
WordPressで記事を作成時に、表図を簡単に作成できるプラグイン
「WP-Table Reloaded」を解説します。
WEBサイト記事等で通常のHTMLでの表図を挿入する場合は、
tableタグなどを使い挿入していきますが結構面倒です。
参照:html表のつくり方 tableタグ使い方を詳しく解説
このようなHTMLでのtableタグを使わなくても、
プラグイン「WP-Table Reloaded」を導入することにより
簡単に表を挿入できるようになります。
WP-Table Reloadedのインストール
WP-Table Reloadedのインストールは、
Wordpressダッシュボード→「プラグイン」→「新規追加」より
プラグイン検索することによりインストールできます。
WP-Table Reloadedの使い方
プラグインをインストールして有効化したら、実際に表を制作していきます。
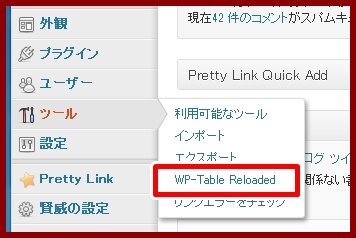
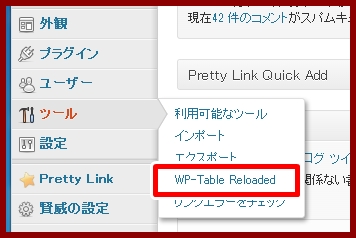
- ツール箇所より、WP-Table Reloadedに移動します。
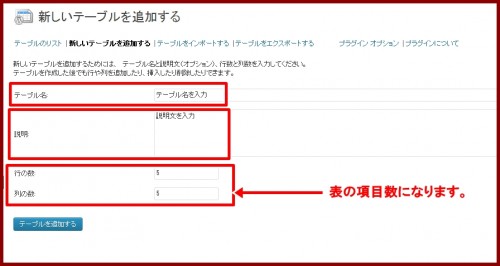
- 「新しいテーブルを追加する」をクリック、表をつくります。
- 表を記事に設置する。
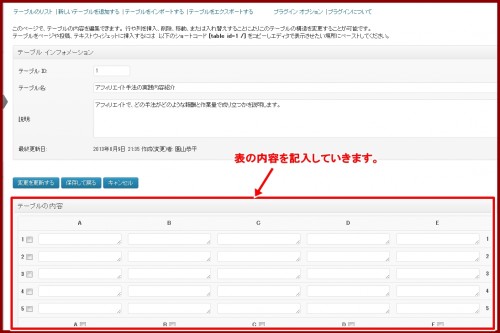
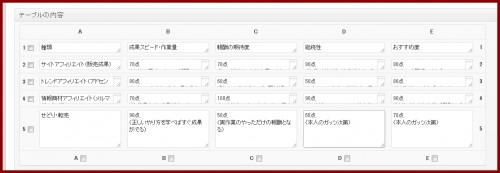
以下の画面で、表図の「名前」「説明」「行の数」「列の数」をそれぞれ記入します。

ここは後で変更もできます。
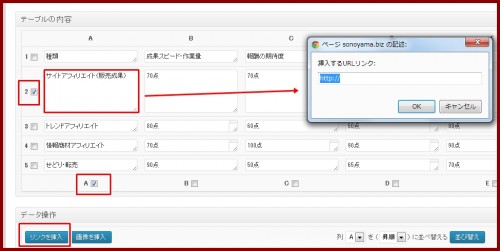
「データ操作」部分で、表内にリンク入れたり順番変えたり結合したりも簡単です。

表の枠内にリンクを挿入する場合、
列と行をチェックで指定し、任意のURLを記載します。

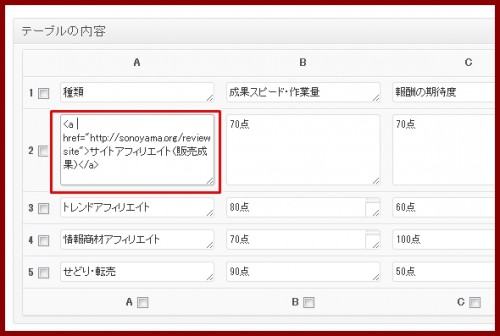
下記のようにリンクタグが作成されます。

表枠内のタグは、自由に記述できます。
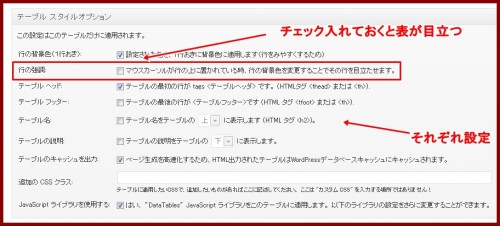
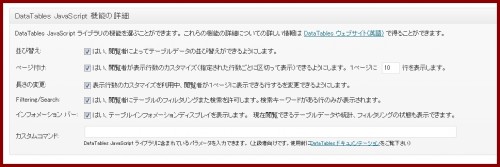
「テーブルスタイルオプション」では、表の表示などを設定します。

すべての記述が完了したら、「保存」します。
表が完成したら、「ツール」の「WP-Table Reloaded」に戻ります。
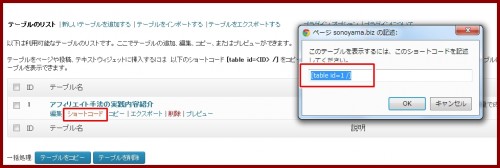
作成した表リストにカーソルをもっていくと、いくつか選択出来る部分が表示されます。
「ショートコード」をクリックします。

上記のように表示されたショートコードをコピペして、記事等に投稿します。
表組み図(table)実際の表示
上記で実際に作成した表組み図(table)表示の例を以下に記載します。
[table id=1 /]
WP-Table Reloadedのショートコード投稿のみで上記の表組み図は表示されています。
作成した表テーブルを複製することもできる
上記で作成した表テーブルを、コピーして
基本的な部分をそのまま別の表で使用することもできます。
下段にコピーした表テーブルができるので、
名前や項目などを編集して別の表にすることができます。

表作成の自由度がかなり高いので、
簡単に表図をWordpressに挿入するのにとても便利なプラグインです。
作成したtableタグHTMLはエクスポートもできる
WP-Table Reloadedを利用して作成した表組み図のtalbeタグですが、
これはHTML記述としてエクスポートすることもできます。
作成したHTMLタグをエクスポートすることにより、
WP-Table Reloadedを利用していないWEBサイトやWordpressサイトでも
HTMLタグをコピペして貼り付けたり元データをカスタムすることにより
同様の表や図を表示させることができます。
WordPressサイト内で利用するテーブルタグのみではなく、
外部サイトで利用するテーブルタグHTML記述の作成代行としてさえ利用できます。
これからテーブルタグを覚えていく時には重宝するプラグインかもしれません。












コメント