Googleアドセンス広告を利用してサイト運営する場合、
通常だと、その広告を設置する箇所箇所に広告タグを設定していきます。
WordPressの場合だと、
「外観」→「テーマ編集」より、各項目(単一記事の投稿(single.php)など)に
直接広告タグを記述しておくことで、反映されたりします。
参照:賢威でのアドセンス広告推奨設定方法
参照:ルレアリファインスノーでのアドセンス広告推奨設定方法

そんなアドセンス広告ですが、
通常の投稿記事中に半自動で広告が設定できるWordpressプラグイン
「Master Post Advert」を紹介します。
アドセンス広告を自動挿入できるプラグインMaster Post Advert
このMaster Post Advertを導入しておくと、
予め設定しておいた広告タグが、記事中のmoreタグの次に表示されるようになります。
これは、アドセンス広告以外のHTMLタグ使用でも応用可能なので、
moreタグの次に表示させたいものを設定することができます。
Master Post Advertの設定方法
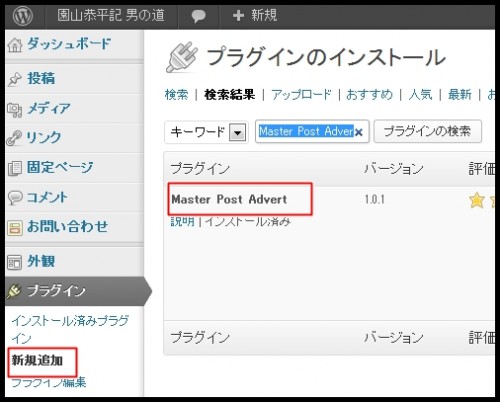
- Master Post Advertプラグインをインストールします。
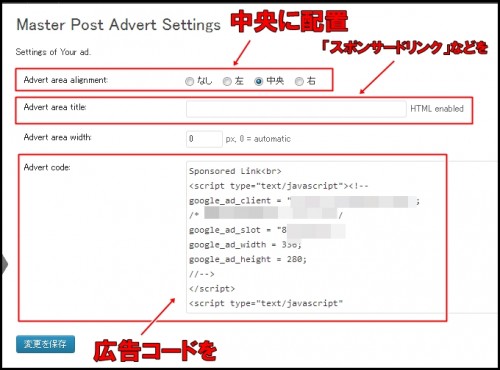
- プラグインの設定
- Advert area alignment:中央
- Advert area title:「スポンサードリンク」などを記入
- Advert code::広告タグを記載します。
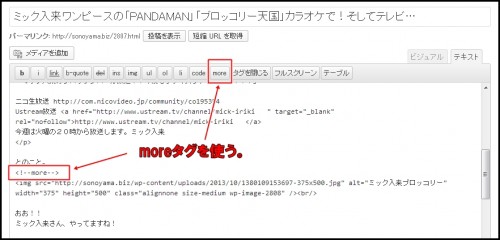
- 記事中にmoreタグを使用して表示させる。
インストールは、通常の「新規追加」より可能です。

インストールしたら「有効化」をクリックします。
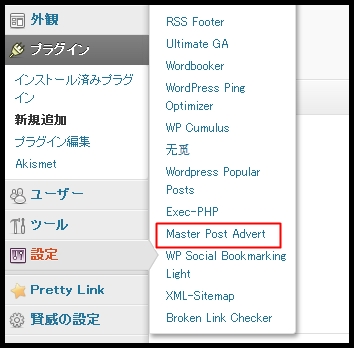
以下、赤枠内の「設定」→「Master Post Advert」と移動してプラグインの設定をします。

上記のテストサイトでは、広告タグの記載部分に直接「Sponsored Link」と記載しています。
設定が完了したら、「設定を保存」をクリックします。
単一記事の投稿時に、moreタグを使用して記事を投稿します。

moreタグの次の場所に、アドセンス広告が表示されているのを確認します。

これで設定は完了です。
Master Post Advert利用の注意点
このワードプレスプラグインMaster Post Advertは、
moreタグを使わないで記事投稿すると指定の広告が表示されません。
アクティブにする場合は、「more」タグを使用していきます。
また、アドセンス広告を利用する場合は広告を
「同期」にしておかないとうまく表示されない場合があります。
デフォルトの広告設定では「非同期」になっている場合が多いです。
moreタグの意味
moreタグは、本来「その続きを読ませる」という意味のタグです。
一度その部分で記事を中断し、続きを読ませる場合はクリックして続くタグです。
Master Post Advertプラグインまとめ
Master Post Advertプラグインは、
アドセンス広告を使用するトレンドアフィリエイトにはとても便利なプラグインです。
記事途中に広告があると、クリック率が段違いに上がりますので
是非使用していきましょう。
記事中にアドセンス広告を挿入する目的のワードプレスプラグインは他にもあります。
参照:アドセンス広告挿入プラグインAdSense Manager
Master Post Advertは記事中にmoreタグを利用していくだけで表示できるので、
記事中にアドセンス広告を表示させるプラグインとしては一番手軽と思います。
アドセンスマネージャー等のプラグインと併用してもいいですし、
工夫してWEBサイトを収益化していきましょう。




コメント
AdSense広告の貼り付け方法を
勉強しているのですが、複雑で分かりません。
教えていただければと思っております。