賢威6.1では、コンテンツ部分が背景色に溶けていて
枠線だったり背景との区別化が特にされていません。
(当サイトの表示も記事部分もサイト背景も白で統一しています)
コンテンツ部分に背景色を入れて枠線も設定する方法を解説します。
参照:賢威6.1コンテンツ部分に枠線を入れる設定方法
上記記事の設定でも各コンテンツに枠線を簡単に入れられます。

今回の編集も、Wordpressの「外観」→「テーマ編集」→「design.css」
こちらを編集していきます。
コンテンツ部分背景色を変更し枠線もつける設定方法
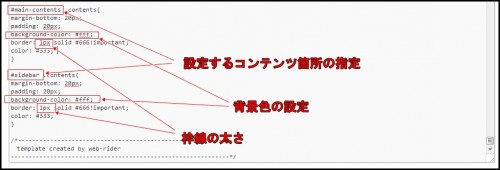
賢威6.1のdesign.css部分に以下の記述を加えていきます。
コンテンツの背景色が白くなり、枠線をつける設定方法
#main-contents .contents{
margin-bottom: 20px;
padding: 20px;
background-color: #fff;
border: 1px solid #666!important;
color: #333;
}
#sidebar .contents{
margin-bottom: 20px;
padding: 20px;
background-color: #fff;
border: 1px solid #666!important;
color: #333;
}
上記の記述は、
- メインコンテンツとサイドバー部分を変更
- その部分の背景色を#fff(白色)に
- 枠線をつけて1pxの太さで
という記述になります。
上記と違う背景色に変更したい場合
色の指定は、以下サイトを参照して下さい。
参照:HTML色見本
sub-contends部分も同じように設定したい場合は、
上記の記述の最初の指定を#sub-contentsとして追加すれば設定できます。





コメント