
賢威6.1で作成している当サイトを閲覧いただいていると、
画像の上にカーソルを置くとちょっとだけ光ったようになるのがおわかりでしょうか。
試しに、以下のわんこ画像にカーソルを置いてみて下さい。

(カーソルを置くとちょっと光る)
この画像にカーソル置くと光らせる設定方法を解説します。
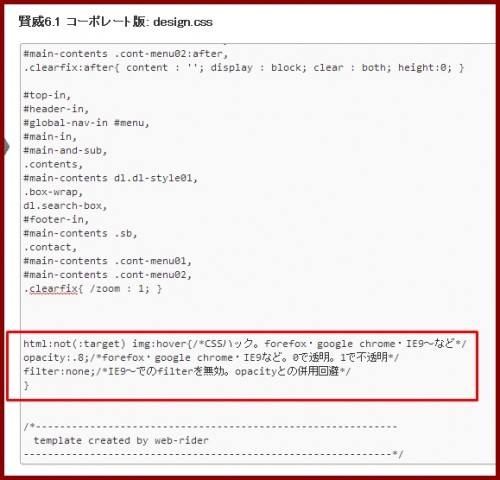
賢威6.1で画像の上にカーソル置くと光らせる設定
この画像を光らせる設定ですが、HTML記述で
画像にカーソルを置いたら光らせる記述を作成し、それをCSSに挿入します。
具体的な設定ですが、Wordpressダッシュボードより
「外観」→「テーマ編集」→「design.css」に以下の記述を追加します。
html:not(:target) img:hover{/*CSSハック。forefox・google chrome・IE9~など*/
opacity:.8;/*forefox・google chrome・IE9など。0で透明。1で不透明*/
filter:none;/*IE9~でのfilterを無効。opacityとの併用回避*/
}
記述する場所はどこでも大丈夫ですが
「design.css」の一番下部分がわかりやすそうです。
これで保存すれば、カーソルを画像上にもってくると画像が光ります。
このHTML記述の設定は賢威以外のテンプレートやHTMLサイトでも利用できます。
そもそものHTML記述作成が特別にWordpress用に指定したものではないので、
それ以外のサイトでもカスタム設定できるのであれば可能です。
用途に合わせて試してみてください。
アンカーリンクなどでぴょこっと凹ます賢威6.1の設定
同時に併用すると効果的な設定方法も以下に記載してあります。
- 賢威6.1リンク画像やテキストを動かしてへこませる方法解説
サイト記事上のリンク画像やテキスト等にカーソルを持ってくると、
対象コンテンツがぴょこっと動く設定方法を解説しています。
当記事の画像を光らす設定と併用すると、サイト閲覧が少し賑やかになります。
これによりリンクのクリック促進とサイト滞在時間の向上効果が期待できます。
賢威のカスタム設定は自由度高し
WordPressテンプレートはHTMLやCSSの知識があれば
ある程度は自分で作成できるくらいシンプルなものです。
とは言えいきなりサイト制作初心者がテンプレート作成できないので、
まずは当サイトに記載されているような賢威カスタム方法を参考にして、
少しづつHTMLなどの使い方を覚えていかれるといいでしょう。
WordPressテンプレート、特に賢威はカスタムしやすく構造されています。
「外観」➝「テーマ編集」部分からテンプレート各所が修正できるように開発されています。
テンプレートの利用方法は様々ですが、
自分のやりたいサイト運営手法が実践できるように積み重ねていきましょう。




コメント