WPtouch Mobile Plugin(プラグイン)使用時のアドセンス広告推奨設定解説
トレンドアフィリエイト実践時に、スマートフォンで閲覧される機会が激増しています。
レスポンシブ対応Wordpressテンプレートを利用している時には
自動でスマホ仕様表示になりますが
非対応のWordpressテンプレートを利用している場合には、
スマホ表示最適化の為にプラグインを利用していきます。

レスポンシブ非対応テンプレート使用時のスマホ表示最適化用推奨プラグインは、
以下のプラグインになります。
参照:WPtouch Mobile Pluginスマートフォン最適化プラグイン
以下、
アドセンス広告をWPtouch Mobile Pluginに設定する手順を解説します。
設定にはTerapadというテキスト編集ソフトを使用します。
参照:TeraPad
※こちらの設定ですが、プラグインのアップデートにより
以下の記述そのままだと現在使用できなくなっています。
後日修正していきたいと思います。
WPtouch Mobile Pluginにアドセンス広告を最適化設定
以下の参照記事内にも、スマホ表示時に一番下部分に広告を表示させる解説をしています。
参照:WPtouch Mobile Pluginスマートフォン最適化プラグイン
こちらでは、
更にスマホ表示時に記事上と記事下に広告を表示させていく設定を解説します。
- ffftpで該当のサイトにアクセスします。
- 「default」フォルダをコピーして保存
- 「default」フォルダの名前を変更し、再度アップロード
- wptouch.phpを編集します。
- スマホ表示の背景画像を変更します。
- 記事の枠線をなくす設定をします。
- アドセンス広告をフォルダ内のsingle.phpに設定する
- 広告サイズ:250×250スクエア
- 広告タイプ:テキスト広告とディスプレイ広告
- スマートフォンで表示を確認します。
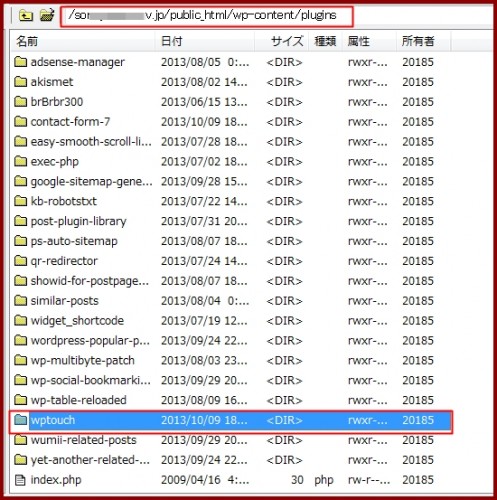
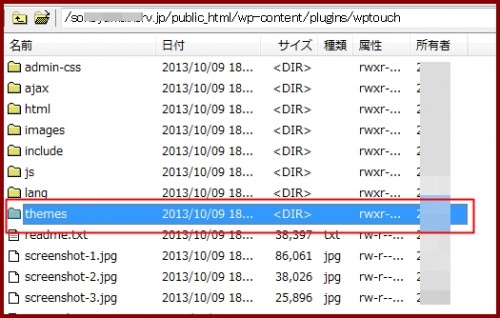
「/public_html/wp-content/plugins/wptouch/themes/」こちらの階層にアクセスします。
以下の画像内赤枠部分になります。

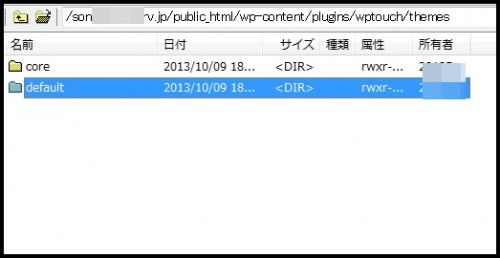
「wptouch」の階層を更に進みます。
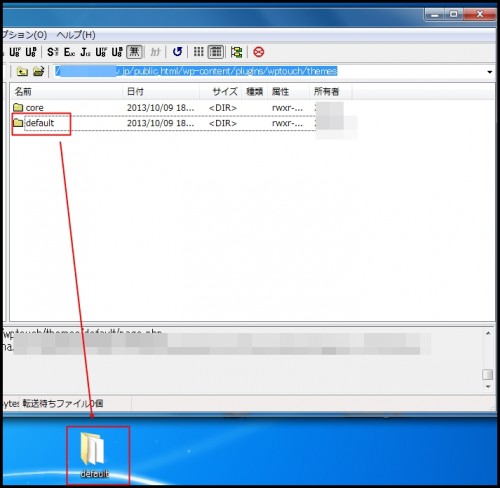
このフォルダの中にある『default』という名前のフォルダをデスクトップにコピーして保存します。

上記のように保存します。(選択してドラッグすればできます。)
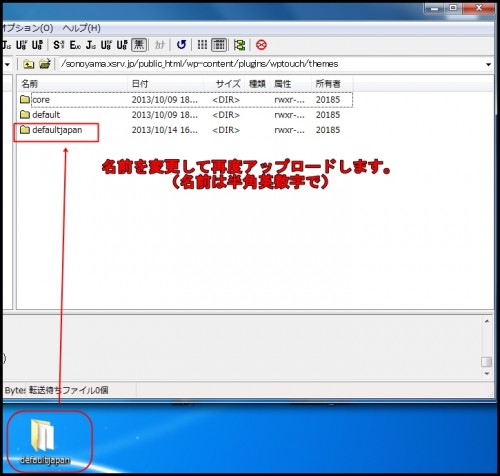
デスクトップ上の「default」フォルダの名前を変更し、再度ffftpにアップロードします。

上記例では、「defaultjapan」と名前を変更しました。
元々のファイル特別できればいいので、名前は何でもかまいません。
そして、再度同じ場所にアップロードします。
先ほどアップロードした「defaultjapan」を読むように設定します。
/public_html/wp-content/plugins/wptouch/
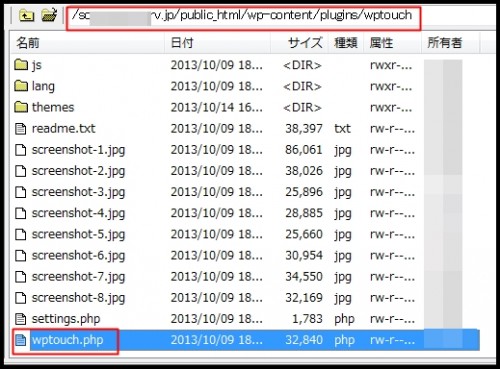
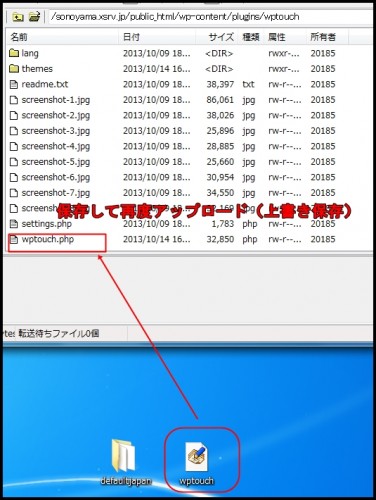
こちらの階層の「wptouch.php」ファイルをデスクトップにコピーします。
以下の画像赤枠部分の「wptouch.php」を編集するためにデスクトップにコピーします。

デスクトップにコピーした「wptouch.php」ファイルをTerapadで開きます。
変更箇所は2箇所です。
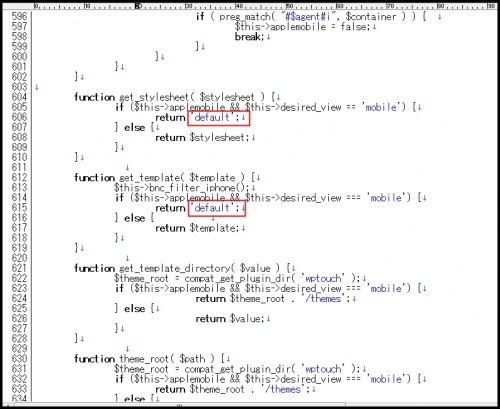
606行目あたりに下記の画像の箇所があります。

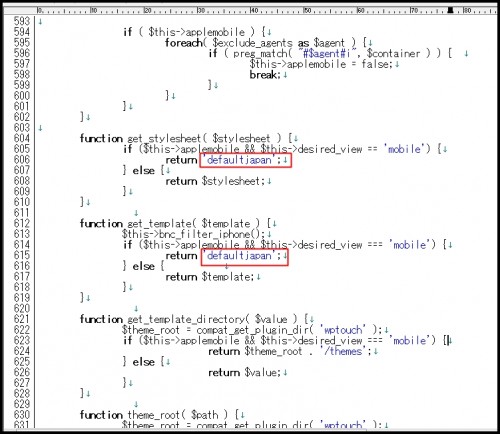
上記の赤枠内の「default」を先ほど変更したフォルダ名に変更します。
以下は先ほど変更した「defaultjapan」に変更しました。

変更したら保存しておきます。
保存したら元の場所に上書き保存で戻しましょう。

戻す場所は「/public_html/wp-content/plugins/wptouch/」
このフォルダの中です。
これでフォルダ名を変更した「defaultjapan」を適用する設定となりました。
「/public_html/wp-content/plugins/wptouch/themes/変更したフォルダ名/」
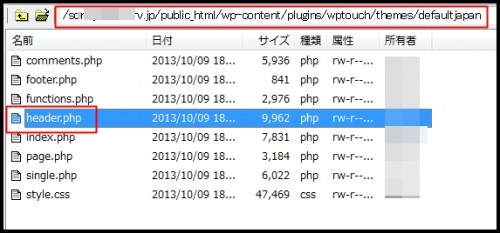
このフォルダの中にある「header.php」ファイルをデスクトップにコピーします。
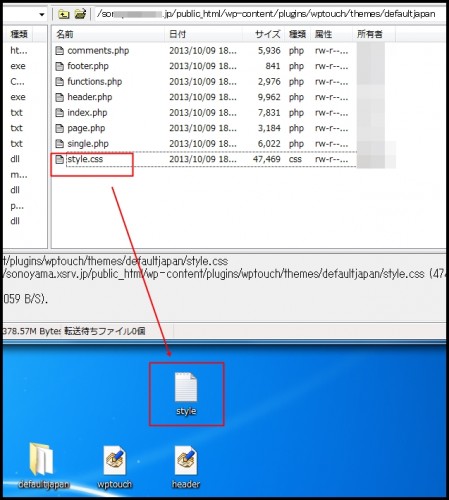
以下の赤枠内「header.php」をデスクトップにコピーして編集します。

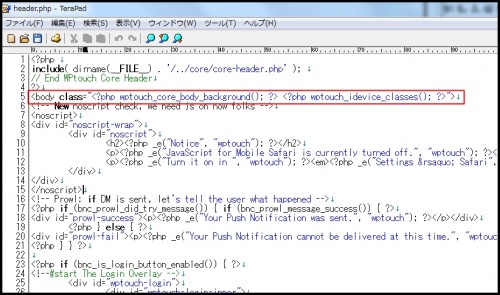
header.phpファイルをterapadで開き、5行目あたりにある以下の記述を変更します。
<body class="<?php wptouch_core_body_background(); ?>
<?php wptouch_idevice_classes(); ?>">
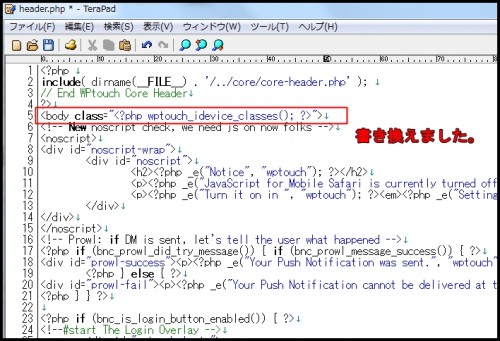
上記のコードがありますので、下記のコードに書き換えます。
<body class="<?php wptouch_idevice_classes(); ?>">
そして、先ほどの元のフォルダに上書き保存で戻します。
これでスマホ表示の背景が白になりました。
記事に枠線部分があると見た目的に広告がクリックされにくくなります。
こちらを削除します。
/public_html/wp-content/plugins/wptouch/themes/変更したフォルダ名/
このフォルダの中にある『style.css』というファイルをデスクトップにコピーします。
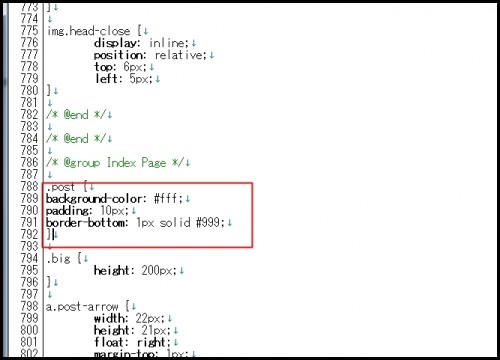
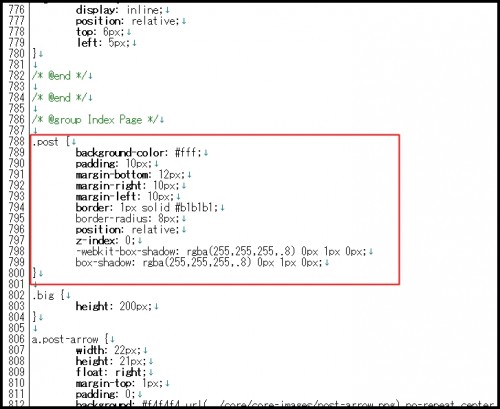
ファイルをterapadで開き、788行目あたりにある以下の記述を変更します。
.post {
background-color: #fff;
padding: 10px;
margin-bottom: 12px;
margin-right: 10px;
margin-left: 10px;
border: 1px solid #b1b1b1;
border-radius: 8px;
position: relative;
z-index: 0;
-webkit-box-shadow: rgba(255,255,255,.8) 0px 1px 0px;
box-shadow: rgba(255,255,255,.8) 0px 1px 0px;
}
上記のコードがありますので、下記のコードに書き換えます。
.post {
background-color: #fff;
padding: 10px;
border-bottom: 1px solid #999;
}
以下の画像のように記述を変更します。

上書き保存したら、また元のフォルダに上書き保存で戻しましょう。
記事上と記事下に広告を設置していきます。
アドセンス広告は記事上記事下それぞれ別々の広告コードを取得します。
(クリック率などを計測する為など)
取得する広告の種類は以下が推奨です。
まずは必要のない記述を削除します。
/public_html/wp-content/plugins/wptouch/themes/変更したフォルダ名/
このフォルダの中にある「single.php」ファイルをデスクトップにコピーします。
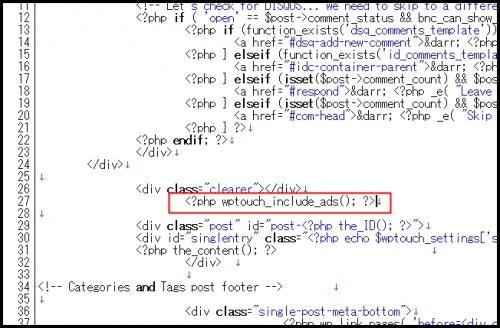
ファイルをterapad で開き、27行目あたりにある下記のコードを削除します。
<?php wptouch_include_ads(); ?>
上記のコードは、モバイルアドセンスを表示するコードで必要ないので削除します。
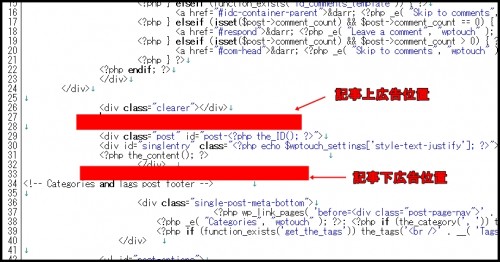
そして、sigle.phpファイルの26行目あたりに
<div class="clearer"></div>
上記のコードがありますので、このコードの下に記事上の広告コードを貼り付けます。
sigle.php31行目あたりに
<?php the_content(); ?></div>
上記のコードがありますので、このコードの下に記事下の広告コードを貼り付けます。
広告を設置する際には、
中央寄せのタグと「Sponsored Link」の記述を入れていきます。
以下のような表記となります。
<center>Sponsored Link<br>
アドセンス広告コード
</center>
以下の画像赤色部分にそれぞれアドセンス広告コードを挿入します。

編集したら保存して、元あった箇所にsigle.phpを上書き保存して完了です。
/public_html/wp-content/plugins/wptouch/themes/変更したフォルダ名/
このフォルダの中に「single.php」ファイルを上書き保存して完了です。
記事上下部分にアドセンス広告が表示されていれば完了です。
広告の表示確認
上記の設定が完了すると、広告が表示されます。
プラグインアップデート時の注意点
上記の設定ですが、WPtouch Mobile Pluginがアップデートすると再設定する必要があります。
プラグインがアップデートしたら、設定がリセットになってしまうので、
変更したファイルを先にデスクトップ上に保存してからプラグインアップデートして、
アップデート後に戻せば、細かい再設定をしなくてもよくなります。
どちらにせよ手間かかりますが、頑張って進行しましょう。
















はじめまして。
非常にわかりやすいご説明ありがとうございます。
画像で丁寧に示していただいているので、パソコン初心者の自分にもできそうだったのですが、最後の「ファイルに保存」することができません。
単純に上書き保存だけではダメなのでしょうか?
何か自分が見落としている原因があるのでしょうか?
予想外のところでつまづいて戸惑っています。
お忙しいことと思いますので、お時間あるときによろしければ返答願いますm(_ _)m
ダンゴさん、コメントありがとうございます。
最後の「ファイルに保存」ですが、
おそらくffftpを使ってファイルをサーバーに戻すところだと思いますが、
これは、そのままファイルをffftpの上にもっていくと、上書き保存されますので、
それで大丈夫と思います。
最後に表示の確認をスマートフォンで実行してみてください。
うまくいくと思います。
引き続き宜しくお願い致します。
はじめまして。
とてもわかりやすく説明していただきありがとうございます!
そこで、少し質問させていただきたいのですが、
最初の/public_html/wp-content/plugins/wptouch/themes/の階層までいくと、defaultではなく、bauhausとfoundationというフォルダがでてきてまうのですがdefaultが出てくるようにするにはどうしたら良いでしょうか。
shinさん、コメントありがとうございます。
WPtouchプラグインがアップデートしたことにより、サーバー内の設定に若干変更があるようですね。
後ほど記事修正しておきますね!