ワードプレステンプレート賢威6.1利用時に、
ヘッダーの背景色を変更する設定方法を解説します。

賢威もHTMLやCSSを独自に記述変更していくことで
オリジナリティ溢れるデザインサイトにすることが可能です。
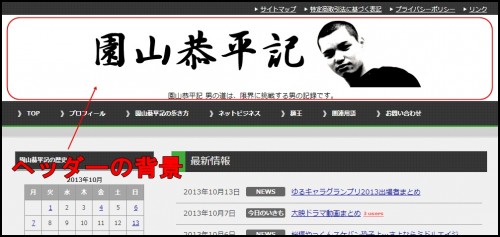
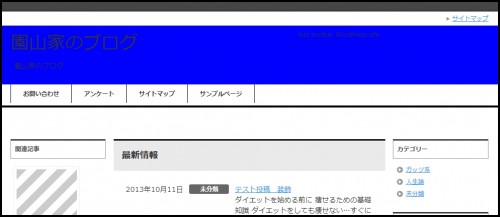
ヘッダーの背景色とは、以下の赤枠部分になります。

(上記サイトはヘッダー部分に画像を埋めているので、両サイドの色指定となります。)
賢威6.1ヘッダー背景色の変更記述方法
変更方法は非常に簡単です。
以下、テストサイトのヘッダー背景色を変更してみます。
(現時点では背景色は白設定となっています)

WordPressダッシュボードの「外観」→「テーマ編集」→「design.css」に移動します。
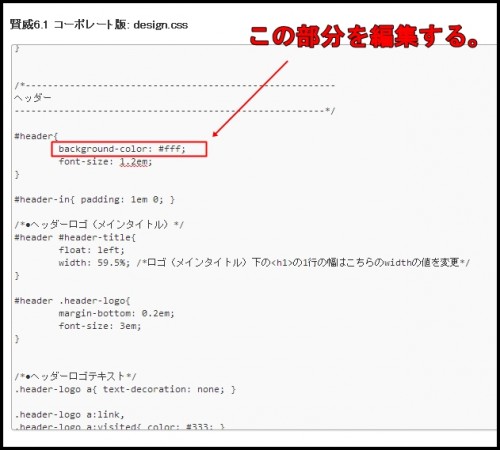
「design.css」のヘッダー部分を探します。
そして、以下画像の赤枠部分を見つけます。ここの「#fff」部分を変更したい色記号に変更します。

HTMLの色指定記号は、以下のサイトなどを参照してください。
参照:HTML色見本
(※切ないです… サイトはリンク切れで公開修了となりました)
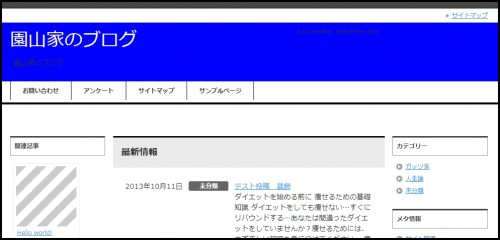
記述を以下の記述に変更してみました。
#header{
background-color: #0000FF;
font-size: 1.2em;
}
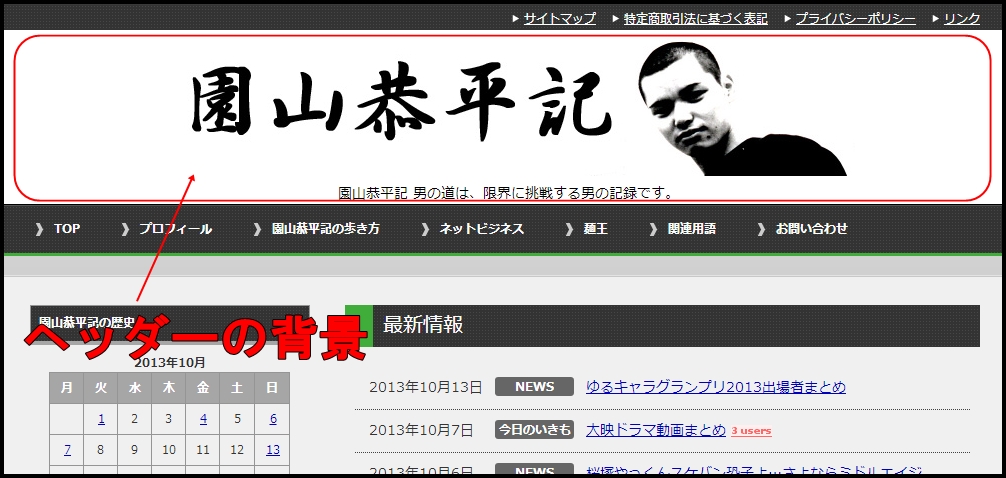
このようにして自分が指定するお好みのヘッダー背景色に変更できます。
ヘッダータイトルテキストは背景色の上に乗ってくるので埋もれず大丈夫です。
(テキストと背景色を同色にすると区別つかなくなりますが)
ヘッダーテキスト色の変更
ヘッダー背景色が変更になり、今度はサイトタイトル色とのバランスをみて変更します。
上記例の現時点ではテキストが若干埋もれているので、こちらの変更方法を解説しておきます。
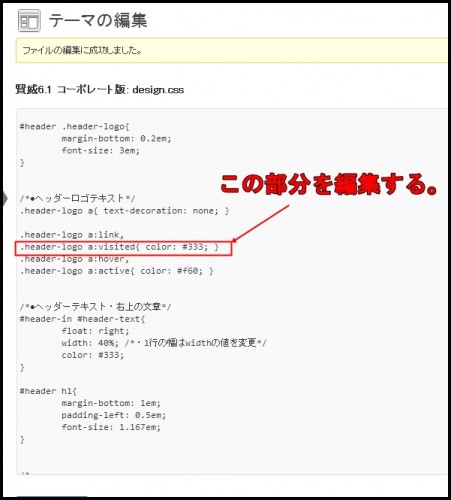
同じくdesign.cssの記述を変更します。
以下の場所赤枠内を編集します。こちらの「#333」の部分記述を変更していきます。

ヘッダーサイトタイトルテキスト色も変更していき、
背景色とテキスト色のバランスを組み合わせて最適化していきましょう。
design.cssの編集
上記のように各種サイトのデザイン指定部分変更などをdesign.cssで行うことが出来ます。
以下、design.cssで設定変更することができます。
- テキスト色の変更
- 背景色の変更
賢威ワードプレステンプレートのデザインカスタムは、
ほぼこのdesign.css部分を変更することにより可能となります。
簡単な色の変更などは数値をいじることでできていきますので、
HTMLやCSS知識をつけていきながら習得していきましょう。
(バックアップを取りながら変更していきましょう)






コメント