で作成したショートコードを記載していく方法です。
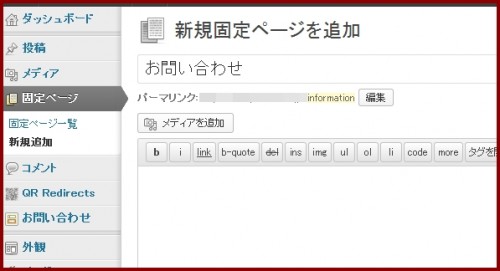
- 先に専用のお問い合わせページを作成しておきます。
- 「お問い合わせ」を開く
- ショートコードを貼り付ける
- お問い合わせページを公開
固定ページに作成するのが好ましいです。

固定ページ等に作成したお問い合わせページは、ページURLの設定を忘れずにしておきます。
(WordpressではURL記述最適化しないとPunycodeが長くなる場合があります。)
プラグインをインストールすると、Wordpressダッシュボードに
「お問い合わせ」という項目ができます。
こちらを開きます。
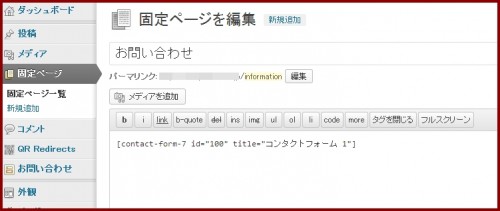
以下、表示されたショートコードを
先に作成した「お問い合わせページ」に貼り付ければ完成です。

上記赤枠部分のショートコードをコピペで挿入していきます。
以下のように、お問い合わせページにショートコードを貼ります。

ショートコードの上下にテキストを挿入したり、
画像を挿入したりすることもできます。
ページに貼り付けたら、「公開」ボタンをクリックし保存します。
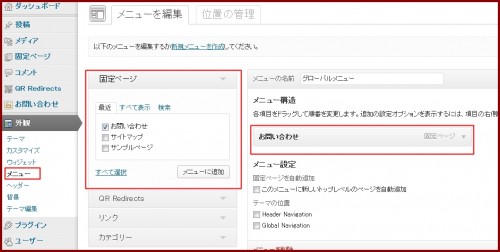
お問い合わせページのURLをグローバルメニューなどに設定
上記で設定したお問い合わせページURLを
Wordpressのグローバルメニュー等に設定することにより、
指定の場所に表示できます。
以下のように、グローバルメニューに設置したりします。

固定ページに作成した場合は、メニュー設定から設定できると思います。
お問い合わせページのURL自体を利用してサイト内に配置することも可能です。
Contact Form 7のカスタマイズ方法
Contact Form 7の表示などをHTMLコードを修正することにより
カスタマイズすることもできます。
- 「お問い合わせ」→「編集」と開きます。
- 「タグの作成」からカスタマイズします。
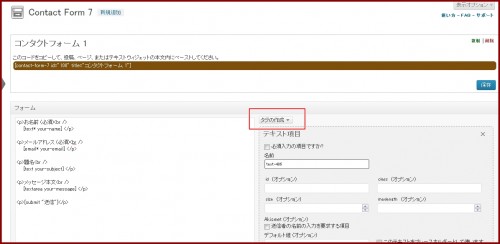
以下の画面赤枠部分「タグの作成」よりそれぞれの項目を設定できます。

カスタムしたら、ページ下部分に表示されるタグコードを
左側の「フォーム」に貼り付けて保存することにより、反映されます。
承認ボタン設置でスパムメール排除設定
Contact Form7で設置した問い合わせフォームから
機械的にスパムメールが送られることがあります。
そのままにしておくとかなり数のスパムが送られてくることがあります。
以下のどれかの手順でスパムメール排除設定をすることができます。
- 承認の確認を導入する(簡単でシンプルかつ投稿者負担も少ない)
- 画像認証を導入
- Akismetと連携させてスパムメール送信阻止する(強力すぎで注意)
上記の中でおすすめなのは「承認の確認」を導入する事です。
承認の確認導入方法を簡単に解説します。
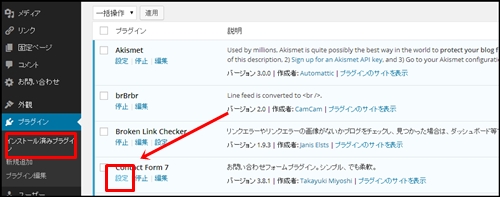
- プラグイン➝インストール済みプラグイン➝Contact Form7へ移動する
- Contact Form7の「設定」をクリック
- 「編集」をクリック
- 承認の確認ボタンをタグ設定より表示させてコード取得
- 「フォーム」箇所にショートコードとテキストを挿入
以下の画像赤枠部分「設定」をクリックします。

以下の画像赤枠部分「編集」をクリック

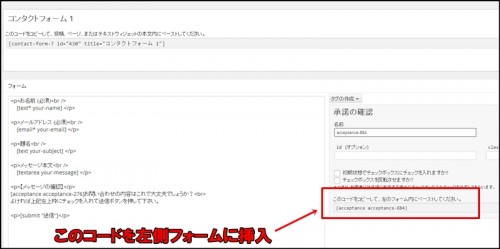
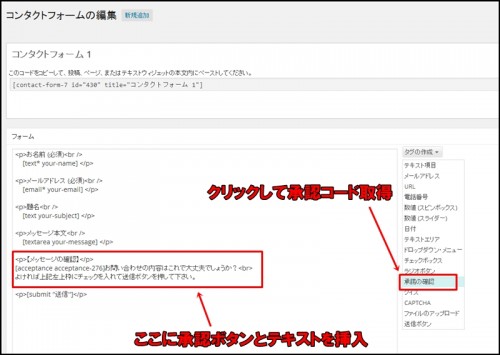
「タグの作成」をクリックすると以下の画像のようなコード取得画面になります。

上記画像の赤枠部分のショートコードをコピペして左側フォームに記載します。
問い合わせフォーム部分になる「フォーム」箇所にショートコード等を挿入します。

上記赤枠部分の左フォーム箇所にテキストとショートコードを挿入しています。
ショートコードと同時に説明テキストも挿入しておきましょう。
ショートコードのみだと「送信する為にチェック必須なチェックボタン」のみが表示され、
初見で訪問したユーザーにはチェック入れることがわからないので、
問い合わせ送信の為の案内テキストも挿入します。
上記例では以下のようにテキストを挿入しています。
<p>【メッセージの確認】</p>
[acceptance acceptance-276]お問い合わせの内容はこれで大丈夫でしょうか?<br>
よければ上記左上枠にチェックを入れて送信ボタンを押して下さい。
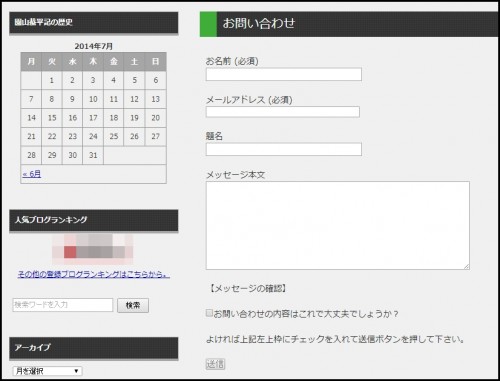
今回の設定では以下のような表示となります。

上記のような設定例となります。
チェックボタンにチェックを入れることにより、問い合わせを送信できるようになります。
この設定をしておくだけでスパム問い合わせメールが激減します。
Contact Form7導入の意義
Contact Form7は簡単にお問い合わせページを作れるプラグインですが、
これを設置しておくだけでサイト閲覧者が気軽に連絡をくれたりします。
運営サイト上でなにか閲覧者ユーザーが気づいたことを送ってくれたり、
サイトの感想や質問を送ってくれたり、
閲覧者と気軽にやりとりする為の入り口をつくることができます。
WordPressに登録しているメールアドレスに送られてくるので、問い合わせチェックも簡単です。
外部のメールフォームを利用するより表示も綺麗で使いやすいので、
導入をおすすめするフォームツールです。







コメント