
Googleアドセンス広告をブログに設置する場合、
多くはサイドバーや記事終わりなどに設置する場合が多いのですが、
広告が目立つように記事の中に合わせて設置場所を変更していくのも
サイト収益上は重要なポイントでもあります。
参照:Google AdSense (グーグルアドセンス)とは?
記事の途中などでもっと自由に広告を配置したいという時に
WordpressプラグインAdSense Manager(アドセンスマネージャー)を利用して
指定箇所にアドセンス広告等のHTMLタグを設置することが可能です。
AdSense Manager(アドセンスマネージャー)の設定方法と使い方を解説していきます。
AdSense Managerのインストール
AdSense Managerのインストールは、プラグインの新規検索からインストールできます。
プラグインをインストールしたら、有効化します。
アドセンスマネージャーを利用してアドセンス広告を設置したい場合、
まだアドセンスアカウントを取得してない時は以下の記事を参照して取得して下さい。
AdSense Managerの設定
プラギグインを有効化したら、投稿欄に以下「Ad Units」と表示されます。
こちらを設定していきます。
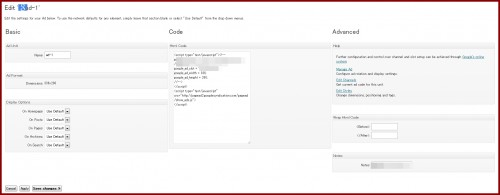
- 「Ad Units」の設定
- Editで設定していきます。
- Ad Unit Name:広告の名前(好きな名前を英数字で設定)
- Ad Format:広告のサイズ
- Display Options:どのページに表示させるか
- On Homepage:トップページ
- On Posts:投稿
- On Pages:固定ページ
- On Arichives:アーカイブページ
- On Search: 検索結果
- Html Code:アドセンス広告コード
- Wrap Html Code:広告の前後に挿入させるhtmlやCSSなど
- Notes:注釈
以下、投稿欄から「Ad Units」をクリックします。

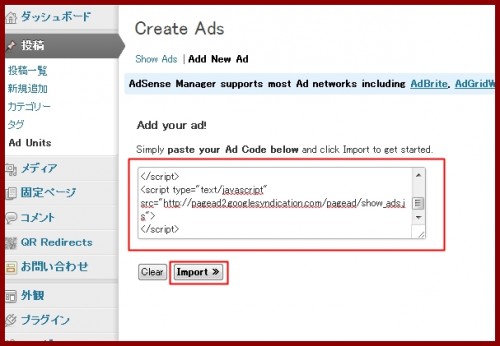
以下、赤枠内に表示させたいアドセンスコードをコピペして挿入します。
(アドセンスコードはグーグルアドセンス管理ページから取得します)

コピペしてアドセンスコードを挿入したら、「Import」をクリック
次の設定画面に移動します。
Ad Unit Nameは、わかりやすいように変更しておいてもいいです。
例:ad-bigsize1
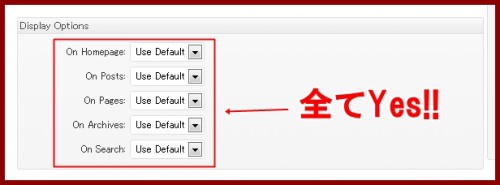
以下、「Display Options」部分「Use Default」を全て「Yes」に変更します。

AdSense Managerを使ってアドセンスが表示されない大部分の理由は、
この部分の設定が不適切な場合と言われています。
設定が完了したら「Save Changes »」をクリックして保存。
これで基本的な設定は完了です。
AdSense Manager 投稿方法
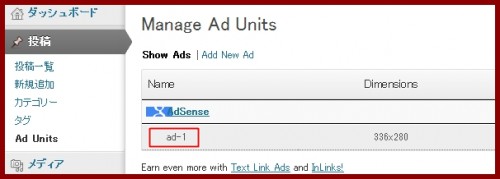
設定が完了すると、投稿欄「Ad Units」に設定した項目が表示されます。

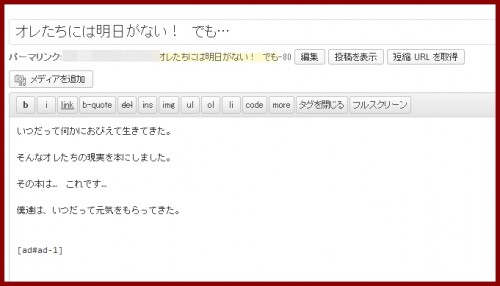
上記の「ad-1」を記事内に表示する場合、
記事内に、[ad#ad-1]と記述します。
名前が「ad-3 」だとしたら、[ad#ad-3]となります。
[ad#○○○○] ○○○○は設定した名前 となります。
このアドセンスマネージャーのショートコードを記事中に挿入することにより、
そのショートコード設定のHTMLタグ(アドセンスコード)が記載される仕組みとなります。
アドセンスコード設置例
AdSense Managerをインストールして、上記設定したブログに
以下のようにコードを貼り付けてみます。

記事下部分にショートコードを挿入しています。
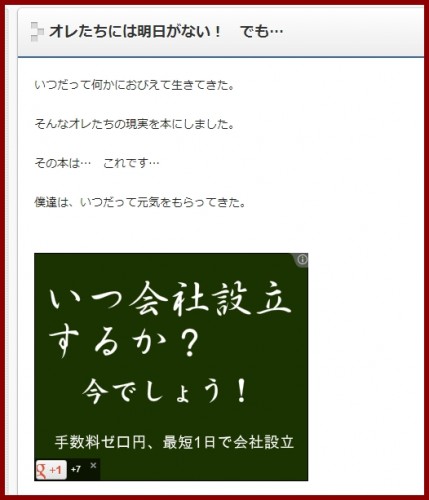
以下のようにきちんとアドセンス広告が反映されています。

まさに今ですね。
AdSense ManagerのSEO的な利点
AdSense Managerを利用して指定タグでアドセンスコードを表示することにより、
SEO的なメリットもあります。
アドセンスタグは、広告なのでオリジナルコンテンツではなくソースも長いです。
それが指定のコード[ad#○○○○]で表示できるので、ソースが簡略化されて、
検索クローラーにも高評価を受ける可能性があります。
改めて実際に利用した際のソース記述みると、
結局アドセンス広告のソースがそのまま表示されているので、
コードが簡素化されてソースが綺麗になるわけではなさそうです。
アドセンスコード等の広告タグはグーグル検索エンジンが推奨する
「ユニークでオリジナリティあるコンテンツ」ではないので、
あまりに設置し過ぎるとサイトの評価を落とす理由となります。
(広告タグのHTMLコードも重複となります。)
そういったSEO的な利用の部分も含めて利用していきましょう。
アドセンス広告表示の限度数に注意
当然ながらアドセンス広告の表示数には注意します。
規定数以上に表示設定しないように、きちんと広告数を把握して構築します。
状況にもよりますが通常はユニット広告は1ページあたり3つまで表示可能です。
サイドバーやフッター等に設置している広告は基本的に全ページに表示されるので
そういった部分で気がついたら表示限度数超えていた等に注意しましょう。





コメント
確かに改めてソース見るとアドセンスコードがそのまま記述されていますね。
紛らわしいので修正しておきますね。
園山さん、はじめましてMBA2.0のイノウエです。
AdSense Manager入れても表示されないので困っていました。
さすが極星でした・・・。
助けていただきました。ありがとうございます!
イノウエさん、ご丁寧にコメントありがとうございます。
極星はひとつですね!