
WordPressの記事更新で標準的に使うことが多いのは、テキストエディタです。
視覚的に簡単に記事装飾ができるビジュアルエディタに比べ、
直接タグを打ち込む作業が比較的多いテキストエディタは、
無駄なタグを排除することもでき、サイトの軽量化をやりやすく
記事更新後の再構築時の利用しやすさなどから
できればテキストエディタの利用を推奨します。
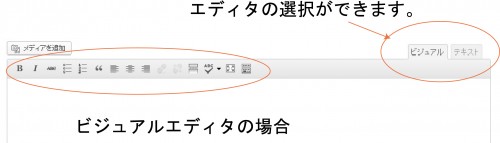
テキストエディタでの文字装飾
基本的な利用方法は、ビジュアルエディタと変わりません。
ボタンを押して装飾を入れた後、記事更新ページ部分にHTMLタグが挿入されることにより
文字装飾変更が表示されます。

上記の文字装飾ボタンなどで挿入していきます。
HTMLタグの直接記述でも文字装飾は可能です。
- 画像の挿入
- 文字を強調(strongタグ)
- 引用
- リンク
- 続きを読む
画像を記事に挿入する場合に使用します。
挿入設定のなかでどのようにして画像を記事中に入れるかも選択できます。
(別窓表示や画像サイズ、表示位置等の指定選択)
テキストを選択し、このボタンをクリックすると選択してあるテキストが太字で強調されます。
この時使用されるHTMLタグは「strongタグ」で、記事中で重要なキーワードに利用します。
1記事あたり何回も乱用すると検索エンジン上悪影響をおよぼす場合があります。
複数個以上使用する場合には、
同じ表示となる太文字タグ「b」タグを使用するようにしましょう。
他サイトなどから文章を引用する場合のタグを使用します。
ボタンをクリックすると、選択している部分に、
引用のhtmlタグ、
「<blockquote>~</blockquote>」
が挿入されます。
「~」で囲まれた部分が引用・転載であることを表します。
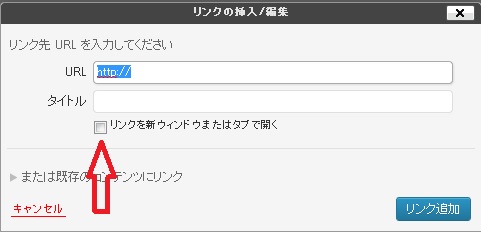
外部サイトや内部サイトの他URLを記入し、
選択したテキスト文字などから他URLへリンクさせることができます。

↑上記矢印の「リンクを新ウィンドウまたはタブで開く」にチェックを入れると、
リンク先が現在開いているページと別のウィンドウ(タブ)で開くように設定できます。
このボタンを使うことにより、その部分以降の記事は、
「この投稿の続きを読む »」などをクリックしないと続きが読めない設定にします。
トップページの見やすさ等を重視する場合に使います。
テキストエディタは、上記の装飾ボタンの他にも、
直接HTMLタグを打ち込むことによって様々な装飾をすることが可能です。
HTMLタグでの文字装飾参考記事
上記の他に以下の記事にHTMLタグでの装飾をまとめています。
参照:htmlタグ wordpressで必須のモノまとめ
参照:WordPress投稿時の文字サイズ・色のhtmlタグでの変更方法
文字色装飾などはHTMLタグを利用することにより
かなりのバリエーションを選択することができるようになります。
テキストエディタダッシュボードの装飾ボタンはあくまで基本として、
HTMLタグの直接記述でどんどん利用の幅を広げていきましょう。




コメント