![]()
こちらの記事では、So-netブログの基本設定を解説していきます。
すでに、So-netブログの利用登録が終了している前提で記載していきますので、
まだ利用登録前でしたら以下の記事を参照して、こんてんつコースの登録などしていって下さい。
参照:So-netブログの開設方法解説
(2016年4月より「こんてんつコース」は有料限定となったようです)
これにより、完全無料でSo-netブログを利用するのが難しくなった可能性があります。
世知辛いですね。
So-netブログの作成 基本設定
まずSo-netブログページにアクセスします。
参照:So-netブログ
- 「管理ページ」よりログインします。
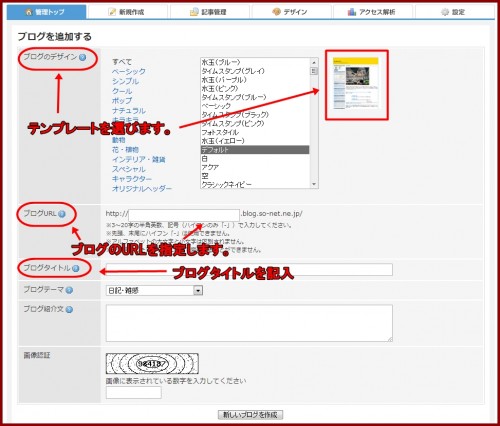
- ブログの基本情報を記入します。
- ブログのデザイン
- ブログタイトル
- ブログURL
- ブログテーマ
- ブログ紹介文
- So-netユーザIDログイン
- メールアドレスIDログイン
- So-netブログ管理画面にアクセスする。
- ブログの初期設定 更新通知PINGを追加
- ブログの初期設定 nice!、コメント、トラックバックの初期設定
- スパムコメントを受け付けたくない場合:「受付/承認後表示」を選択
- スパムコメントでも何でも表示させる場合:「受付/表示」のまま
- ブログの初期設定 広告表示設定
- ブログの初期設定 デザインレイアウト
- ブログの初期設定 HTML設定
- HTML名に名前を入力
- <title>~</title>の囲まれている部分を書き換えます。
- 記事タイトル:キーワードと表示させる場合
- 記事タイトル:キーワード+ブログタイトルと表示させる場合
- 同じくdescriptionを書き換えます。
- So-netブログの初期設定は全て完了となります。
閲覧ユーザーが読みやすそうなデザインを選びます。右側にプレビューが表示されます。
お好みで決定します。
なるべくブログタイトルに沿った形のURLにします。
内容にそって決定します。
ブログの内容をテキストで紹介していきます。
各項目は、後で変更もできます。
記入したら「画像認証」数字を入力して「新しいブログを作成」をクリックします。
問題なければ、ブログが作成されます。
注意点 2つのログイン画面
So-netブログには2つのログイン画面があります。
参照:So-netブログのログインページ
今回作成したブログでは、「So-netユーザIDログイン」を使ってログインします。

次は、ブログの管理画面での設定となります。
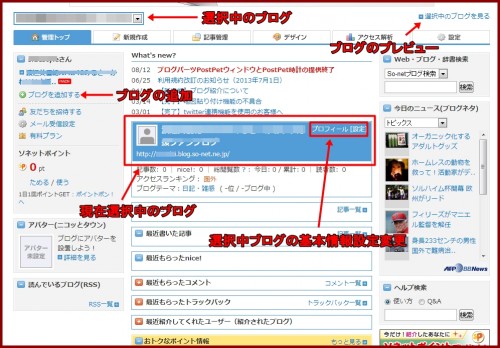
画面左上に表示されているのが現在選択されているブログです。
So-netブログは1つのアカウントで5つまでブログを作成できるので、
この部分で記事を書いたり設定を変更したりするブログを選択できます。
画面右上に表示されている「選択中のブログを見る」をクリックすると、
現在選択されているブログを表示して確認することができます。
新しくブログを追加するときは、
画面左の「ブログを追加する」をクリックして作成します。
検索エンジンに対して最適な設定をしていきます。
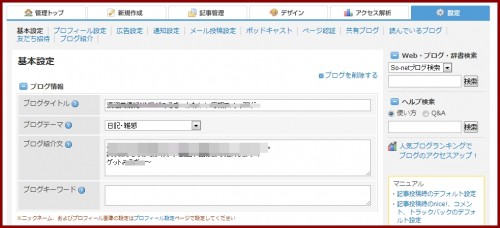
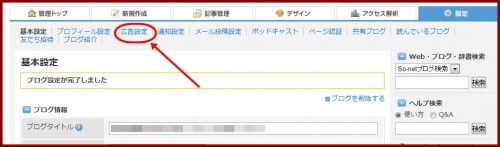
ブログ管理画面の「設定」をクリックします。

上記赤枠の「設定」部分となります。
ブログの設定画面が表示されます。タイトルやブログ紹介文を変更することもできます。

この設定画面でブログの様々な設定ができますが、
今回は下の方にスクロールしていきます。
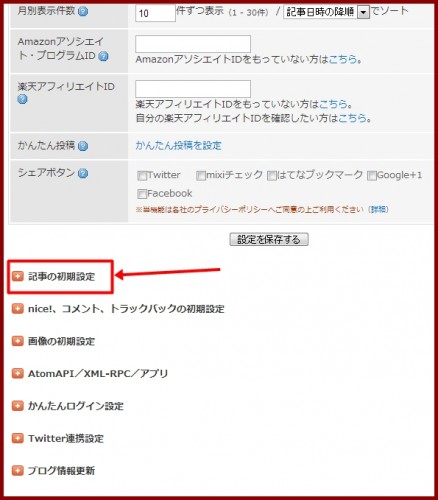
下の方にある「記事の初期設定」の横にある「+」をクリックします。

「記事の初期設定」部分が表示されます。
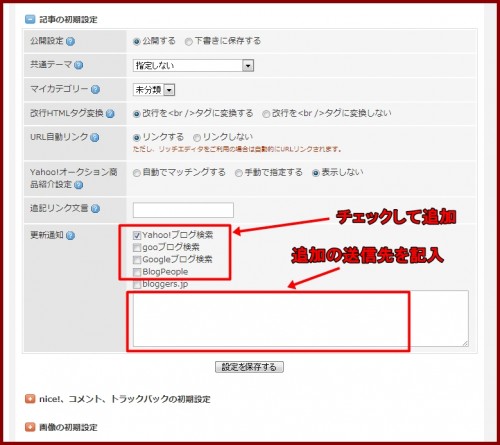
「更新通知」部分を変更して、PING送信先を追加します。

デフォルトでは、Yahoo!ブログ検索のみにチェックが入っています。
gooブログ検索、Googleブログ検索、BlogPeopleにもチェックを入れます。
(※bloggers.jpはサービス終了しているため不要です。)
下の入力ボックスに、以下のPing送信先URLを全て貼り付けます。
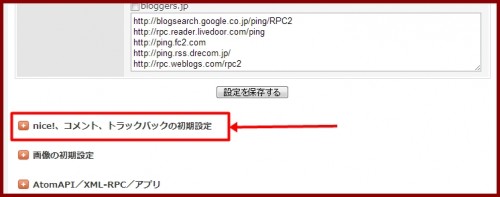
http://blogsearch.google.co.jp/ping/RPC2
http://rpc.reader.livedoor.com/ping
http://ping.fc2.com
http://ping.rss.drecom.jp/
※PING送信先は、お好みで追加してもいいです。以下の記事を参照して下さい。

※上記画像のように1行づつ改行されていることを確認してください。
できましたら「設定を保存する」をクリックして保存します。
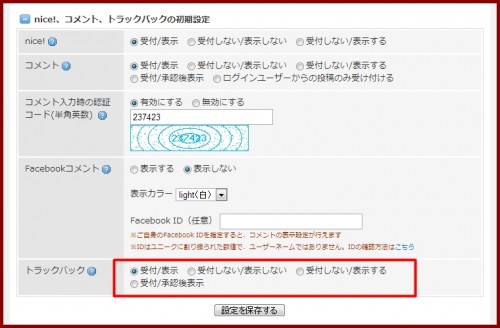
続けてすぐ下にある「nice!、コメント、トラックバックの初期設定」をします。
以下、赤枠部分になります。クリックして設定画面を表示させます。

以下、赤枠部分の「トラックバック」の部分を変更します。

スパムコメント対策をするかどうか、という設定になります。
できましたら「設定を保存する」をクリックして保存します。
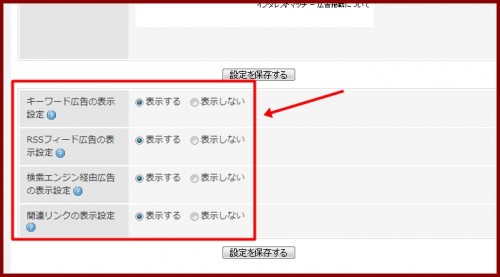
自動で表示される広告を消す設定をします。
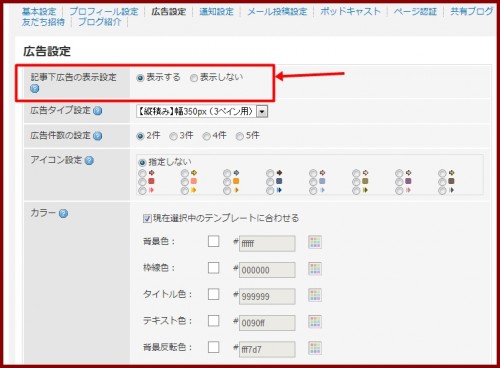
広告設定の画面が表示されます。
これら全ての表示設定を「表示する」から「表示しない」に変更し、
「設定を保存する」をクリックしてください。
「表示しない」に変更します。

So-netブログ側の広告になりますので「表示しない」を選択して非表示にします。
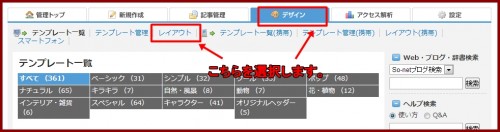
ブログのレイアウト設定をします。
メニューから「デザイン」をクリックし、続けて「レイアウト」をクリックします。
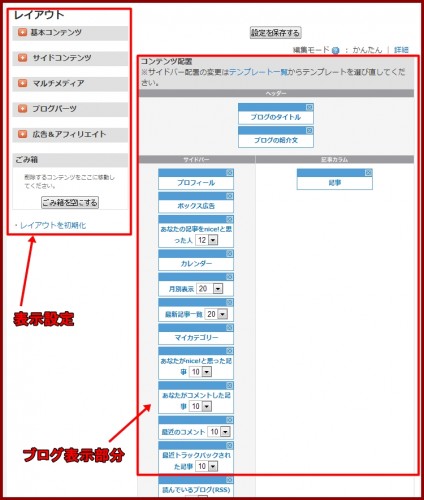
ブログのレイアウトを設定する画面が表示されます。
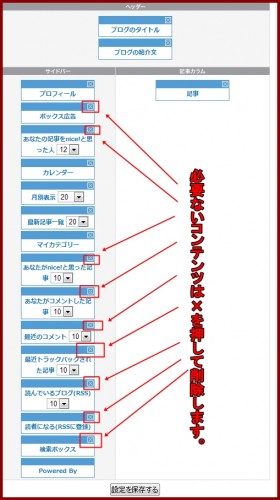
左側が配置できるコンテンツ(+ーで開閉できます)右側がブログに表示するコンテンツです。

左側のサイドコンテンツから、ブログに表示させたいコンテンツを
ドラック&ドロップで右側ブログのサイドバーに配置します。
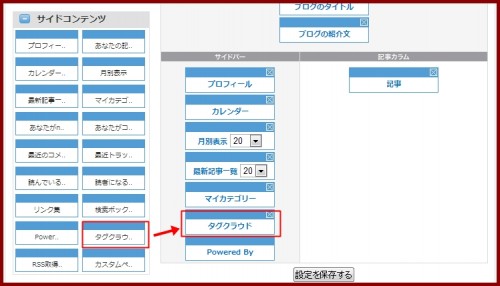
マウスでコンテンツ表示部分を左クリックしたまま矢印のところへ持って行ってください。

推奨は「タグクラウド」を設置することです。
(タグクラウドの設定で、若干の内部リンク対策となります)
完了したら「設定を保存する」をクリックして保存します。
この部分は非常に重用です。
記事タイトルと説明文の検索エンジン最適化設定を行います。
So-netブログのデフォルト設定では、
記事ページのタイトルが以下のように検索に表示されます。
記事タイトル:ブログタイトル:So-netブログ
これを検索エンジン最適化します。
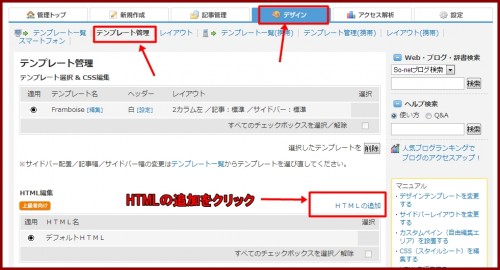
「デザイン」→「テンプレート管理」とクリックします。
表示された画面のちょっと下にある「HTMLの追加」をクリックしてください。

※テンプレートによっては、HTMLの編集が行えないものもあります。
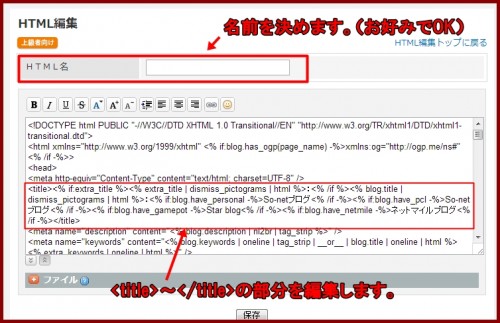
以下のHTML編集画面が表示されます。
<title>~</title>の囲まれている部分を編集します。

区別するためなのでお好みのものでOKです。
<title><% if:extra_title %><% extra_title %><% /if %><% unless:extra_title %><% blog.title %><% /unless %></title>
<title><% if:extra_title %><% extra_title %> – <% blog.title %><% /if %><%unless:extra_title %><% blog.title %><% /unless %></title>
※改行に気をつけてください。<title>~</title>で1行となります。
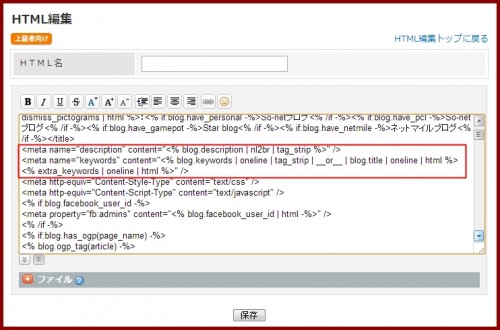
上記で書き換えた箇所のすぐ下、
<meta name = “description” 〜 />で囲まれている部分と、
<meta name=”keywords” 〜 />から指定までの部分を指定のタグに書き換えます。
参照:指定のタグ
(全てをコピーして、So-netブログの以下部分を入れ替えます)
以下画像の赤枠内を入れ替えます。

※改行に気をつけて書き換えます。
完了したら「保存」をクリックします。
「HTML編集トップに戻る」をクリックします。
先ほど編集したHTML形式の方にチェックをして有効にします。

「新規作成」から記事投稿を出来る準備は完了となりました。
更に、アドセンス広告をSo-netブログ設置する場合は、以下の記事に進んで下さい。
次の記事:So-netブログでのアドセンス広告設定方法を解説
So-netブログ作成と初期設定解説まとめ
当記事では、So-netブログの推奨する初期設定を解説しました。
サイドバー設定やプロフィールなど各種設定はまだまだいじれるので、
ご自身で試しながら最適化していって下さい。
ご不明点などありましたら、コメント欄にご記入いただけると幸いです。
宜しくお願い致します。
関連記事:So-net無料ブログ削除される理由と対策を解説
(So-netブログなどの無料ブログは運営側の規約で削除される場合があります)










コメント
descriptionを書き換えますの部分から書き換えお仕方がわかりません。
教えてください。
佐藤さん、返信ありがとうございます!
メールでお送りしますね!
はじめまして。
So-netブログにて、トレンド×アドセンスで実績作りを開始したばかりです。
わかりやすい解説ありがとうございました。
いくらhtmlの編集を見ながらやっても、
記事タイトル:ブログタイトル:So-netブログが表示されてしまうのですが、
どうしたらよいでしょうか?
瀬尾さん、コメントありがとうございます。
So-netブログの記事タイトルのSEO設定ですが、コメントにいただきましたサイトでみましたが、
きちんと記事タイトルが反映されておりました。
http://seocheki.net/site-check.php?u=http%3A%2F%2Fdainotrend579.blog.so-net.ne.jp%2F2014-08-14
title まんだらけ 万引き犯の顔写真 公開 画像
現時点での設定でもきちんと記事タイトルが反映されているのでいいと思いますよ。
サイト記事で解説している部分は「So-netブログ」と余計なキーワードが記事タイトルに入るからです。
とりあえずその部分が解消されていればいいと思います。
http://sonoyama.org/4720.html
こういった部分を検証する場合はSEOチェキなどのツールを利用してください。
http://sonoyama.org/2064.html
参考になれば幸いです。
よろしくお願いいたします。
お世話になっております。
現在、Googleのbloggerに登録してますが、このブログはどうなんでしょうか?
アドセンスもしやすく、広告が入らないということで以前つくりました。
使い分けをどうしたらいいよか迷っています。
勿論、So-netも登録してみます☆
すみません、わからないことが多く質問させていただきました。
Nagaiさん、コメントありがとうございます。
Googleのbloggerは検索エンジンにも比較的好まれやすくいいサービスだと思います。
アドセンスアカウントを取得済みだとしたら、bloggerでもいいと思います。
http://xn--cck1aa1bj7f1llcyd.jp/review-94
So-netブログはアフィリエイト教材「下克上」などでも取り上げられており、インターネット上に設定や実践方法の情報が多いことから利用をおすすめしています。
http://netbusinessstyle.com/gekokujo
既にその部分が解消されているのであれば、他のサービスを利用されてもいいと思いますよ!
HTML編集の書き換え位置が分かりません。
何やら間違えたのか?
so-netブログと言う文字まで消してしまった様です、
初期設定は終わっていませんが、ブログ記事を書き始めています。
確か?アドセンスに登録するには、多少記事がないと登録できないのですよね、
確かASPに登録する時はそうだった思いますので、HTML設定で戸惑っているので、先に記事を書いて返事をまっています、
園山 様
初めまして。この投稿欄を拝見したところ、アドセンス広告について詳細に記述されているので、お問い合わせしました。
現在8つの記事を書いていますが、最初の2記事でそれぞれ3つの広告、3つめの記事で2つの広告が表示されていて、他の記事はスペースが空白のままで広告が表示されません。
どのような原因でこのような現象が起きるのでしょうか?
どうしたら解決できるのでしょうか?
よろしくお願いします。
友野さん、投稿ありがとうございます。
ブログの方を拝見致しました。
1ページに表示させているアドセンス広告の数が規定以上になっているので、
それで非表示になる箇所が出現するのかもしれません。
以下の記事を参照されて下さい。
http://xn--cck1aa1bj7f1llcyd.jp/post-113
また、アドセンス設定に関しては公式のヘルプフォーラムを活用されるといいかと思います。
宜しくお願い致します!
どうもはじめまして!詳しく書いてあってとても助かっております。現在アドセンス審査申請中なのですが、広告コードがどうしても貼れません。
記事内にそのまま貼り付けようとしたのですが、
本文
広告コード
上記のようにはりつけたのですが、自分のブログを確認した所
を含む本文以降全部がまったく貼られていない状態になります。をはずせばSponsered Linkは表示されるのですが、ドラッグして反転してみた所、審査中の空欄さえ表示されていません。なにか設定が間違っているのでしょうか?
長文すいません!
しゃらさん、コメントありがとうございます。
So-netブログ拝見しましたが、アドセンスの広告タグは貼られていました。
2次審査中みたいで広告は表示されていませんでしたが。
トップページに規定以上のアドセンスタグが表示されている状態なので、
アドセンス規約的にはよくない状況かもしれないです。
ご確認下さい。
タグの確認は、右クリックでソース表示するとわかると思います。
アドセンス取得に関しては、以下の記事をまず見て理解して下さい。
http://xn--cck1aa1bj7f1llcyd.jp/application-method-27
So-netブログに関しては以下の記事を。
http://sonoyama.org/trendaffiliate-academy/so-net-2-729
また、当方のメルマガで提供されるコンテンツでも一通りの流れを解説しているものがあるので、
そちらも参照されて下さい。
http://netbusinessstyle.com/5d/
コメント返信ありがとうございます!
トップページの記事の表示数を調整したので、これで大丈夫そうです。
がんばって勉強していきたいと思います。
連投すいません。。。コメントにも表示されていなかったのでwindows側の設定なのでしょうか・・? <>これの小文字が表示されないので、広告コードが貼れないという状態のようです。初歩的な質問すいません。
「<>」この記号を表示させたい場合は、とりあえず大文字でやればいいんじゃないかな、と思います。
WEBサイトやブログはHTML記述等をしっかりと理解していく必要があるので、
色々試しながら時間を掛けて学んでいかれて下さい。
以下の記事は記述の参考になると思います。
http://sonoyama.org/1204.html
http://sonoyama.org/1725.html
お世話になっております。
少し難しく感じてしまいましたがポーさんの言う通りにすれば必ず出来ると思いますので実践していこうと思います。
ありがとうございました。