
WEBサイトで画像検索をすると、その検索ワードでたくさんの画像が表示されていきます。
その時に、運営サイトの画像が表示されているとアクセスアップに貢献します。
画像検索に表示されていくには、画像の内容を検索エンジンに適切に伝える必要があります。
そこで重要になるのが画像のalt属性です。
適切な画像のタグ付け設定方法を解説していきます。
画像検索表示alt・title属性設定方法解説
- alt属性 解説
- title属性 解説
- alt属性、title属性 設定方法
- アクセスアップの為の画像加工解説
- 画像の著作権に関して
※画像の編集には無料ソフトPhotoScape(フォトスケープ)がおすすめです。
参照:画像作成に便利なツール・サービス・ウェブサイトまとめ
alt属性解説
alt属性は、検索エンジンに対して、画像がどのようなものかを認識させる効果を持ちます。
以下のHTML画像タグの黄色部分がalt属性となります。
<img src="URL" width="1985" height="4649" alt="この部分に記載します" />
以下の画像を閲覧ユーザーが見た時には、猫ちゃんとわかりますが、
検索エンジンがクロールしてきた時に、きちんとalt属性で指定しておくと
画像の内容を適切に判断してくれます。

※検索エンジンは、alt属性を指定してなくても画像のページのテキストなどから
ある程度画像の内容を予測してインデックスしていきます。
(なので固有の名詞で画像検索しても違うものが誤認識して表示されたりします)
alt="猫ちゃん"と記述することで、
上記の画像が猫ちゃんの画像であると検索エンジンが正しく認識します。
逆に、alt="猫の集団"と記述すると、「猫の集団」として検索エンジンはインデックスします。
alt属性を記述しておくと、サイト運営者の意向で画像の内容を指定できます。
(あまりに違う内容の記述設定をした場合は、後々検索エンジンに自動修正される可能性があります)
title属性の利便性
画像にtitle属性を設定しておくと、
画像にカーソルを重ねた時に、title属性で指定したワードがブラウザに表示されます。
以下の赤色部分が title属性となります。
<img src="URL" alt="ワンワンワニくん" title="ワンワンワニくん" width="300" height="271" />

title属性を指定指定置くことにより、画像にカーソルを重ねると
「ワンワンワニくん」とtitle属性がブラウザ上に表示されます。
現状、title属性はSEO効果は無いとされています。
しかし、ユーザビリティの面や画像がクリックリンクになっている場合などに効果を発揮します。
(思わずクリックしてしまう効果が期待できるかもしれません)
画像のタグ付け記述設定方法
上記の画像の属性タグ付け記述設定方法を解説します。
<img src="画像のURL" width="1999″ height="4649″>という部分において
<img src="画像のURL" width="1999″ height="4649″ alt="○○" title="○○">
上記のように記述します。
それぞれ、指定の場所に半角スペースが入っていないと有効になりません。
「alt=""」 このalt前には半角スペースが入っていること
「title=""」 このtitle前には半角スペースが入っていること
これらに注意していきます。
アクセスアップの為の画像加工解説
alt属性等で画像内容を検索エンジンに認識させておくと
ユーザーが画像検索した際に検索エンジン表示される確率が高くなります。
ただ、
同一の画像が複数のWEBサイトに存在している場合は、
検索エンジンの評価が高いサイトの画像が表示されます。
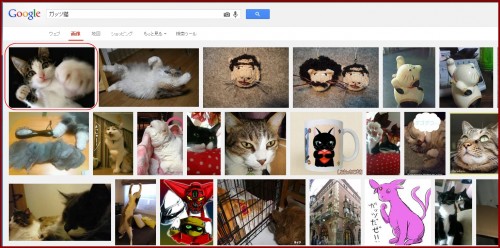
例:「ガッツ猫」で画像検索した場合
具体的にあげてみます。
上記の赤枠の画像をクリックした際にリンクされるサイトですが、
同一画像が複数のサイトにあった場合、上記赤枠の画像のリンク先は、
検索エンジン上一番評価が高いサイトのみとなります。
つまり、検索エンジン評価の高いサイトの画像を引っ張ってきて、
そのまま自身のサイトに使用していると、画像からのアクセスを集めることは難しいです。
同一画像を解消するために、画像編集ソフトで加工していきます。
おすすめの画像編集ソフトは、PhotoScapeです。
検索エンジンに対し、重複コンテンツではないオリジナル画像と認識させます。
画像加工例
推奨する画像加工方法
- トリミング(画像の一部分を切り抜く)
- 枠をつける
- 画像を左右反転
- テキストを挿入
同一画像の確認方法
同一画像の確認には、Google Cheromeの拡張機能である
Fast Image Researchを使用することで確認できます。
画像の著作権に関して
画像には、その画像を製作した作者に著作権があります。
そしてその画像に写っている人物やキャラクターに肖像権があります。
インターネット文化が普及するにつれ、そのデータ転用はある程度は暗黙の了解となりつつあります。
(きりがない状況となっています。)
商用のプロモーション用素材などは、
管理している事務所や販売会社が公式に配布しているものもありますが、
現実的にはオフィシャルなサイト以外は、転用していることが多いのが現実です。
ただ、あまりに権利者に対し誹謗中傷的だったり粗悪な内容のものは、
当然ながら批判の対象となりますので、使用上にはご注意下さい。






コメント
園山様 お世話になります。
alt属性とtitle属性のこと、初めて知りました。
いつも貴重な情報をありがとうございます。
伊藤さん、コメントありがとうございます。
引き続き頑張っていきましょう!
はじめまして。
のすけと申します。
勉強させていただいていいる中気になることがあったのですが、
alt属性とtitle属性は1つの画像に対してキーワードの詰め込みになるので
同じにしない方がいいと書かれていたのを見たことがあるのですが
こちらいかがでしょうか?
ご意見よろしくお願いいたします。
のすけさん、コメントありがとうございます。
「alt属性とtitle属性」こちらなんですが、
それぞれ画像ファイルに対して指定する事柄が違うものなので、同じでも違ってもどっちでもいいんじゃないか、というのが僕の現在の意見です。
まぁそこまでアレじゃない部分なんですが、やっておくと親切だな、という意見です。
閲覧ユーザーが喜ぶ・便利なようにサイト構築すると、自然とアクセス集まりやすいものになると思います。
宜しくお願い致します。
ご返信ありがとうございます。
参考になりました。
どうもありがとうございました。