WEBサイト作成におけるWordPress(ワードプレス)の構築は、
インターネットビジネス実践における主流のサイト構築方法になりつつあります。
HTMLの知識をそこまで難しいところまで理解していなくても、
Wordpressを利用することで独自ドメインでサイト構築できるからです。
WEB初心者でも構築しやすいWordpressでもまったくはじめてだと分かりにくい
グローバルメニューとサイドバーとフッターの設定方法を動画解説しました。
動画解説を閲覧していただき、
基本的な設定をマスターしていきましょう。

最終的にはHTMLやCSSも理解できるとカスタムの自由度があがりますが、
まずは簡単に設定できる方法と手順を理解していきましょう。
WordPressの設定はテンプレートごとに若干違う
WordPressの設定画面ダッシュボードは基本的には共通ですが、
利用するWordPressテンプレートによって選択部分が違う場合があります。
今回の解説動画で利用したテンプレートは、
ネットビジネス系でよく利用されている賢威を使用しました。
動画内でも解説しましたとおり、
賢威の場合はフッターの記述が「外観」→「テーマ編集」からできる部分と、
「賢威の設定」部分からできる部分と両方利用できます。
こういった若干の仕様の違いは、利用していけば慣れていきます。
一番最初にWordpressを構築するとしたら、
丁寧に設定方法を解説されているコンテンツが多い
テンプレートを利用するのがおすすめです。
当サイトでは「賢威」をおすすめします。
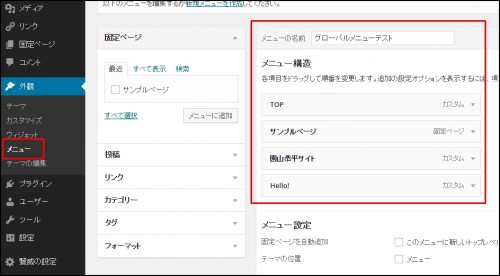
WordPressのグローバルメニュー設定解説
WordPressにおけるグローバルメニューの作成は、
テンプレート賢威の場合は「外観」→「メニュー」部分より設定します。
この「メニュー」部分で作成したオリジナルメニューを、
「賢威の設定」部分でグローバルメニュー箇所に設定していきます。
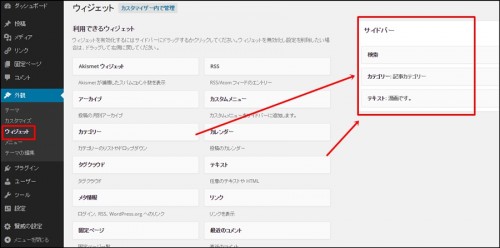
WordPressのサイドバー設定解説
WordPressのサイドバー設定は比較的簡単です。
「外観」→「ウィジェット」からサイドバー部分に表示したいコンテンツを
ドラッグアンドドロップしていく流れです。
賢威テンプレートの場合は「サブコンテンツ」という箇所があり、
デフォルト設定だと2カラムで本文記事下に設置されます。
3カラムだと左サイドバーになります。
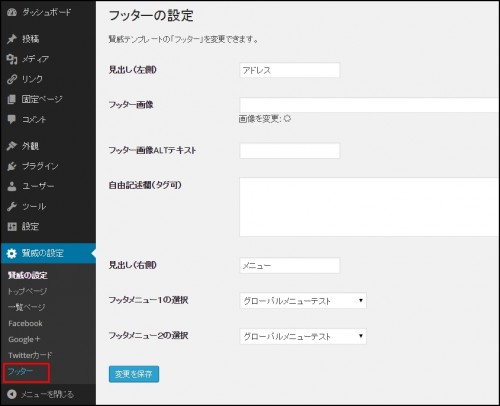
WordPressのフッター部分設定解説
WordPressテンプレート賢威の場合のフッター編集は、
「賢威の設定」→「フッター」部分より設定することができます。

上記画像の赤枠部分をクリックするとフッター編集画面になります。
この部分でもある程度の設定ができますが、
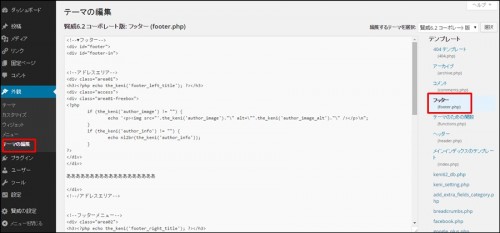
HTML記述を修正できるのであれば「外観」→「テーマの編集」→「フッター(footer.php)」の
指定箇所にHTML記述部分を修正することで対応もできます。

上記画像赤枠部分をクリックしてHTML記述を編集していきます。
「賢威の設定」部分は簡単に編集できる機能になっています。
まずはそこを利用して編集していきましょう。
WordPressテンプレートの推奨利用方法と設定
今回は賢威テンプレートをモデルにして設定方法を解説していきました。
WordPressテンプレートによって仕様が異なる為、
このような設定方法も差異がでてきます。
HTML記述が理解できていれば対応できるのですが、
最初はなかなか難しいので良質なワードプレステンプレートである賢威の使用がおすすめです。
SEO的にも構造的にもしっかり作成されており、
時代性にあわせてテンプレート内容も無償アップデートされています。
また、当サイトでは賢威のカスタム方法をまとめています。
是非ご活用ください。
参照:賢威WordPressテンプレート導入からカスタム設定方法まとめ
賢威以外のテンプレートを利用されていたとしても、
同様の設定方法を近いカタチでできることが多いです。
設定をしながらいじりながらWordpress構築スキルをつけていきましょう。





コメント