今回のWordpress設定動画解説では、以下の内容を解説しています。
- グローバルメニュー設定方法
- フッター部分の解説方法
- サイドバー部分の設定方法
- WordPressカスタムの際のバックアップのとり方
解説で利用しているWordpressテンプレートは賢威です。
以下の賢威カスタム設定まとめ記事を閲覧していただけますと、
賢威以外のワードプレステンプレートでも利用できる設定方法を多数解説しています。
参照:賢威WordPressテンプレート導入からカスタム設定方法まとめ
(Wordpress構築全般で参考にすることができる記事多数です)
WordPressの設定方法をマスターするには
WordPressはサーバーのレンタルから独自ドメインを取得しての
サイト設定などをしていかねばならず、はじめてWEBサイトを作成する時には
少なからず誰しもが難しいと感じることが多いです。
実際にWordpressの使い方に慣れていくには
複数サイトを実際に作成していくしかないです。
そういった中で基本的なWordpressサイトの構築方法を覚えていくことで、
次のサイト作成へのベーシックなモデルが完成していきますし見本になります。
前回作成したWordpressサイトを見本にして
次のサイトはもっとハイクオリティを目指して作成していきます。
この繰り返しでWordpressの設定方法と作り方使い方をマスターしていきます。

参照:WordPressでのサイト開設方法と運営方法まとめ
(Wordpressサイトの構築方法を全て手順化して解説しています)
WordPressのカスタムは最低限のHTML知識も必要
HTMLの知識がなくともWordpressは作成することができます。
それくらい簡単に作成できるように組まれたブログシステムですし、
HTMLを手打ちで組んでいくHTMLサイトよりも
Wordpressの方がはるかにとっかかりやすいです。
しかしながらアフィリエイトやネットビジネスでWEBサイトを構築する場合には、
より検索エンジン上位表示出来るサイトを構築した方がいいですし、
より表示もキレイでユーザビリティ高いサイトを構築した方が
閲覧ユーザーに高い価値を提供することができます。
ワードプレスの記事投稿部分も「ビジュアルエディタ」と
「テキストエディタ」がありますが、
できるだけテキストエディタを利用してHTMLを最適化していく方がいいです。
ビジュアルエディタでは視覚的に記事更新できるような仕組みになっていますが、
HTML記述が最適化されないというデメリット部分があります。
ビジュアルエディタとテキストエディタを
切り替えながら利用するとバグも多い場合があります。
なので最低限度のHTML記述をマスターして
テキストエディタで記事投稿していくことをおすすめします。
参照:最低限度覚えておいた方がよい基本的HTMLタグ
(こういった記事をブックマークして記事投稿時に利用します)
WordPressでの各種設定方法解説
今回の記事トップ解説動画ではWordpressの設定で
最初につまづきやすい部分を動画コンテンツにして解説していきました。
わかってしまえば当たり前に思う設定方法ばかりですが、
最初にWordpressを触った時には何処がどこの設定箇所で、
下手にいじると壊れてしまう気がしてうまくいじれないものです。
今回の動画でその不安の一部分が解消できれば幸いです。
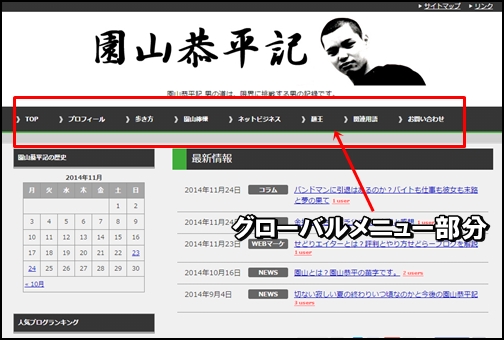
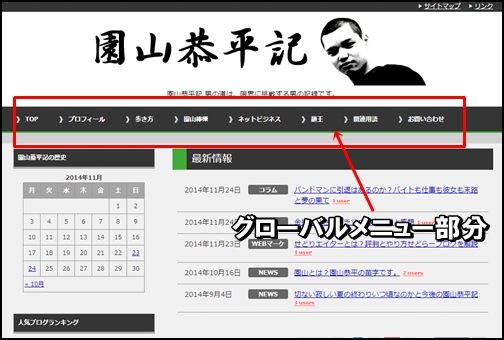
WordPressでのグローバルメニュー設定方法
WordPressでのヘッダー下の(場合によってはヘッダー上も)
グローバルメニュー部分設定方法を解説していきます。

上記画像赤枠部分がグローバルメニューと呼ばれる部分です。
設定方法はワードプレステンプレートごとに若干変わってきます。
賢威の場合は以下の手順です。
- ダッシュボード「外観」→「メニュー」に移動
- 「メニュー」にて編集するメニューを決定し、メニューを追加作成
- 「賢威の設定」グローバルメニューの選択で作成したメニューを選択
(ひとつひとつの具体的な手順は動画解説を参照してください)
賢威以外のテンプレ―トの場合は「賢威の設定」箇所がないので、
グローバルメニュー設定がそのままダイレクトに反映される場合が多いと思います。
違いは少しなのでいじってみながら理解していきます。
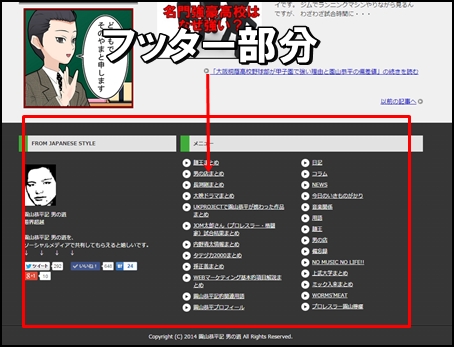
WordPressでのフッター部分設定方法
WordPressでのフッター部分設定方法は、
ワードプレステンプレートごとにかなり設定方法が変わってきます。

上記の赤枠部分、サイトの一番下がフッターです。
フッター部分の設定はテンプレートごとにかなり違います。
賢威6.2の場合は「賢威の設定」→「フッター」に移動して
表示させるメニュー内容を選択していきます。
(メニュー内容は「外観」→「メニュー」部分で作成します)
それ以外の部分の編集は「外観」→「エディター」→footer.phpで編集していきます。
多くのテンプレートはfooter.phpでの編集を利用します。
WordPressのサイドバー部分設定方法
サイドバーは基本的にウィジェット部分で設定します。

サイドバーは基本的にはワードプレスサイトの全ページに表示されていきます。
賢威などの最新バージョンでは非表示の設定もできるようになりました。
サイドバーの設定は「外観」→「ウィジェット」部分で設定していきます。
WordPressカスタム時のプログラムバックアップのとり方
WordPressをカスタムする時には、「外観」→「エディター」部分で行います。
phpやcssを直接編集していくことでカスタムしていきます。
元々の記述をテキストエディタ等に保存しておいてバックアップを取り、
もしもうまく設定できなかった時などの復旧に利用していきます。
バックアップを取り忘れた時などは、
利用しているテンプレートのデフォルト状態を別のドメイン等にインストールして、
そこの「エディタ」でのphpやcssをコピーして見比べていきます。
また、
画面が真っ白になった場合などはffftpなどで直接データを入れ替えていきます。
そのような手順でやればある程度安心してカスタムすることができます。



コメント
園山さん、こんにちは!
ブログランキングからお邪魔しましたパゴットです。
コメントさせていただくのは、初めてですが
いつもブログ読ませていただいています。
「賢威のカスタマイズといったら園山さんのブログだ!」
というくらい、何から何まで参考にさせていただいてます。
お蔭さまでヘッダー画像変更から色々とカスタマイズできる
ようになりました^^
そして、実はフォローマティックXYも園山さんから購入させて
いただいてます。
こちらも徐々に効果を表し始め、フォロワー数だけでも3ヶ月で
1000人から5万人にまで増やすことができました。
…と記事に関係のない話ばかりですみません(汗)
今回もタメになる解説を有難うございます!
いつも感謝しています。
またお邪魔しますね^^
応援ポチっ!!
パゴットさん、コメントありがとうございます!!
フォロマも活用されているようで素晴らしいです!
更なる成果をガンガンだしていってください!
引き続き宜しくお願い致します!
園山様
お世話になっております。
すでにXサーバーとの契約、ドメインの取得は、済んでおります。
今回の動画の感想ですが、僕にはまだまだ難しいです。
他のコンテンツも一緒だと思いますが、自分の納得がいくまでの、
十分な予習、復習が必要です。
いつも、ありがとうございます。