レスポンシブ対応の賢威6.1でYOU TUBEなどの動画をサイト内に埋め込んだ場合、
スマートフォンで表示を確認すると、You tube動画が表示枠からはみ出してしまいます。
これを動画表示自体もレスポンシブ対応させる設定方法を解説します。

ワードプレステンプレート賢威利用時には
You tube動画なども最適化表示させていきましょう。
賢威6.1レスポンシブ対応スマホで動画を枠サイズに表示させる設定
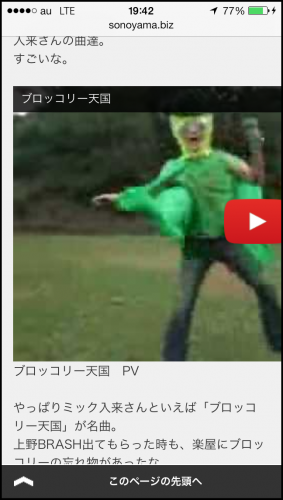
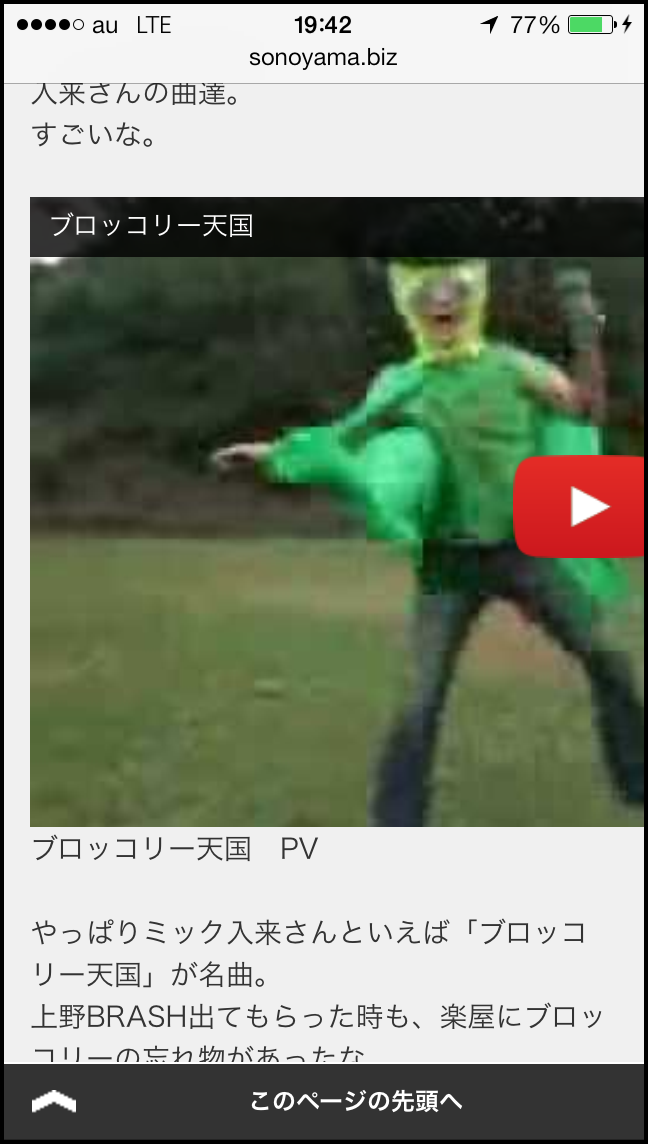
通常のYou tube動画などを埋め込んだ時のスマートフォンでの表示は、以下のようになります。

動画の右半分がスマートフォン画面より切れてて見にくいです。
(スライドさせれば見れます。)
これに以下のHTML記述を足して、動画タグを囲むことにより
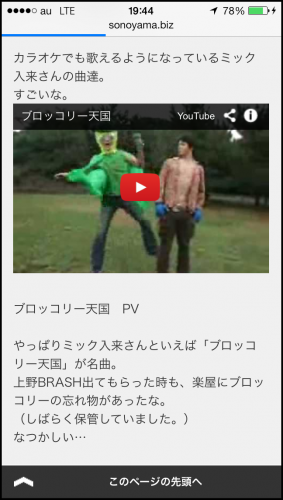
スマホ表示時の動画サイズが画面枠対応になります。
<div class="v-wrap al-c m30-b">動画のタグ</div>
具体的な記述は以下のようになります。(You tubeの場合)
<div class="v-wrap al-c m30-b">
<iframe width="横サイズ" height="縦サイズ" src="動画URL" frameborder="0" allowfullscreen></iframe>
</div>
上記のHTML記述の真ん中部分がYou tube動画の埋め込みHTMLタグとなります。
それを指定のdivタグで囲んでいきます。
参照テスト記事:ミック入来「PANDAMAN」「ブロッコリー天国」カラオケで!テレビ出演も…
(上記リンクをスマートフォンで閲覧した場合、上記設定の動画サイズになっています)
この動画埋め込みタグの最適化設定ですが、
You tubeのみならず他の動画共有サービスのタグでも利用できます。
参照:You tubeとDailymotion動画のWordPressアメブロ貼り付け方法解説
(サイトに動画を埋め込むのは埋め込みコードを貼り付けるだけです)
賢威6.1で動画をスマホ表示最適化の注意点
上記の動画記述を行った場合、
ワードプレスプラグインWPtouch Mobile Pluginなどを利用していると、
うまく動画が起動しない場合があります。
レスポンシブ対応テンプレートを使用して、
スマホプラグインなどを使用しない場合に記述するのが適切です。





コメント