当サイトでも利用しているワードプレステンプレート賢威は、
基本的には5種類のテンプレートデザインが提供されています。
それぞれのデザインをベースにしてカスタムしていくことで、
オリジナリティのあるWordPressデザインにすることが可能です。
当サイトでは賢威6.2のコーポレート版をベーシックな状態で利用していますが、
今回はプリティ版のカスタム方法で気になった部分を解説していきます。

賢威のWordpress版は5種類のテンプレートデザインがあります。
賢威6.2ではHTML版も提供されています。
賢威プリティ版のヘッダー上の縦線ストライプ模様を
削除して見えなくする方法を解説します。
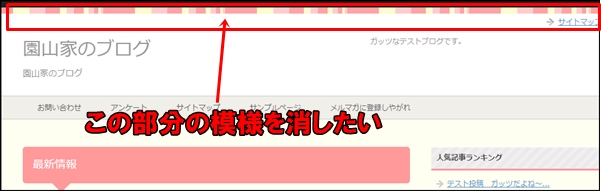
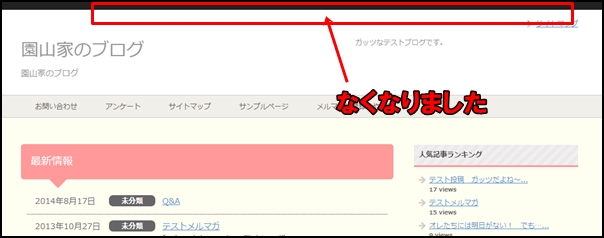
賢威6.2プリティ版のヘッダー上ストライプ模様
賢威6.2プリティ版にはストライプ柄の模様がヘッダー上に見えています。

上記の赤枠部分がそのストライプ柄になります。
このストライプ柄画像は背景の下敷きとして貼られており、
必要無ければその部分を削除することにより表示されなくなります。
ストライプ柄画像を表示させなくするには、以下の方法があります。
- ストライプ柄画像の表示をCSSから削除する
- ストライプ柄画像の部分を見えない設定にする
それぞれ解説します。
ストライプ画像を削除して表示させなくする
下に敷かれているストライプ画像そのものを削除する方法を解説します。
WordPressのdesign.cssを編集していきます。
- ダッシュボードより「外観」→「エディター」と移動
- design.cssを編集していく
- 該当箇所を削除する
- ストライプ柄が削除されているのを確認
以下画像のように「エディター」部分に移動します。

エディターの右下部分にある「design.css」を編集していきます。
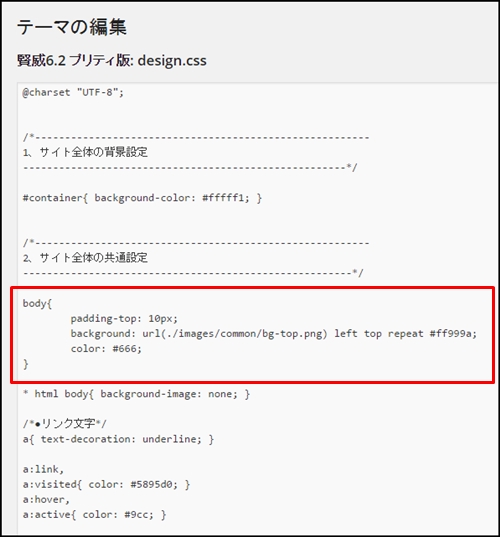
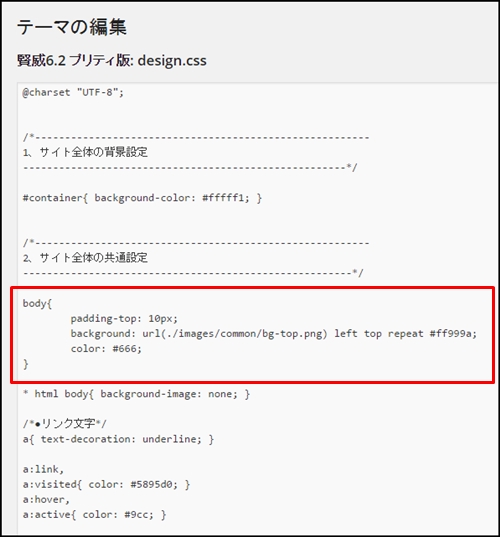
以下画像の赤枠部分が該当箇所になります。

bodyタグ部分が全体表示をつかさどる部分になります。
今回は丸ごとストライブ柄を削除するので、以下の部分をdesing.cssから削除します。
background: url(./images/common/bg-top.png) left top repeat #ff999a;
削除する箇所は以下の赤枠部分になります。

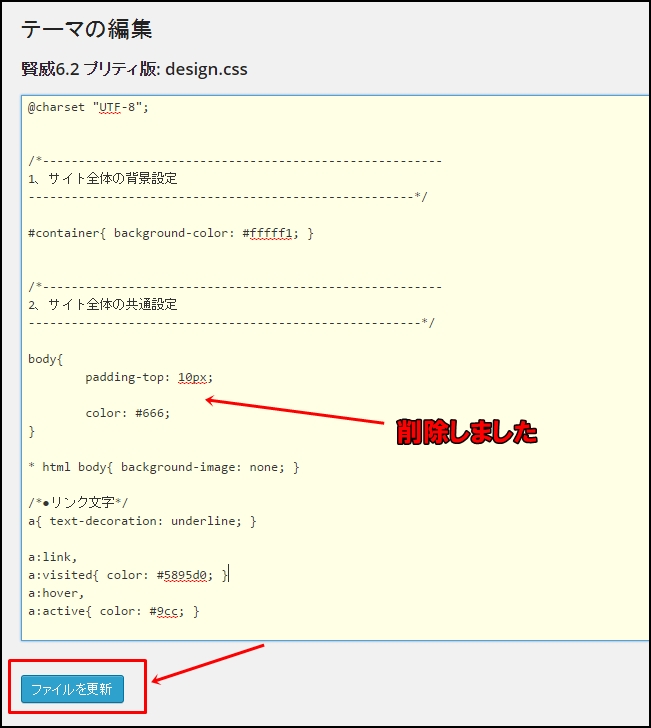
該当部分を削除したら「ファイルを更新」をクリックして保存します。

以下の画像のように縦線のストライプ柄がヘッダー上から削除されています。

これでストライプ柄の削除は完了です。
ストライプ柄画像の部分を見えない設定にする
上記はストライプ柄画像をサイトに表示させないようにする設定でしたが、
Wordpressのブラウザ上の表示設定をずらすことにより、
ストライプ柄を隠して表示させないようにすることもできます。
この設定も上記と同じくdesign.css部分の同一該当箇所をカスタムします。
- design.cssの該当箇所にアクセスする
- padding-topを0にする
- 0設定にして「ファイルを更新」をクリックして保存
WordPressの「外観」→「エディター」→design.cssに移動します。

上記赤枠部分がbody部分全体設定箇所です。
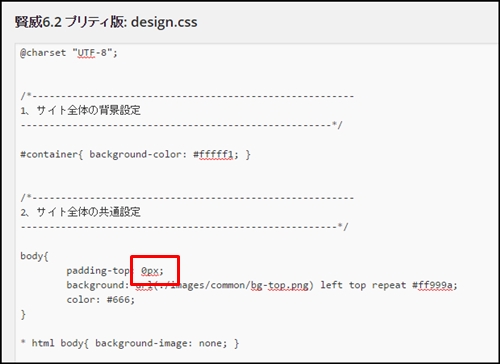
以下の画像赤枠部分「padding-top: 10px;」数字を0に設定します。

上記の部分を0にします。
「padding-top」とは画面上からの余白部分を指しており、
デフォルト設定では10pxの余白がありそこにストライプ柄が表示されています。
なので、
その余白部分を0設定にすることにより後ろに敷かれているストライプ柄の表示を隠します。
以下の画像のように0設定にして「ファイルを更新」をクリックして保存します。

これでストライプ柄の表示が隠れているようになります。
このストライプ柄画像を隠す設定の場合は、
サイトの後ろ側にストライプ柄が隠れたままなので、
リロードした時などに少し表示されていくことがあります。
賢威6.2プリティ版ヘッダー上バナー削除のまとめ
上記の二通りの方法で簡単にヘッダー上のストライプ柄は表示を消すことができます。
HTMLやCSSを理解していくとこういったことも簡単になるので、
是非少しずつサイトをいじって理解していきましょう。



コメント