賢威6.0WordPressテンプレートでのアドセンス広告推奨設定方法
WordPressテンプレートに賢威を利用している場合のアドセンス広告推奨設定方法を解説します。

賢威は2013年より賢威6.0がリリースされ、
レスポンシブにも対応してよりカスタムしやすくなりました。
記事ページごとにカラム数も変更できるので、
設定もしやすくSEO設定も常備されているテンプレートです。
こまかいサイトのカスタム方法は、以下のサイトを参考にして下さい。
参照:賢威6.0 導入からカスタム設定方法まとめ
賢威6.0でのアドセンス広告設定
基本的なアドセンス広告配置の考え方は、以下の記事を参照して下さい。
参照:トレンドアフィリエイトに最適なアドセンス広告設置箇所解説
賢威6.0でのサイドバーアドセンス設定
サイドバーへのアドセンス広告の設定は、
Wordpressダッシュボード「外観」→「ウィジェット」より設定します。

上記ウィジェット設定サイドバー部分に、アドセンスタグを入れたテキストを配置します。
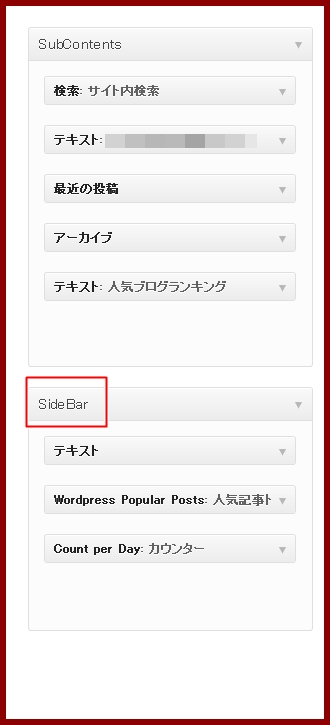
賢威6.0のウィジェット設定ですが…
- 3カラム設定→SubContents左サイドバー/SideBar右サイドバー
- 2カラム設定→SubContents記事下部分/SideBar右サイドバー
となります。
カラムリバース等も設定できるので、気になる方は試してみて下さい。
サイドバー推奨アドセンスコードはビッグサイズ
サイドバーの推奨は、ワイドスカイスクレイパー160×600などの
大きいサイズのものです。
全ページに表示されるので、大きいサイズで目につきやすいようにします。
賢威6.0でのトップページアドセンス設定
トップページにアドセンス広告を貼る場合は、
ダッシュボードの「外観」→「テーマ編集」
メインインデックスのテンプレート(index.php)より記述します。
以下、いくつかの記述例をあげます。
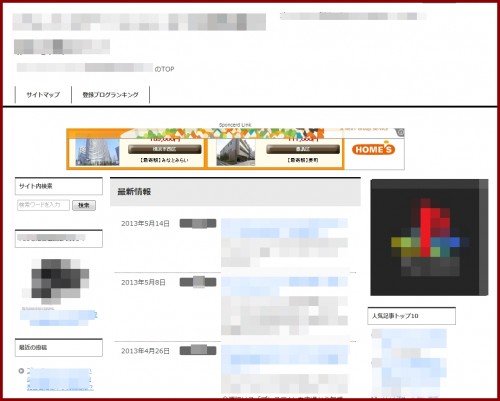
グローバルメニュー下にビッグラージバナーを貼る例
トップページグローバルメニュー真下に、970×90のロングラージバナーを貼ります。
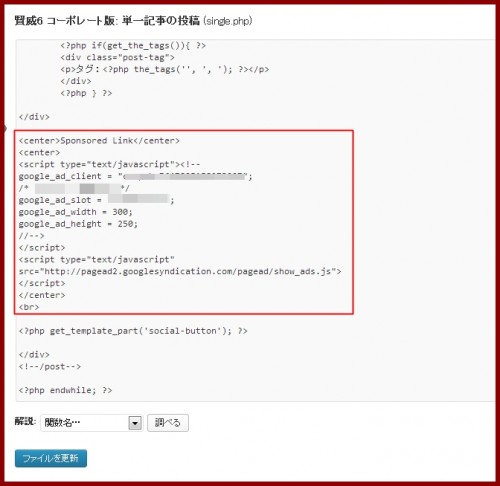
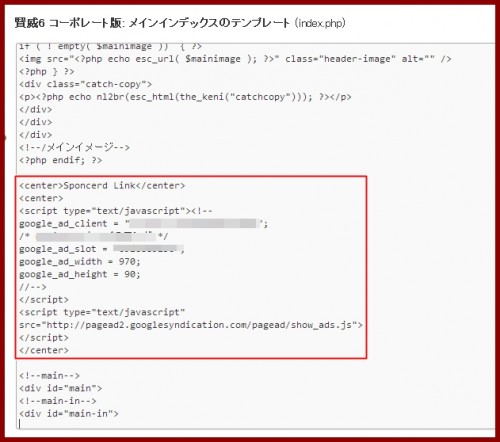
index.phpの以下の部分赤枠内にアドセンスコードを貼り付けます。

アドセンス広告を中央に表示させたいので、<center>~</center> で
「Sponsored link」「アドセンスコード」をそれぞれ囲います。
上記サイトの場合は、「メインイメージ」画像をカットしています。
なので、<!–メインイメージ–><!–/メインイメージ–>タグの直後に設置しています。
このような広告配置位置は、
タグを実際に貼り付けながら実験してみると良いでしょう。
サイトのカスタマイズにも慣れます。
※記述バックアップを必ず取ってやります。
賢威6.0でのフッターアドセンス設定
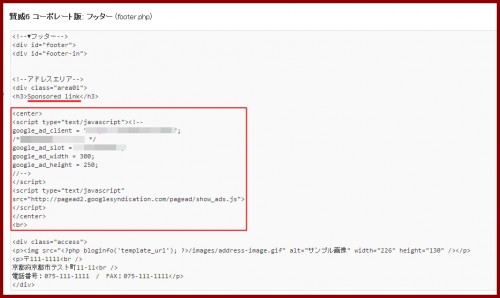
footer.phpより記述します。
以下の場所に記述してみます。

賢威6.0での記事上下アドセンス設定
記事の上下部分アドセンス広告は重要です。
クリック率の大部分をこの位置が占めている場合が多いです。
推奨する広告サイズは、「300×250 レクタングル中」「336×280 レクタングル大」です。
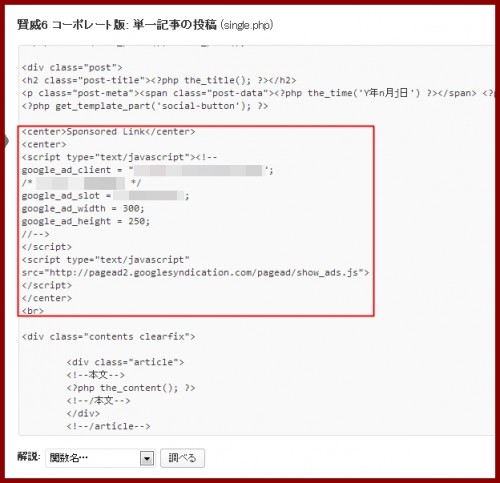
「単一記事の投稿(sigle.php)」より記述します。
記事上部分の設定
以下の部分に記述します。

(実際に表示した時に本文と広告近かったので改行タグを最後に入れています)
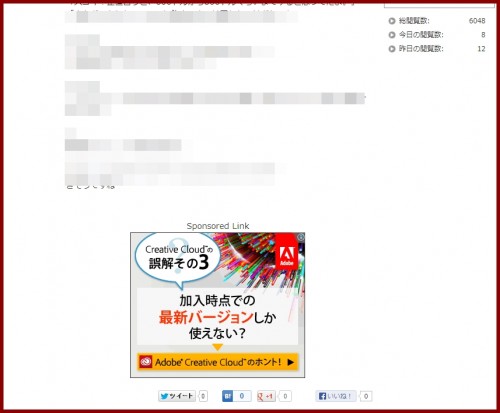
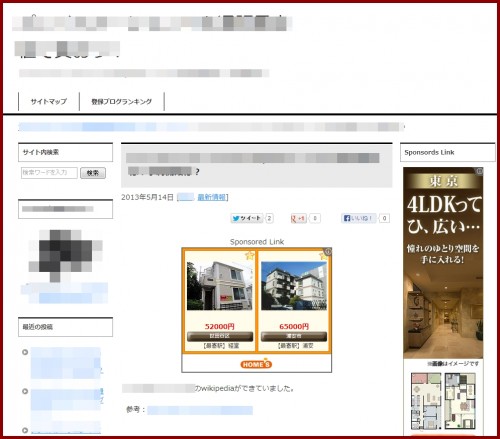
以下のように表示されます。

記事テキストの真上にくるので、クリック率が期待出来ます。
記事下部分の設定
記事下部分の広告は、記事を読んだ人が辿り着く部分でもあるので
とても重要な部分です。
記事上に広告を表示しないで、この部分に2つ並べて広告を設置する手法もあります。
まとめ
賢威6.0でのアドセンス広告設定は、
テーマ編集からそれぞれのタグをいじって最善の場所を試していって下さい。
大枠の流れはあるものの、サイトの記事は全て違うので
クリック率や効果的な表示方法を随時ブラッシュアップする必要があります。