WORDPRESS(ワードプレス)でのWEBサイト運営はプラグイン利用が便利です。
記事ページごとに修正したり設定しなくともプラグイン利用でサイト全体を
簡単にカスタマイズすることが可能です。

そんな中昨今のスマートフォン普及はスゴイです。
携帯電話会社は旧来のいわゆるガラケーから
スマートフォンに推し商品を完全に変えているそうで、
できれば国民総スマートフォン化するぞー!的な勢いすらも感じます。
ウェブサイトもスマートフォンで閲覧する人が圧倒的に増えてきています。
よくスマートフォンでウェブサイトみると、
パソコンで見ている時と違った、コンテンツ中心の見やすい方式で
表示されていることがあります。
このようなWEBサイトをスマートフォン用のアンドロイドやIOSでシンプルに表示される
Wordpress用のプラグイン「WPtouch Mobile Plugin」を紹介します。
WPtouch Mobile Pluginスマートフォンで閲覧しやすい表示にするプラグイン
WPtouch Mobile Pluginは、スマートフォンでサイトを閲覧する時に
サイトの幅やコンテンツの位置などを自動でスマホ用に変換してくれるプラグインです。

参照:WPtouch Mobile Plugin公式ダウンロードページ
(上記サイトからダウンロードできますが、以下の解説する方法が簡単です)
WPtouch Mobile Pluginインストール設定方法
ワードプレスプラグインWPtouch Mobile Pluginのインストールから設定方法までを解説します。
プラグインのインストールはプラグイン検索から設定できます。
プラグインインストールの場面から解説していきます。
- 「Wordpressダッシュボード」→「プラグイン」→「新規追加」と移動します。
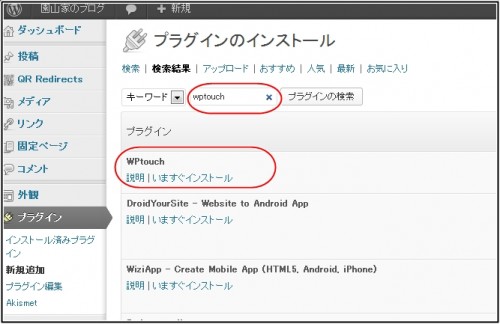
- プラグインの新規追加で「プラグイン検索」に「WPtouch Mobile Plugin」と記入し
検索します。 - プラグインを有効化する
- WPtouch Mobile Plugin設定をする
- 言語を日本語に設定
以下の画面になります。

赤丸部分の「いますぐインストール」をクリックします。
※2014年現在はプラグイン名称が「WPtouch Mobile Plugin」に変更になりました。
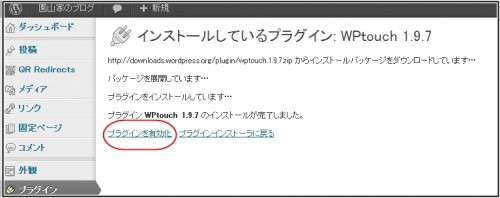
インストールが完了すると、以下の画面になります。

上記赤丸無いの「プラグインを有効化する」をクリックして有効化します。
これでWPtouch Mobile Pluginのインストールは完了です。
引き続き、簡単ですが初期設定をします。
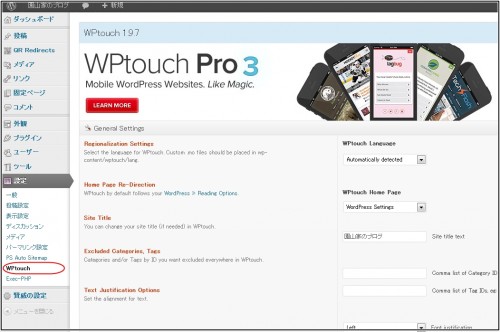
「Wordpressダッシュボード」→「設定」→「WP Touch」と進みます。

上記画面の赤枠部分です。
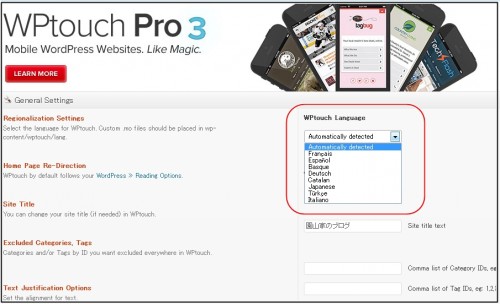
WPtouch Mobile Plugin設定の以下の画面で、日本語設定をします。

上記の赤枠内言語設定を「Japanese」に変更します。
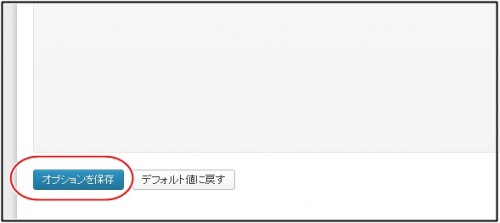
そして、画面一番下までスクロールし、「Save Options」をクリックして保存します。
設定保存を、忘れずに。
これでWPtouch Mobile Pluginの設定が完了です。
WPtouch Mobile Pluginユーザー使い方
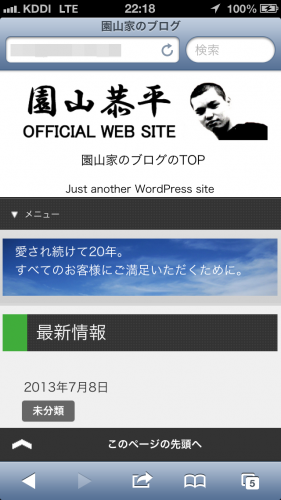
上記でWPtouch Mobile Plugin設定をしたサイトをスマートフォンで閲覧してみます。
WPtouch Mobile Plugin表示から通常のPCモード表示にしたい場合
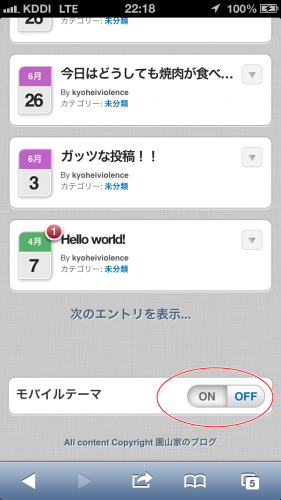
スマートフォンでWP-Touchの表示から、通常のPCモード表示することもできます。
- 表示されているサイトの一番下までスクロールします。
- 上記赤丸部分を「OFF」をクリックします。
- OFFにすると、通常のPCモードで表示されます。
WPtouch Mobile Plugin備考
WordPressダッシュボード上でのWPtouch Mobile Plugin設定時に、
Googleアドセンス広告をスマホ表示の記事途中と一番下に設定することができます。
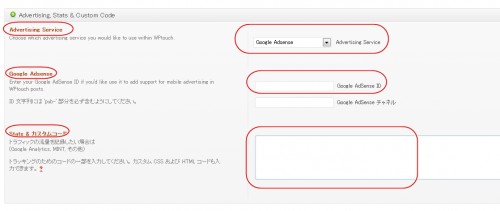
WPtouch Mobile Plugin設定の中ほどに以下の画面があります。

上記赤枠内を設定します。
- 「Advertising Service」を「Google Adsense」に設定
- 「Google AdSense ID」に「Google AdsenseのあなたのID」を設定
- 「Stats & カスタムコード」に「Google Adsenseの広告コード」を設定します。
(「Google AdSense ID」とはサイト運営者に記載のpubーから始まるID番号です。)
これで、スマホ表示時に記事途中と一番下に広告が表示されます。
以下のように広告が下部分に表示されます。

スマホ表示時のアドセンス広告設定のカスタマイズ
WP-Touchのphpを編集することにより、更に広告表示を追加して
スマホ表示時の広告設定をよりクリック率高いものにすることもできます。
参照:WPtouch Mobile Plugin使用時のアドセンス広告推奨設定解説
WPtouch Mobile Plugin使用上の注意点と現状
2013年7月8日現在ですが、Wordpressテンプレートでスマートフォン等に対応する
レスポンシブテンプレートが流行りだしています。
これはスマートフォンでのサイト閲覧時に画面サイズを自動的に最適化するもので、
このレスポンシブ対応のWordpressテンプレートを導入していれば
WPtouchは特別設定する必要性が希薄になってきます。
(Googleアドセンス広告のクリック率重視カスタマイズくらいしか思い浮かびません)
当サイトで使用しているテンプレート賢威6.1もレスポンシブ対応です。
プラグインの利用は必要に応じて検討して下さい。
WPtouch Mobile Pluginに名称が変更になりました!2013年10月14日追記
プラグイン自体の名称が、以前の「WP-TOUCH」から
「WPtouch Mobile Plugin」に変更になりました。
インストール時に「WP-TOUCH」と新規検索しても出てこない場合があります。
上記記事も新しい名称に直しましたが、ところどころ画像などで名称違う箇所があります。
ご了承の上、ご覧になって下さい。








コメント