
サイトマップとは、2種類のものがあります。
閲覧者ユーザーが、探している目的記事を見つけることが出来るように、
サイトの目次的な意味合いでユーザビリティ機能向上目的で用意するものと、
Googlebotなどの検索エンジンクローラー向けにサイトを巡回してもらうために用意するものと、
2種類のサイトマップがあります。
今回は、ユーザビリティ機能向上を目的とする
閲覧者ユーザーが見る目次的な要素のサイトマップページを作成するプラグイン
PS Auto Sitemapの使い方と設定方法を解説します。
PS Auto Sitemapの設定方法
目次ページ的サイトマップを作成するプラグインはいくつかありますが、
このPS Auto Sitemapは賢威6.1でも利用を推奨されているプラグインです。

以下PS Auto Sitemapの設定方法を解説していきます。
- PS Auto Sitemapのインストール
- 固定ページ等にサイトマップページを作成します。
- サイトマップページIDをPS Auto Sitemap設定に入力します。
- ショートコードをサイトマップページにコピー&ペーストします。
WordPressダッシュボード「プラグイン」→「新規追加」
プラグイン検索で「PS Auto Sitemap」を入力すると表示されます。
それをインストールしてください。

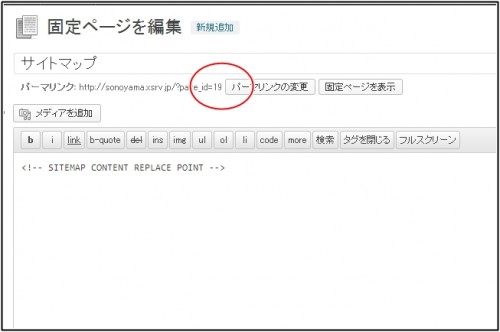
↑新規固定ページに「サイトマップ」と入力しサイトマップページをつくります。
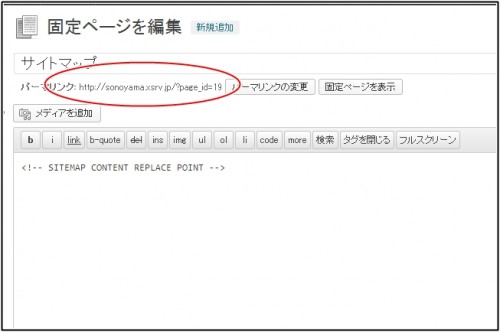
サイトマップページIDとは、以下の赤丸部分の数字になります。

↑このページIDは、「19」となります。
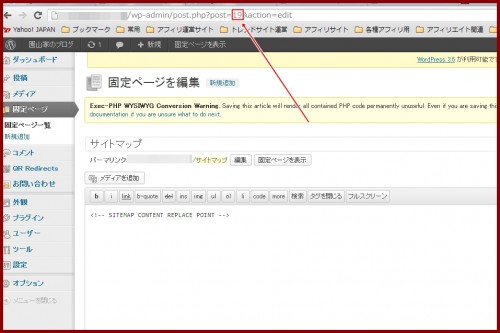
固定ページ等で上記部分に表示されない場合、
投稿記事を表示している状態でのURLバーにも表示されます。
上記で不明な場合は、以下の記事を参照して下さい。
参照記事:WordPress記事のページID・カテゴリーIDの調べ方を解説します。プラグインShowID for Post/Page/Category/Tag/Commentでも

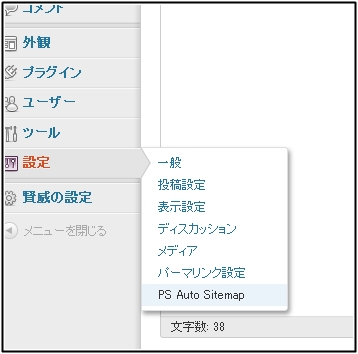
↑「ダッシュボード」→「設定」→「PS Auto Sitemap」に移動します。

↑PS Auto Sitemap設定の赤丸部分にサイトマップページIDを記入します。
(ここでは、19がサイトマップページIDとなります)
PS Auto Sitemap設定ページの下部分にショートコードがあります。
こちらをサイトマップページの記事部分にコピペします。

↑上記赤丸部分をコピペします。
サイトマップページの表示方法
サイトマップ作成で使用した固定ページのURLがサイトマップページのURLとなります。

↑上記赤丸部分がサイトマップページのURLとなります。
このサイトマップページのURLをWordpressのメニュー設定などで、
表示させたい場所に指定して設定して下さい。
当サイトの場合はヘッダー上のナビゲーション部分に設置しています。
ページIDの調べ方
PS Auto Sitemapの設定で利用するページIDは、
ワードプレスプラグイン「ShowID for Post/Page/Category/Tag/Comment」を
インストールして調べることもできます。
記事URLごとにダッシュボードに個別のページIDが表示されます。
こちらを利用して確認していってもいいです。
PS Auto Sitemap設定方法まとめ
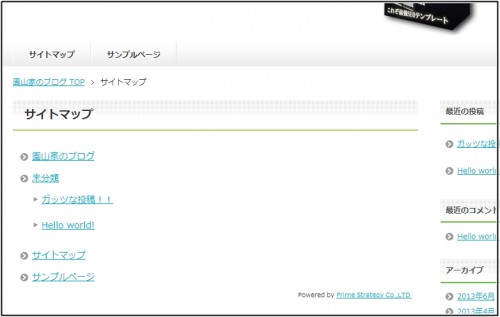
閲覧者が見る目次的サイトマップの作成はこのPS Auto Sitemapで便利にできます。
ただワードプレステンプレートによっては
プラグインを利用しなくてもサイトマップが作成できるものもあり、
またテンプレートによって推奨されているサイトマップ作成プラグインもあります。
賢威6.1の場合はPS Auto Sitemapが推奨されています。
リファインスノー及びリファイン2、リファインプロの場合は、
テンプレート自体にサイトマップ作成機能が常備されています。
随時状況に応じて利用していきましょう。





コメント