ワードプレステンプレート賢威を利用している時に、
グローバルメニューなどを個別で指定して別窓表示させる簡単な設定方法を解説します。

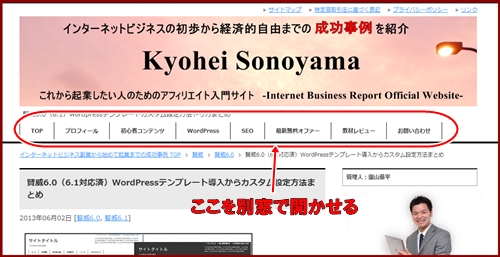
上記箇所などを別窓表示させます。
別窓表示させることにより、元ページがブラウザに表示されたままになるので、
サイト滞在時間や直帰率の向上につながる可能性があります。
また適切に利用すればユーザビリティ上も効果的な設定と言えるでしょう。
メニューコンテンツの別窓表示設定方法
ブログのグローバルメニュー部分などで、そのサイト以外にリンクを貼る場合等は
別窓表示(新しいタブで開く)させると、自分のサイトのアクセスが継続されます。
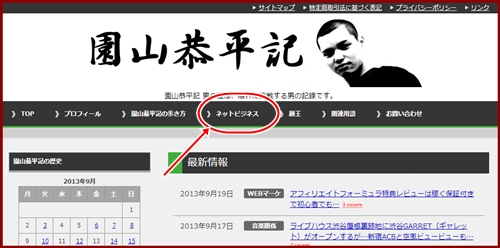
以下の例は、表示されている現在のサイトと別サイトに飛ばすリンクなので、
ユーザビリティ上でも別窓表示設定をしています。

上記の「ネットビジネス」をクリックするとこちらのサイトにリンクします。
設定方法を解説します。
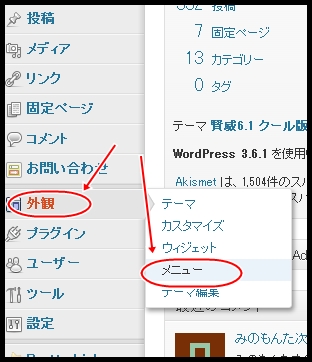
- ワードプレスダッシュボード「外観」→「メニュー」を選択します。
- メニュー設定画面の「表示オプション」をクリック
- 「リンクターゲット」にチェックをいれます。
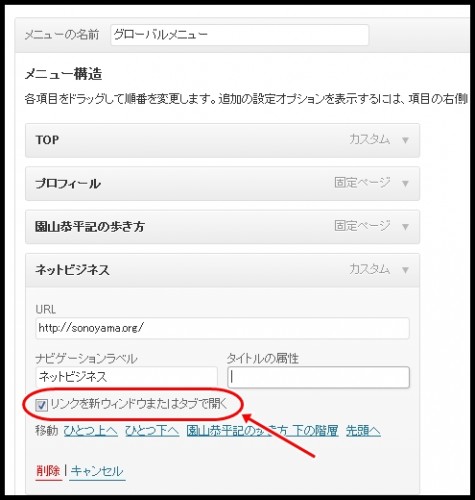
- 各項目にできる「リンクを新ウィンドウまたはタブで開く」をチェックを入れる。
- 設定したら保存します。

グローバルメニューやフッターメニューなどを設定する画面で、
右上の「表示オプション」をクリックします。
以下、画像赤枠内の「リンクターゲット」にチェックをいれます。

メニュー設定各項目に「リンクを新ウィンドウまたはタブで開く」ができます。

こちらにチェックを入れた項目は、別窓表示となります。
きちんと保存を忘れずにしておきます。

これで該当のグローバルメニュー部分等はクリックすると別窓表示となります。
メニュー設定はグローバルメニューとフッターで適用
上記のメニュー設定画面は、サイトのグローバルメニュー部分で適用する他に、
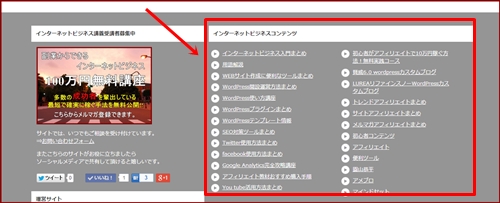
以下のようなフッターメニューでも使用することができます。

当サイトだと上記画像の赤枠部分がフッターメニューとなります。
こちらの部分も「メニュー設定画面」で指定していきます。
また、
ページ最上部のヘッダー画像上トップメニュー部分を変更したい場合は、
ワードプレスダッシュボート「外観」→「テーマ編集」→「フッター(footer.php)」
こちらより変更します。
参照:賢威6.1ヘッダー上のトップメニューに項目を追加編集設定方法
上記のトップメニューを別窓表示させたい場合は、footer.phpの記述に
「 target="_blank"」の記述を追加します。
参照:htmlタグ wordpressで必須のモノ基本まとめ(「 target="_blank"」の解説項目有り)




コメント