賢威はデフォルト状態でも各記事からトップページヘの表示反映が設定されています。
これが多すぎる場合は表示反映を削っていったり少なくもできます。
必要に応じて随時設定していきましょう。

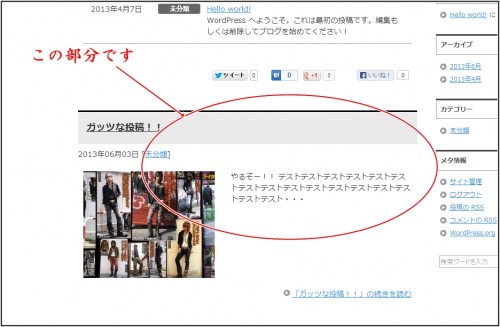
賢威6.1は、記事を更新するとトップページに自動で45文字の抜粋が表示されます。
(抜粋とは記事の詳細解説テキストを指します)
賢威では記事テキスト本分が自動的にトップページ抜粋文字に反映されますが、
これを独自に指定していくこともできます。
この抜粋表示の文字数と表示を変更する方法を解説します。
賢威6.1トップページの記事抜粋文字数を変更する設定
賢威6.1のトップページに等に表示される記事抜粋部分は、
ダッシュボードの「抜粋」部分にテキストを入れ込むことにより表示文字数を変更させます。
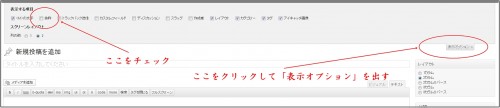
賢威6.1の記事更新ダッシュボード上部には、「表示オプション」という部分があります。
こちらをクリックしてダッシュボード上の表示オプションを表示させます。
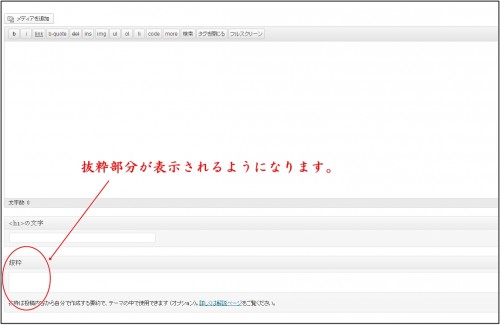
表示オプションの「抜粋」箇所にチェックを入れると抜粋記入箇所が表示されるようになります。

表示オプションの抜粋箇所にチェックを入れると、
ダッシュボード下部に「抜粋スペース」が表示されるようになります。
こちらの抜粋スペースに、トップページに表示させたい文字テキストを入れていきます。
CSSをカスタムすることにより、<!–more–>タグを使うこともできますが、
抜粋スペースを使用すると抜粋に記述したテキストが優先的に表示されます。
抜粋を使用する事でより柔軟にトップページの表示や
テキストのコントロールが行いやすくなります。
抜粋文字横のアイキャッチ画像は
賢威ワードプレスサイトのトップページ抜粋文字横に表示されるアイキャッチ画像ですが、
独自の画像をアイキャッチ画像として指定することができます。
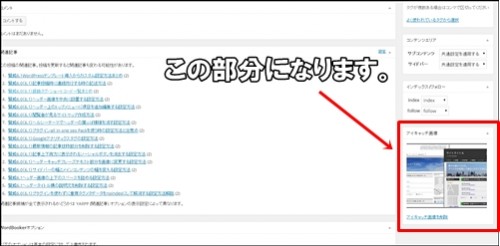
アイキャッチ画像はダッシュボード右下のアイキャッチ部分を設定することに反映されます。

上記画像の場所がアイキャッチ画像指定箇所となります。
アイキャッチ画像のサイズは自動で調整されており、
サイズがとても小さい場合は拡大されずにそのまま表示されます。
(横長画像は中央部分が切られて表示されます)
並びが気になる場合は、サイズの適切なアイキャッチ画像を設定していきましょう。
抜粋枠に画像タグを使用すると単一記事の表示が崩れる場合があり
抜粋枠に画像タグを使うと、単一記事表示が崩れる場合があることを確認しております。
賢威も随時アップデートしているのでそんなに起こる事例ではないですが、
以下の記事で不具合表示の事例と改善策を解説しています。
参照記事:賢威6.0 単一記事の表示がおかしくなる場合の改善策
賢威は画像表示も綺麗に利用できるテンプレートなので、
後で調整するのは大変なので随時最適化しつつ利用していきましょう。




コメント