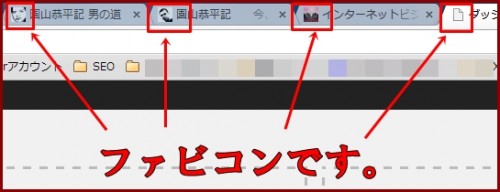
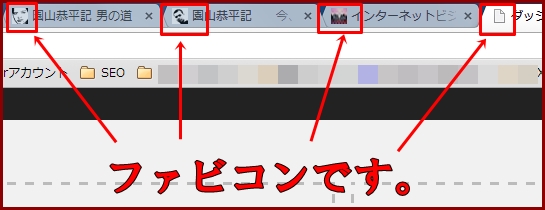
WEBサイトを表示するとブラウザ上部に表示される「ファビコン」があります。
(WEBサイトのシンボルマークというか、小さいロゴというかバナー画像と言うか…)
ファビコンは、
サイトが表示されている時やブックマークした時にも表示されるマークです。

通常何もしないと白い状態だったりしますが、
これを独自の画像に設定することができます。
ファビコンのWordPress(ワードプレス)での設定方法を解説していきます。
ファビコン画像の作り方
ファビコンはサイズが32×32サイズなどで、かなり小さい画像となります。
元となる画像をアップロードすればファビコンサイズに変換してくれるサイトがありますので、
そちらでファビコン画像をつくっていきます。
参照:ファビコン作成サイト
(今回はこちらのサイトでファビコン画像を作成します。)
上記以外のファビコン作成サイトは、以下のページにまとめています。
参照:WEBデザイン用ブラウザ上で動かせるジェネレータ一覧まとめ
ファビコン画像作成手順
- 画像を用意する
- WEBツールで変換する
- 画像をダウンロードする
- ファビコン画像の完成
今回は以下の画像をファビコン画像にしてみたいと思います。

ブリッジしているかつての僕です。
ファビコン作成サイトにアクセスします。
以下の画像の部分で画像をファビコン画像サイズに変換します。

今回は32×32で作成してみます。
変換された画像を、以下の赤枠内ボタン「ダウンロード」でダウンロードします。

画面下の部分の緑色「ダウンロード」は違うアプリのダウンロードになります。
以下の画像が完成したファビコン画像です。小さいですね。
![]()
(通常のファビコン拡張子だと表示されないので、あえてjpgにしています)
ファビコンのWordpressへの設定方法
WordPressサイトへのファビコン設定方法は幾つかあります。
- 直接画像をWordpressにアップロードしてheader.phpにコードで指定する
- プラグインを利用する。
それぞれ解説します。
画像をWordpressにアップロードしてheader.phpにコードで指定する方法
- WordPressにファビコン画像をアップロードします。
- ファビコン画像のURLを記録しておきます。
- header.phpに以下の記述を追加します。
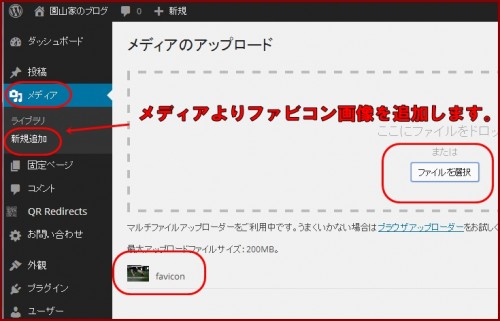
ダッシュボード「メディア」→「新規追加」→「ファイルを追加」より
ファビコン画像をアップロードします。

上記画像下部分の赤枠内がアップロードされたファビコン画像です。
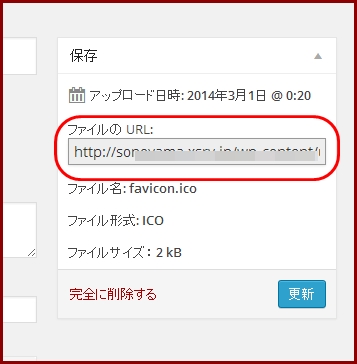
アップロードしたファビコン画像のメディア詳細よりURLを記録します。
このURLでheader.phpより指定していきます。

上記赤枠部分になります。
WordPressダッシュボード「外観」→「テーマ編集」→「ヘッダー(header.php)」より
<head>~</head>の中に以下の記述を追加します。
<link rel="shortcut icon" href="あなたのファビコン画像のURL">
これで更新すれば完了です。

こんな感じで表示されます。
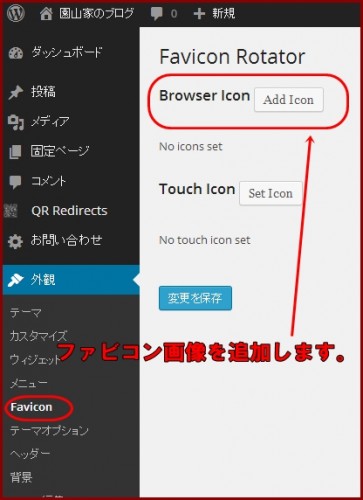
WordPressプラグインFavicon Rotatorを利用する
ワードプレスプラグインFavicon Rotatorを利用しても作成設定できます。
手順を解説します。
- Favicon Rotatorをインストールする
- ファビコン画像をアップロードします。
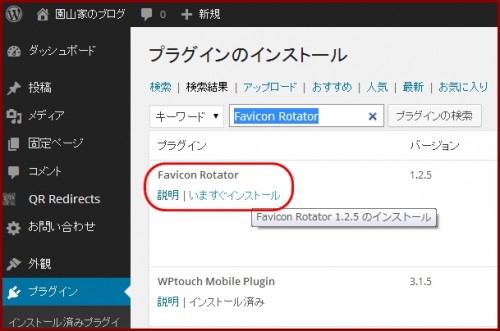
WordPressプラグイン→新規追加→「プラグインの検索」より検索します。
Favicon Rotatorが表示されたらインストールします。

「外観」→「Favicon」よりファビコンにしたい画像をアップロードします。
この場合のアップロードする画像はファビコンサイズでなくても大丈夫です。
(プラグインが自動調整してくれるため)

これで完了です。
ワードプレスプラグインを利用でも簡単に設定できますが、
できれば直接header.phpに記述する方がサイトが重くならないので適切です。
WordPressでのファビコン作り方まとめ
ファビコンの設定はWEBサイト・ブログを閲覧者により印象付けるのに有効です。
ブックマークされた状態でもサイトを見つけやすい効果があります。
是非独自ファビコンを設定しておきましょう。




コメント