
賢威6.1Wordpress版は、カラム数を記事ごとに選択することができます。
選択した使用カラムによっては意外と思うような幅比率でない場合があります。
特に2カラムの場合はテンプレートごとにもサイドバーとの幅比率が違います。
できれば自分好みにジャストフィットした幅サイズにできるとスッキリします。
サイドバーとメインコンテンツの幅比率の変更方法を解説します。
賢威6.1サイドバーの幅とメインコンテンツの幅を変える設定
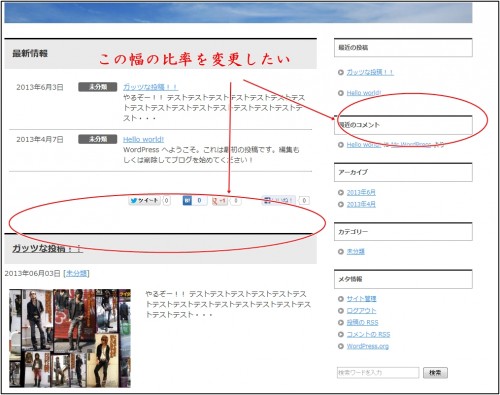
賢威テンプレートを利用したサイト画面以下の画像赤枠部分の幅を変更していきます。

上記画像の赤枠部分、横幅比率を変更していきます。
この比率の変更ですが、layout.cssで設定します。
layout.cssでコンテンツ比率の調整
ダッシュボードの「外観」→「テーマ編集」→「layout.css」と進みます。
layout.cssは、テーマ編集画面の右下の方にあります。
layout.cssを開くとそれぞれのカラムレイアウトがあります。
その中の自分が比率変更したいカラムを選択し、以下の記述部分を変更します。
(自分が使用しているカラムと、今後利用する予定のカラムを変更します)
それぞれ利用しているカラム設定箇所で、以下の部分を探します。
「1カラム」「2カラム」「3カラム」とそれぞれ記述があります。
.col2 #top-in,
.col2 #header-in,
.col2 #global-nav-in,
.col2 #main-in,
.col2 #main-image-in,
.col2 #footer-in,
.col2 .copyright p,
.col2r #top-in,
.col2r #header-in,
.col2r #global-nav-in,
.col2r #main-in,
.col2r #main-image-in,
.col2r #footer-in,
.col2r .copyright p{
width: 950px;
margin: auto;
}
.col2 #sidebar,
.col2r #sidebar{ width: 200px; }***←この部分と***
.col2 #main-and-sub,
.col2r #main-and-sub{ width: 750px; } ***←この部分***
上記の赤文字「この部分」を変更すれば設定出来ます。
サイトの全体の幅が、基本的にはwidth: 950pxで設定されているので、
サイドバーとメインコンテンツ部分を足して、サイトの全体の幅になるように設定します。
また、以下のように表示されている場合もあります。
.col2 #sidebar,
.col2r #sidebar{ width: 29.5%; }
.col2 #main-and-sub,
.col2r #main-and-sub{ width: 66.8%; }
上記のようにパーセンテージで表示されている場合もあるので、
その場合は合計パーセンテージが最初の数値と同じになるように設定します。
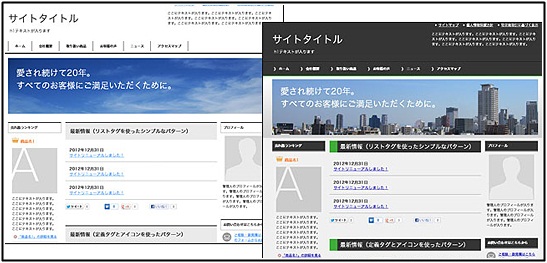
賢威コンテンツ幅変更例
テストサイトで試しに以下の比率に設定してみました。
.col2 #sidebar,
.col2r #sidebar{ width: 6.0%; }
.col2 #main-and-sub,
.col2r #main-and-sub{ width: 90.3%; }
こうなりました。

かなり極端ですね。
サイドバーのスペースが狭く、メインコンテンツが幅広です。
設定をしていくとこんなこともできますので。
ただ単にメインコンテンツとサイドバーの幅を変えるだけでなく、
様々な調整方法が利用できるので、必要に応じて試してみてください。


コメント