賢威のカスタムはWEBサイトを継続的に運営していくのであれば、
ある程度は自由にできるようになっておきたいところです。
当サイトで解説しているカスタム方法を基本にして
独自のカスタムをできるように工夫していきましょう。

賢威6.1をテンプレートメーカーからダウンロードした際に、
ヘッダー横のキャッチフレーズが「Just another WordPress site」と表示されています。
この部分に、テキストの代わりに画像を入れる方法を解説します。
賢威6.1ヘッダーキャッチフレーズテキスト部分を画像に変更する設定
賢威のヘッダー画像(もしくはヘッダーテキスト)部分は、左にメインヘッダー、
右にキャッチフレーズテキストが掲載されます。
ヘッダー画像を全体に表示させることもできますが、そこはそのままにして
ヘッダー右側のキャッチフレーズテキスト部分を画像表示させることもできます。
普通にそのままやると何ともぎこちない感じですが、
何らかの工夫をしてカスタムを有効利用していくこともできるでしょう。
この設定は、header.phpを修正することで設定が可能です。
ダッシュボードより、「外観」→「テーマ編集」→「ヘッダー(header.php)」を選択
以下の記述部分を変更することにより、設定できます。
header.phpの変更前記述
header.phpの以下の該当記述を探して変更していきます。
まずこちらでは変更前の記述を以下に表示します。
<div id="header-text">
<p><?php echo the_excerpt_keni(); ?></p>
</div>
上記の記述を探して以下の記述に変更していきます。
header.phpno変更後記述
上記の記述された部分を、以下の記述に変更していきます。
<div id="header-text">
<p><img src="画像のURL" alt="<?php echo the_excerpt_keni(); ?>"></p>
</div>
画像のURLをいれて表示させる記述をしていきます。
上記記述の実際の変更例
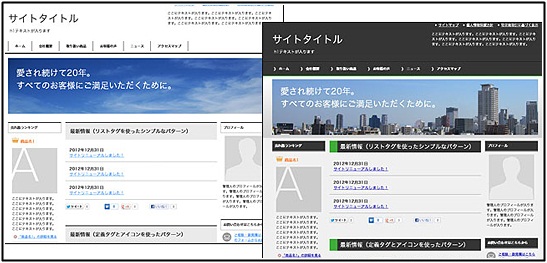
以下、上記の記述を実際にした場合の変更例画像です。
このようにヘッダー画像(もしくはヘッダーテキスト)の右側部分に画像が配置されます。
デフォルトだとキャッチフレーズテキストが表示されているので地味ですが、
画像にすることにより視覚的なアピールを工夫していくことが可能です。
イメージ画像とヘッダー画像は別物
今回の記事で解説しているヘッダー画像は
「愛されて20年~~」の部分のイメージ画像とは別物です。
イメージ画像を削除したり変更する設定は「賢威の設定」➝「トップページ」よりできます。
当サイトではイメージ画像は削除しています。





コメント
匿名さん、コメントありがとうございます。
「愛されて20年~~」の部分のイメージ画像は、Wordpressダッシュボード「賢威の設定」→「トップページの設定」より画像を指定したり、削除することで変更可能です。
今回の記事は、ヘッダー横のキャッチフレーズ部分テキストの修正ということになります。
宜しくお願い致します。