
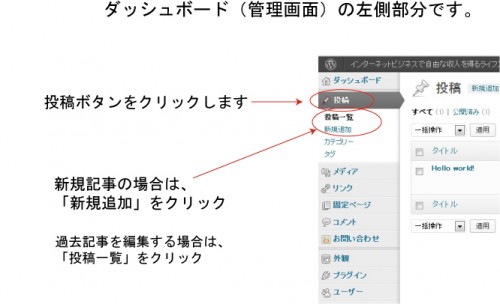
WordPress(ワードプレス)では、テキスト文字を簡単に装飾することができます。
記事更新に使うエディタ(編集する方法)は、
視感的に装飾することができるビジュアルエディタと
HTMLタグを書き込んでいくテキストエディタを
それぞれ選んで利用することができます。
HTMLタグが部分的に崩れる場合もありますが、
記事の箇所箇所に応じてエディタを使い分けることもできます。
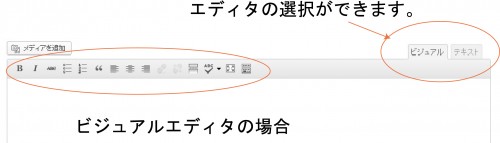
エディタの選択
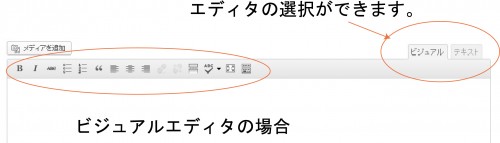
WordPress記事更新ページの以下の部分で使用するエディタを選択していきます。

Wordpress記事更新画面右側の「ビジュアル」「テキスト」ボタンをクリックすることにより、
エディタモードを切り替えることができます。
上記はビジュアルエディタの画面になります。

↑上画像の「全ツール表示ボタン」をクリックすることにより、
通常ビジュアルアディタ画面で表示されないでいる装飾ボタンが、
2段になって表示されます。

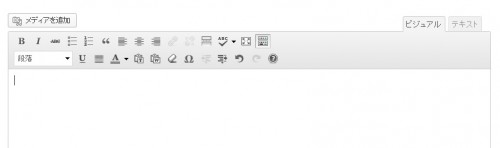
↑「全ツール表示ボタン」をクリックすると、上記の画面のようになります。
これで、ビジュアルエディタでのテキスト装飾が全て使えるようになります。
ビジュアルエディタでの文字装飾
ビジュアルエディタで、ボタンを使って文字装飾などを行う場合、
基本的にはボタン上にカーソルを置くと、解説テキストが表示されます。

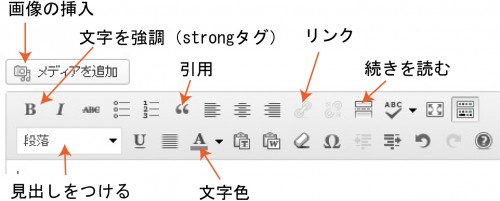
上記の部分がテキスト文字の装飾コマンド等になります。
- 画像の挿入
- 文字を強調(strongタグ)
- 引用
- リンク
- 続きを読む
- 見出しをつける
- 文字色
画像を記事に挿入する場合に使用します。
テキストを選択しこのボタンをクリックすると選択してあるテキストが太字で強調されます。
この時使用されるHTMLタグは「strongタグ」と呼ばれるもので、
記事中で強調したいキーワードなどに利用を推奨されています。
1記事あたり何回も使用すると、検索エンジン上悪影響をおよぼす可能性があります。
複数個以上使用する場合は装飾表示が同じ太文字タグ「b」タグを使用するようにしましょう。
(strongタグの記述テキストモードで「b」に書き換えるのが早いです)
他サイトなどから文章を引用する場合のタグを使用します。
実際に挿入されるhtmlタグは、
「<blockquote>~</blockquote>」
で囲まれた部分が引用・転載であることを表します。テキスト背景色も変わります。
外部サイトや内部サイトの他URLを記入し、
選択したテキスト文字などから他URLへリンクさせることができます。

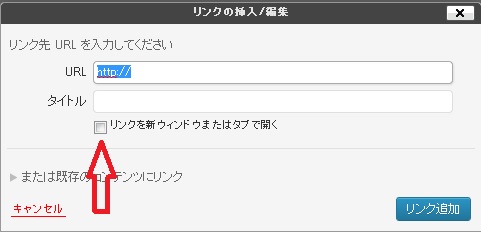
↑上記矢印の「リンクを新ウィンドウまたはタブで開く」にチェックを入れると、
リンク先が現在開いているページと別のウィンドウ(タブ)で開くように設定できます。
このボタンを使うことによりその部分以降の記事は、
「この投稿の続きを読む »」などをクリックしないと続きが読めない設定にします。
トップページの見やすさ等を重視する場合に使います。
記事内での段落をつけます。
見出しタグが挿入され、1記事内でも前後を分けることができます。
見出し表示のサイズは数種類あります。数字が大きいh3➝h4➝h5の順で利用します。
h3見出しの中にh4があり、そのh4の中にh5がある、といった流れが基本です。
文字テキストの表示色を指定することができます。
その他にも多数の装飾ボタンありますが最低限必要な部分のみ記載しました。
テキストモードでHTML直接記述でも装飾できます
他に、以下の記事にHTMLでの装飾をまとめています。
テキストモードでHTML記述する場合には有効利用できます。
参照:htmlタグ wordpressで必須のモノまとめ
参照:WordPress投稿時の文字サイズ・色のhtmlタグでの変更方法
なお、ビジュアルエディタで改行する場合、
Enterキーをそのまま一度叩くと、2行改行。
Shiftキーを押しながらEnterキーを叩くと、1行改行されます。




コメント