賢威6.1Wordpress版で、最初にヘッダーをテキスト形式でダウンロードした後、
ヘッダー画像を別で設定したい時の方法を解説していきます。

賢威6.1のヘッダー変更は、「外観」→「テーマの編集」より行います。
(グローバルメニュー下にあるイメージ画像ではなく、ヘッダー画像です)
ヘッダーテキストを画像に変更する設定方法
まず、ヘッダーテキストから画像に変更する「画像」を用意します。
- 画像をWordpressにアップロードします。
- header.phpを編集します。
- 変更後記述の画像指定部分にヘッダー画像URLを記述します。
先にヘッダー画像をアップロードしておきます。
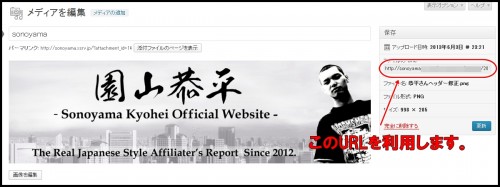
画像は「メディア」→「新規追加」よりアップロードします。

上記の赤枠部分の画像URLを利用します。
「外観」→「テーマの編集」→「ヘッダー(header.php)」より記述を変更していきます。
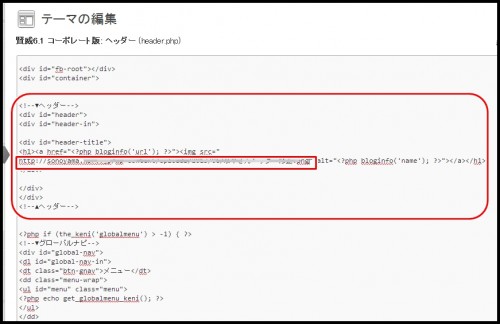
header.phpの以下記述部分を変更します。
変更前記述
<!–▼ヘッダー–>
<div id="header">
<div id="header-in">
<div id="header-title">
<p class="header-logo"><a href="<?php bloginfo('url'); ?>"><?php bloginfo('name'); ?></a></p>
<h1><?php h1_keni(); ?></h1>
</div>
<div id="header-text">
<p><?php echo the_excerpt_keni(); ?></p>
</div>
</div>
</div>
<!–▲ヘッダー–>
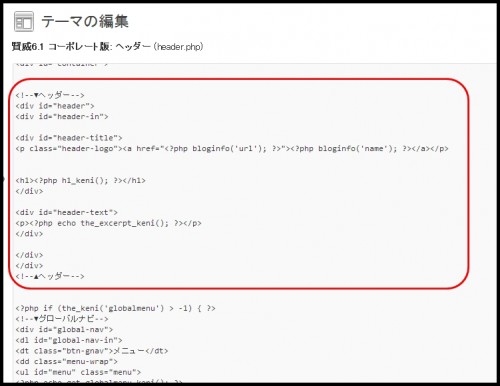
変更後の記述
<!–▼ヘッダー–>
<div id="header">
<div id="header-in">
<div id="header-title">
<h1><a href="<?php bloginfo('url'); ?>"><img src="" alt="<?php bloginfo('name'); ?>"></a></h1>
</div>
</div>
</div>
<!–▲ヘッダー–>
<!–▼ヘッダー–>
<div id="header">
<div id="header-in">
<div id="header-title">
<h1><a href="<?php bloginfo('url'); ?>"><img src="ここにヘッダー画像URLを入れる" alt="<?php bloginfo('name'); ?>"></a></h1>
</div>
</div>
</div>
<!–▲ヘッダー–>
これで設定は完了となります。
賢威ヘッダー画像設定例
上記の設定をテストしてみます。
- 予め、ヘッダー画像をアップロードしてURLを記録しておきます。
- header.phpを編集します。
- header.phpのヘッド部分記述を変更し、ヘッダー画像URLも記述する
- 保存して完了
以下、赤枠部分の記述を上記手順どおりに変更していきます。

赤枠内のURLが、テストサイトのヘッダー画像URLとなります。
賢威カスタム設定関連記事
ヘッダー画像の上下部分を詰めたり、
その他の調整方法などは別記事を参照して下さい。
- 賢威6.1 ヘッダー画像の上下のスペースを詰める設定方法
- 賢威6.1WordPressテンプレート導入からカスタム設定方法まとめ
ヘッダー画像のスペース微調整をする設定です。
賢威6.1カスタム設定記事まとめページです。






コメント
ポーさん
はじめまして、サトシと申します。
賢威のことなどいろいろ書いてくださっていて
とても勉強になります。
まだまだ若輩者なので、勉強させてもらいます。
応援していきます。
今後ともよろしくお願いいたします。
サトシ
サトシさん、コメントありがとうございます。
引き続きよろしくお願いいたします!
園山さん
こんにちわ!
iBSAクロウと申します。
賢威6.1のtips系記事はとても参考になりますね。
図解での解説、本当にありがとうございます!
また遊びに伺いまーす!
iBSAクロウさん、コメントありがとうございます!
小澤さんとの広告、ブログランキングサイトとかでいつも見かけています。
アバターがキャッチーで素敵ですね!
今後とも宜しくお願い致します。