
WordPressの記事中に、画像を挿入することは容易にできます。
だが画像を挿入するにも画像をレンタルサーバー等にアップロードするのか、
外部サイトのURLから抜いてくるのかで画像挿入方法が違ってきます。
はたまた、画像をクリックしたら別ページに飛ぶようにするのか、飛ばないかの。
画像挿入ひとつとっても設定方法を考えだしたらキリがない現状もあります。
基本的なWordpress記事への画像挿入方法を解説していきます。
WordPressでの基本的な画像挿入方法
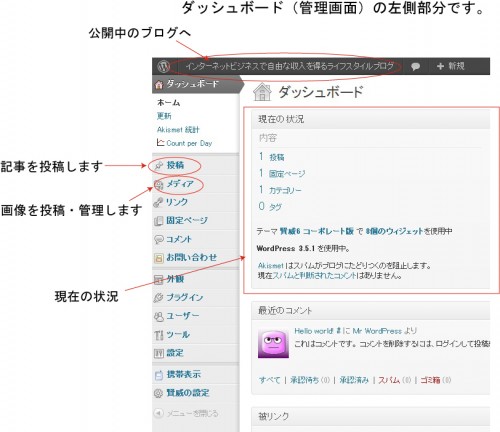
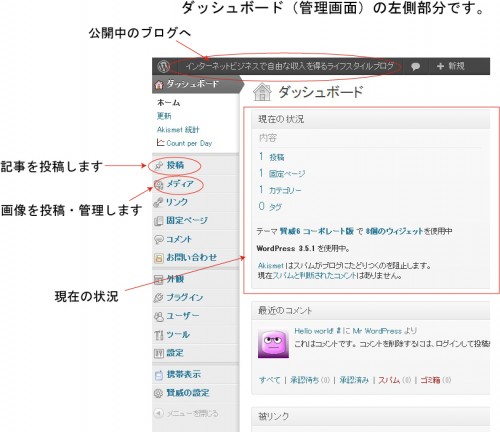
WordPressのダッシュボード(管理画面)の左側「メディア」部分より画像をアップロードできます。

ダッシュボードより「メディア」を選択すると、「ライブラリ」「新規追加」と選択できます。
- 「ライブラリ」 → 既にアップロード済みの画像を編集したり記事内にアップする
- 「新規追加」 → まだアップロードしていない画像データをサーバー上にアップする
アップロードした画像は記事投稿時「メディアの追加」ボタンより記事内に挿入できます。
実際に画像を追加してみる
ワードプレステキストエディタでの例として実際に画像挿入してみます。

上記のダッシュボード記事更新ページより
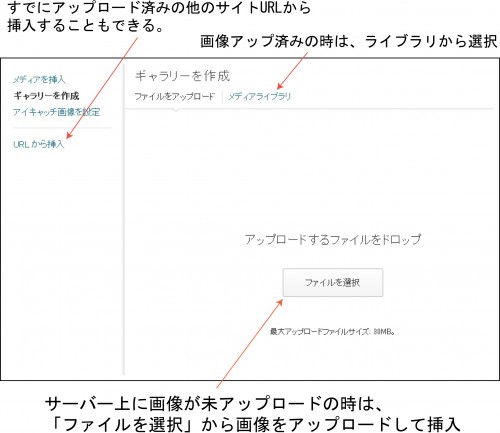
「メディアの追加」ボタンを押すと、以下の表示となります。

上記の画面となります。
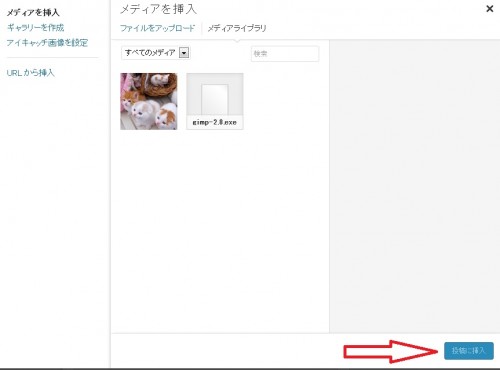
そこで画像をアップロードしたものを選択、もしくは画像をアップロードして記事に挿入します。


アップロードした画像を選択し、上画像右下の「投稿に挿入」をクリックすれば
指定の場所に画像が挿入され完了となります。
画像の発リンク(別窓画像表示)をどうするか
画像挿入時のHTMLタグで注意点ですが、挿入した画像をクリックしたら
ブログ内画像固有のページに飛ぶようにするか、
それとも画像をクリックしてもリンクしないようにするか(画像の埋め込み)、
それぞれ選択することができます。
以下、画像リンクの設定で実例をあげて簡単に解説していきます。
上記猫ちゃんの表示方法ですが、
<a href="https://sonoyama.org/1566.html/28993_242241309246554_663733643_n" rel="attachment wp-att-1588"><img src="https://sonoyama.org/wp-content/uploads/2013/03/28993_242241309246554_663733643_n-150×150.jpg" alt="猫ちゃん" width="150" height="150" class="alignnone size-thumbnail wp-image-1588" /></a>
上記のようにHTMLタグで記述しています。
猫ちゃんの画像をクリックすると、固有の猫ちゃん画像ページにリンクしています。
これは、(ケースバイケースではありますが)画像ページが余分に作成され、
画像以外の情報が無いページにリンクが貼られるので、SEO上あまり好まれません。
またリンク先が多くなりユーザビリティ上でも好みが別れる場合があります。
記事ページに発リンクはできるだけ少ない方が良いので、
特に目的がなければ画像をリンクしないように埋め込むことが推奨します。
(クリックしたら画像を大きく見せたい等の目的ある場合以外で)
上記、猫ちゃん画像のリンクを指定しているHTMLタグは、以下になります。
<a href="https://sonoyama.org/1566.html/28993_242241309246554_663733643_n" rel="attachment wp-att-1588">~~~~~~</a>
上記部分となります。
この中でリンク指定しているhtml部分を削除すると、以下の状態になります。

上記のようになり、猫ちゃん画像が記事ページに埋め込まれたカタチになります。
画像のHTMLタグは、タグの前半と</a>がリンク先の指定、タグの後半が画像そのものの指定、
とそれぞれなっています。
画像挿入も目的に応じて最適化していくとより閲覧しやすいサイトになります。
初心者の為のWORDPRESSブログ 使い方講座トップへ戻る
関連おすすめ記事
- 画像検索に表示しやすいようにタグ付けするalt属性・title属性設定方法を解説
- Photoscape(フォトスケープ)無料画像加工ツールの使い方解説
画像のより詳しい設定方法と、オリジナル画像と認識させる為の加工方法も解説しています。
画像加工を簡単に実行する場合はPhotoscapeはおすすめの無料ツールです。




コメント
記事の説明で図や写真を取り入れるととてもわかりやすいですよね
応援ポチ完了です
夢太郎さん、コメントありがとうございます!