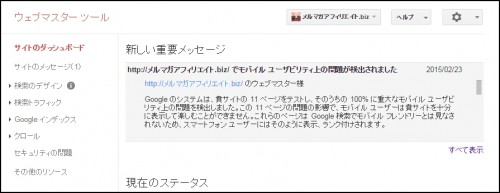
「http://メルマガアフィリエイト.biz/ でモバイルユーザビリティ上の問題が検出されました」
僕ポーが運営している某WEBサイトでも、
登録しているウエブマスターツールにこのようなメッセージがきました。
このようなメッセージが来るサイトは、
スマートフォン等のモバイル端末でのサイト閲覧に最適化されていない
という警告内容です。
Googleウエブマスター向け公式ブログでもスマートフォン等の
モバイル端末からのWEBサイト閲覧に最適化することをすすめています。
確かにインターネット上での閲覧ユーザーの多くは、
スマートフォンやタブレット等のモバイル端末からのアクセスが激増しています。

今後のWEBサイト構築ではモバイル端末からのアクセス最適化が
強く求められるようになっていく状況です。
もっとモバイルフレンドリーを目指す為に
スマートフォンやタブレット等のモバイル端末からのアクセス最適化のことを
「モバイルフレンドリー」とGoogleが名称化して呼んでいます。
このモバイルフレンドリー最適化できているかどうかは、
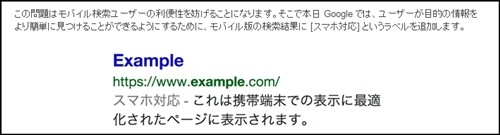
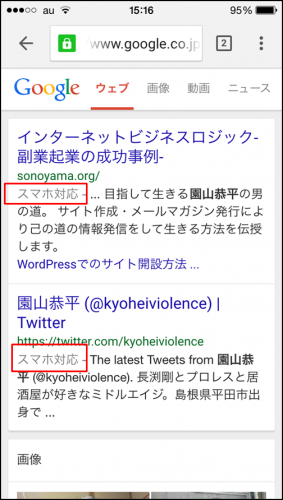
スマートフォンブラウザでの検索エンジン結果表示でも表示されています。

上記のような表示でモバイルフレンドリーが表示されます。
それくらいの影響力をGoogleが認識しているということになります。
ちなみに日本語ブラウザでのこの「スマホ対応」表示は、
スマートフォンでGoogle Chromeなどを利用して検索した際に表示されます。

「ポー」でエゴサーチしても僕の運営しているスマホ対応サイトが表示されます。
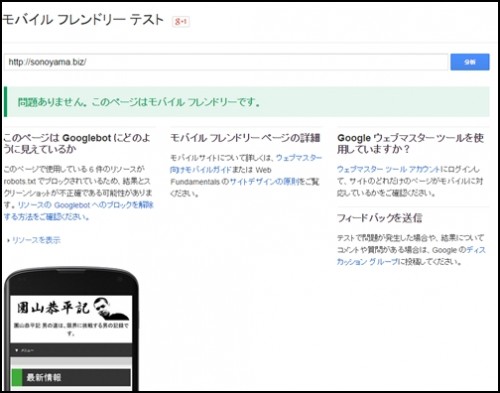
運営しているWEBサイトがモバイルフレンドリー最適化されているかどうかは、
以下のGoogleが提供しているテストツールで確認できます。

僕の運営某ブログでもテストしてみましたが、モバイルフレンドリーとのことでした。
やはりWordPress構築はレスポンシブWEBデザインを採用しているものがいいです。
特に賢威はおすすめです。
モバイルユーザビリティ警告の対応方法
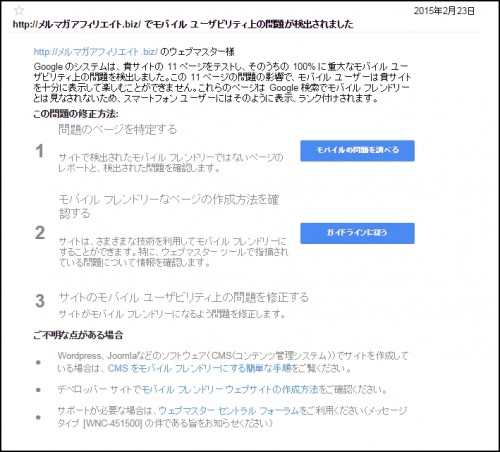
今回僕の運営している某サイトへのモバイルユーザビリティ警告は、
以下のような内容で送られてきました。
ようは「モバイルフレンドリーでない」
「モバイルアクセスに最適化されてない」ということなんですが、
親切に対応策までリンク付きでメッセージに含まれています。
- 問題のページを特定する
- モバイル フレンドリーなページの作成方法を確認する
- サイトのモバイルユーザビリティ上の問題を修正する
今回は100%のページ(サイト全体)が最適化されてないとのことでした。
HTMLサイトなので、サイト設定をモバイル対応にすることが必要です。
今回はそもそも更新頻度の少ないサイトであったのと、
HTMLサイトで構築していてレスポンシブWEBデザインを未導入なこともあり、
こういった基本的なサイト設定を修正する方向で作業することにしました。
WEBサイトを運営していれば当然のことなのですが、
しっかりと閲覧ユーザーに対してサイトをメンテナンスしていき、
最適化していくことが重要だということです。
HTMLサイトとWordpressのモバイルフレンドリー最適化
様々なモバイルユーザビリティ向上の修正策や再設定方法はありますが、
今回ウエブマスターツールに警告が届いたHTMLサイトの場合は
サイト作成ツール「シリウス」を利用して作成したサイトなので、
シリウスのサイト作成設定をモバイル対応させることで解決します。
もしWordPressでサイト構築している際にモバイルユーザビリティ警告が届いたら、
利用するWordpressテンプレートを
レスポンシブwebデザイン対応のものに変更することが
一番シンプルで簡単な対処法です。
レスポンシブWEBデザインを導入していて
おすすめのWordpressテンプレートは賢威です。
賢威以外でも多数のレスポンシブ対応テンプレートがありますので、
以下の記事でまとめていますのでチェックしてみてください。
シリウスを利用したHTMLサイトのモバイルフレンドリー最適化方法
それではシリウスを利用して作成したHTMLサイトの
モバイルフレンドリー最適化設定方法を解説します。
以下の手順となります。
- シリウスのスマートフォン用テンプレートを初期化する
- 該当サイトをテンプレート再適用する
- 再度サーバーにサイトデータを上書きアップロードする
※こちらの設定は「iPhone用テンプレート設定」ができるシリウス上位版のみとなります。
シリウスのスマートフォン用テンプレートを初期化する
まずシリウス全体のiPhone用テンプレートを初期化します。
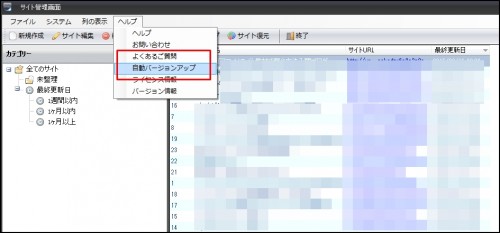
シリウスを開き「サイト管理画面」→「ヘルプ」→「自動バージョンアップ」を選択します。

上記画面赤枠部部の「自動バージョンアップ」をして最新版のシリウスにします。
次にシリウスのiPhone用テンプレートをバージョンアップします。
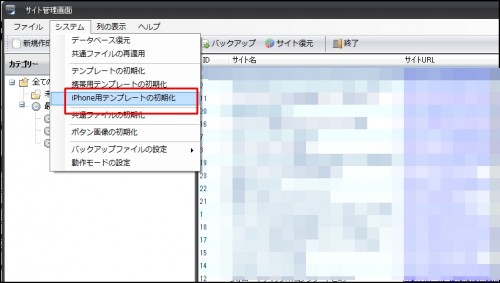
サイト管理画面より「システム」→「iPhone用テンプレートの初期化」をします。

上記赤枠部部になります。
これで最新のモバイルフレンドリー対応されたiPhone用テンプレートになります。
該当サイトをテンプレート再適用する
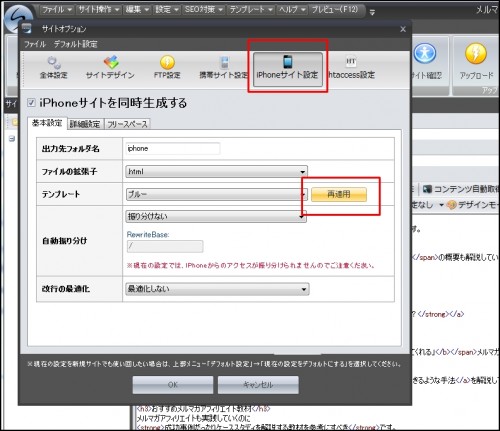
該当するサイトの管理画面を開いてiPhone用テンプレートを再適用します。
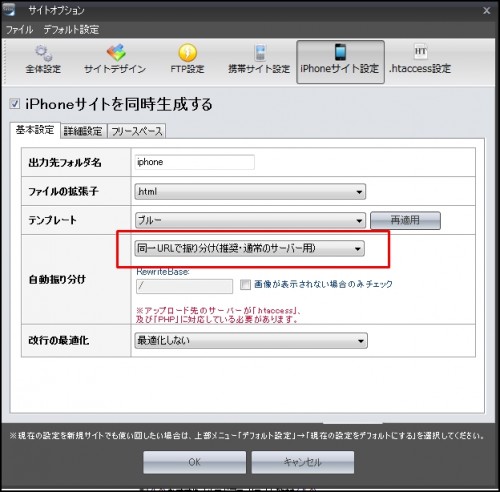
サイトの管理画面より「サイトオプション」→「iPhoneサイト設定」に移動します。
ここで注意点ですが「iPhoneサイトを同時生成する」にチェックを当然入れておきます。
また、iPhoneサイトテンプレートをHTML独自カスタムしている場合は、
今回のアップデートされたものを再適用することで初期化されます。
ご注意ください。
iPhoneサイト同時生成機機能設定時に自動振り分けの設定を行うことで、
モバイルフレンドリー設定ができるようになります。

上記画像の赤枠部分を「振り分けない」から適切な振り分け方法に選択します。
これをしないとせっかくのスマホ設定画面が、表示されない状況となります
参照:iPhoneサイト同時生成機能の設定
上記オフィシャルオンラインマニュアルでも解説されています。
再度サーバーにサイトデータを上書きアップロードする
ここまでで最新のiPhone対応テンプレート設定はできているので、
あとはサイト情報を保存して再度サーバーにアップデートしていきます。
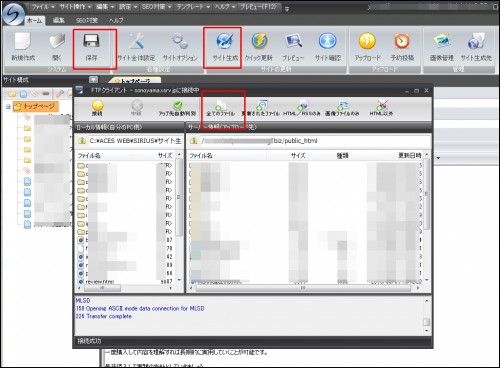
シリウスを利用されている方はいつも通りにアップロードすればいいのですが、
手順的にはサイトの管理画面「保存」して「サイト生成」して
続けて全てのファイルをサーバーにアップロードしていきます。
これでシリウスのiPhone対応テンプレート最新版がアップロードされたので、
Googlebotがサイトを巡回してモバイルフレンドリーを認識してくれればOKです。
そのまま待っていてもいいですし、
Fetch as googleなどでクロール申請していってもいいでしょう。
シリウスユーザーにはシリウス運営側が対応
HTMLサイト作成ツールSIRIUSだと上位版を所有していないと上記の設定ができませんが、
今回のモバイルユーザビリティアップデートにあわせて、
シリウス販売者側が通常版利用者にも何らかの対応を予告しています。
上位版、通常版ともに基本的なテンプレートのバージョンアップも予告されており、
2015年3月メドにリリース予定とされています。
モバイルフレンドリー対応のシリウスアップデートが実施されました。
僕自身もシリウスで作成しているサイトをアップデートにあわせて修正し、
テストサイトでチェックしたら見事にモバイルフレンドリーになりました。
シリウスの素早い対応は嬉しいですね。
参照:シリウス【アフィリエイトサイト作成ツール】特典レビュー
検索エンジンSEO上もモバイルユーザビリティが影響してくる
WEBサイトのモバイルフレンドリーですが、
検索エンジンのランキング結果に反映されることが発表されました。
参照:Finding more mobile-friendly search results
検索エンジンSEOを実践しているアフィリエイターや
ネットビジネス実践者には、大きな影響を与える出来事となります。
モバイルフレンドリー最適化されてないサイトは、
検索エンジン経由でのトラフィックが減る可能性が高いからです。
現時点ではモバイルフレンドリーに対応すればよいだけなのでシンプルですが、
Wordpressテンプレートでレスポンシブ対応でないものを利用していたり、
HTMLサイト作成ツールが古いものでモバイルフレンドリーが難しい場合などは、
状況の改善が急務になってくると思います。
検索エンジンランキングへのモバイルフレンドリーアルゴリズム導入は、
2015年4月21日より全世界共通同時導入が発表されています。
それまでに対応していきましょう。
対応方法は以下になります。
運営サイトが多いアフィリエイターは特に急いで設定していきましょう!
(僕も急ぎます)








コメント
今回のGoolge検索アップデートは、4月21日の時点ではスマートフォン検索のみを対象として行われるようです。
しかし、
今後このアルゴリズムがパソコンブラウザの検索でも影響していくことは簡単に予想できます。
スマホ検索でアクセス集まる注目URLは当然パソコンブラウザでの検索アルゴリズムでも高評価されるでしょうし、なによりスマートフォンユーザーの比率がかなり高まっています。
早めにモバイルフレンドリーサイトにしていきましょう。
モバイルフレンドリーに対応する方法としては、以下のページでGoogleが直接解説しています。
https://developers.google.com/webmasters/mobile-sites/?hl=ja