賢威もデフォルト設定ではなるべく多種類のジャンルに利用出来る設定になっています。
なのでこれから運営していくサイトデザインに合うようにカスタムしていくことが必要です。
不必要なイメージ画像や空白スペースも詰めてシンプルにしていくことが必要です。

賢威6.1でワードプレスサイトを作った場合、
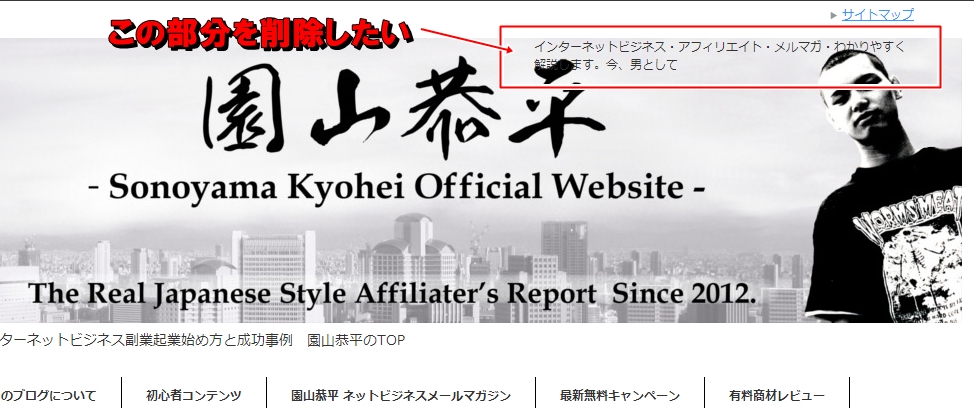
デフォルトではヘッダー画像の上下に若干スペースができます。
それのスペースを詰める設定方法を解説します。

上記画像の赤枠部分を詰めてスタイリッシュにカスタムします。
ヘッダー画像上下のスペースを詰める設定
WordPressのダッシュボードより「外観」→「テーマ編集」→「design.css」と移動します。
design.cssを編集していきます。
design.cssの「ヘッダー」部分を以下のように変更ください。
変更前
#header-in{ padding: 1em 0; }
変更後
#header-in{ padding: 0; }
これでヘッダー画像の上下空白部分がつまりました。
※この部分の記述は賢威6.1のテンプレートごとに若干違います。

上記のように若干あったスペースがつまり、数字上はぴったりなところまでいきます。
上記の時点で0数値まで詰めているので、
これ以上空欄を削りたい場合には配置設定を大幅に変更することになります。
テンプレートごとに記述が若干違います
賢威テンプレートにはワードプレステンプレートでも数種類のバリエーションがあります。
それぞれのCSS設定が違うこともあり、design.cssの記述も若干違っています。
この場合上記の記述どおりの場所に設定できない時には、
header-inという記述を探してみてその箇所の数値を変更して試してみるといいです。
最終的にある程度のHTMLやCSSは利用できるようになりたいので、
こうやって(必ずバックアップを取りながら)少しずつ自分で修正して覚えていくのがいいです。
design.cssやlayout.cssをカスタムできるようになると、
相当自由に賢威を独自デザインできるようになっています。
少しづつ慣れていきましょう。



コメント
お世話になります。
突然のメールでの問い合わせですが、
おききしたいのですが、 添付した画像のトップページ
の上にある空白のスペースを詰める方法をご存知でしょか?
賢威のテンプレートをカスタマイズしたのですが、何故か
ワードプレスの表示とトップページの間にスペースが出来てしまって
いて、このスペースを詰めたいのですが、
お返事いただければ幸いです。
豊福さん、コメントありがとうございます。
サイトURLを拝見しましたが、かなり崩れているようで、一度デフォルト状態に戻した方がいいんじゃないかな、と思います。
賢威の細かい設定方法に関しては、賢威購入者向けのフォーラム等で詳しく解説されているので、
そちらを参照されるのもいいと思いますよ。
宜しくお願い致します。