動画コンテンツはインターネット上でも特にアクセス数の多い媒体です。
You tubeやDailymotionの普及もあり、
今後は今まで以上にインターネット上での動画重要度が高まります。
WEBサイト運営でも動画をどんどん利用していく方が有利です。

WordPress(ワードプレス)や無料ブログでのWEBサイト構築時に、
記事上などに直接You tube、Dailymotionなどの動画を張りつける方法を解説します。
基本的には、動画コードを取得してそれを各WEBサイトに貼り付けていきます。
You Tubeの貼り付け方
You tubeはインターネット上での動画共有サービスとしては圧倒的なアクセス数を誇ります。
グーグルが運営するようになり、今後更にサービス向上と認知度拡大が見込まれています。
- You tubeサイトにアクセスします。
- 「共有」部分よりコードを取得します。
- WordPressの場合は「埋め込みコード」を取得
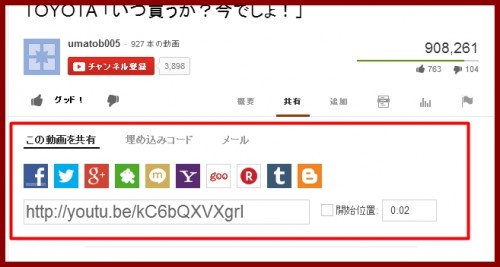
- 以下のようになります。
以下のように、とてもわかりやすく動画を共有するマークが並んでいます。

facebook、Twitter、Google+、アメブロなど、
それぞれ動画を貼り付けたい項目を選んで貼ります。
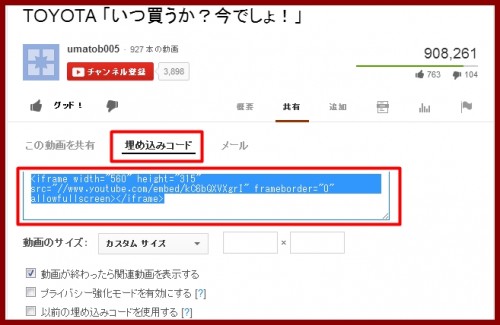
WordPressに動画を貼る場合は、「埋め込みコード」を取得します。
以下、画面赤枠の「埋め込みコード」をコピペして、貼り付けます。

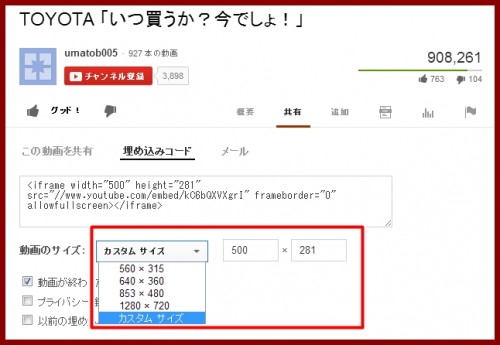
また、以下の「カスタムサイズ枠」から貼り付ける動画のサイズを変更できます。

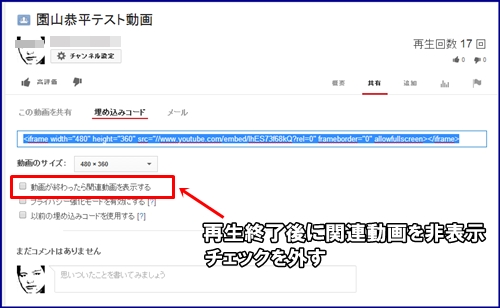
以下の赤枠部分チェックを外すと、動画再生後に関連動画が非表示になります。

再生後の関連動画表示を非表示にすることで、サイト離脱率の低下を狙います。
ポーテスト動画
[ここに以前掲載していた林先生の「今でしょ!」動画は削除されてしまいました。]
動画の権利を持たない一個人が無断で投稿すると著作権違反により
動画を削除される場合があります。
動画はYou Tube側で削除されると表示されなくなります。
削除された場合は、無駄な発リンクとなるので動画タグを修正していきます。
You tube動画をサイト記事などに埋め込む場合にも利用できる
便利な使い方や設定方法を以下の記事でまとめています。
参照:You Tubeの便利な使い方設定方法まとめ 繰り返し再生や指定時間より再生など
You tube動画を利用して何ができるかを知る上でも上記記事を閲覧しておいて下さい。
Dailymotionの貼り付け方
古参の動画共有サービスであるDailymotionも利用効果は大きいです。
You tubeほど様々な規約が厳しくなく、利用の自由度が現状では広いです。
- Dailymotionにアクセスします。
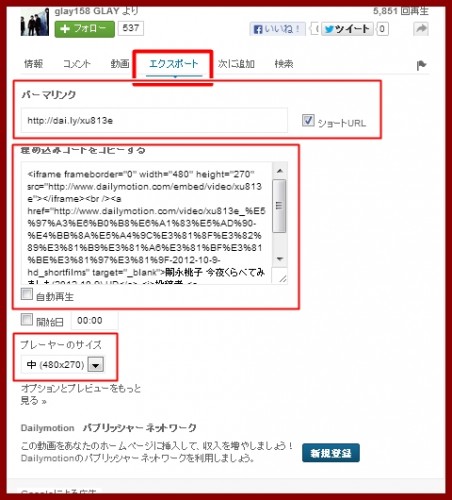
- 「エクスポート」から貼り付け設定をし、コードを取得
- 動画のパーマリンクを短くするかどうか
- 自動再生するかどうか
- 動画のサイズ
- 以下のように表示されます。
以下「エクスポート」からコード取得します。赤枠内で設定できます。

コード取得にあたり、いくつか設定できます。
などが設定できます。
設定できたらコードを取得してWEBサイトにはります。
以下、ショートのパーマリンク
http://dai.ly/xu813e
(※悲しい!上記の例URLは、動画削除されていました)
嗣永桃子 今夜くらべてみました(2012.10.9) HD投稿者
(※悲しすぎ!こちらの例URL動画も削除となりました…)
動画作者クレジット部分も発リンクになっているので、
You tubeに比べて多少発リンクが多い設定にはなっています。
動画を貼ると発リンクになる
上記のように記事中に直接動画を貼ると否応なしに発リンクとなります。
動画共有サービスの元サイトへの発リンクとなります。
なので、
あまりにたくさんの動画コンテンツをサイト上に貼りすぎるとSEO上好ましくありません。
状況に応じて利用しましょう。







コメント