WEBサイトを構築しているとサイトを開いてから
ブラウザに表示されるまでの表示速度が気になります。
サイト表示速度は早いに越したことはないのですが、
WordPress(ワードプレス)などでサイトを構築していると、
基本的なシステムサイズの部分もあってある程度の時間がかかってしまいます。

WEBサイトの表示スピード速度状態は常に気にしていくものですが、
その表示速度を測れるツールをまとめて紹介します。
WEBサイトの表示速度と検索順位の関係
WEBサイトを閲覧クリックした時に、
サイトの表示速度が遅いとユーザーはイライラします。
(そりゃそうなんですが)
やはりサクサクとサイトが表示されていった方が、ユーザーもストレスが溜まりません。
また、サイト閲覧者の無駄な利用時間を奪うことも少なくなるので、
サイト表示速度向上は利用者に向けてのユーザービリティの向上と言えます。
閲覧しやすいストレス少ないWEBサイトは、
利用者に良い印象を与えて直帰率の改善やコンバージョン率向上にも繋がります。
Google検索エンジンのアルゴリズムもサイト表示速度をランキング順位基準としています。
(2010年発表で検索クエリの1%未満が影響するとの発表)
現状多くのサイトが表示速度で直接的にランキング影響を受けるわけではないかもしれませんが、
サイト閲覧者のユーザビリティ向上により長期的な部分で変わっていきます。
サイト運営者にとって意識しておく要素のひとつであるのは間違いありません。
WEBサイト表示速度計測ツールまとめ
WEBサイトの表示速度はWEBサイト上にある無料ツールで計測できます。
以下に代表的的なものをまとめていきます。
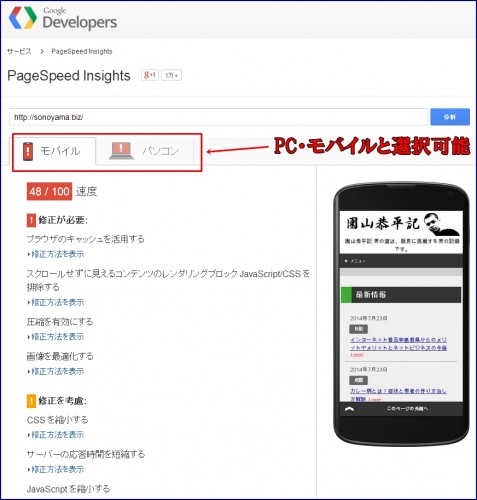
- PageSpeed Insights
- Pingdom Website Speed Test
- Load Impact
- OctaGate SiteTimer
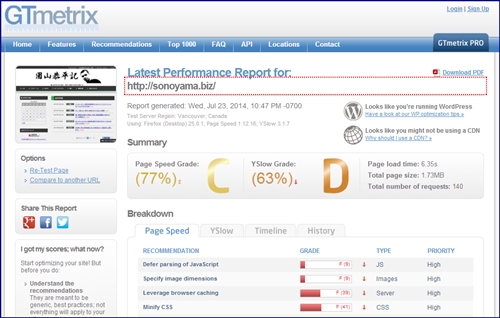
- GTmetrix
Googleが提供するWEBサイトの表示速度読み込み計測サイト。
基本的にはこのサイトで表示スピードを計測していくのがおすすめです。

上記のURL記載欄に記入して計測していきます。

上記画像が表示スピードの調査結果となります。
パソコンでの結果とモバイルでの結果がそれぞれ表示されていきます。
様々な改善方法、修正方法が指摘されていきますが、
最初はそこまでシリアスにならずに出来る範囲で改善していくところから始めましょう。
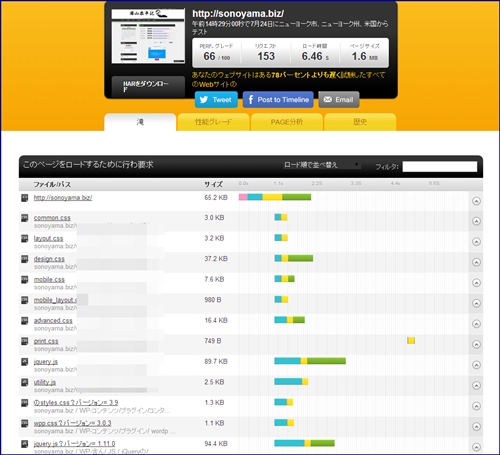
Pingdom Website Speed Testはサイトの表示速度だけでなく、
ページ容量や詳細の分析もできるツールサイトです。

上記の画面でチェックしていきます。

ブラウザで翻訳することにより日本語化もできます。
専用のアカウント登録をしておかないと調査データがWEBサイト上に公開設定となる。

OctaGate SiteTimerはどのページが読み込みに時間が掛かっているのかを
サイト表示速度でグラフにして調査結果を提供してくれます。

わかりやすく表示速度調査結果をGradeで表示してくれます。
調査結果をPDFに出力することもできる。

わかりやすくABCDEのようなグレード表示は嬉しい要素です。
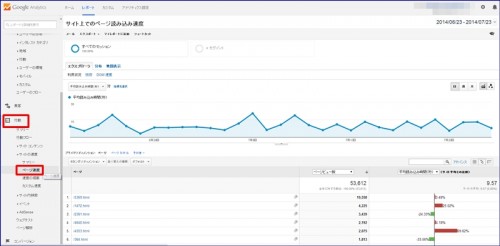
グーグルアナリティクスでも表示速度計測を
WEBサイトの表示速度はアクセス解析ツールのグーグルアナリティクスでも確認することができます。
グーグルアナリティクスの該当のWEBサイトレポートページに移動し、
「行動 → サイトの速度 → ページ速度」でサイトの平均読み込み時間や
URLごとの表示速度を確認できます。
グーグルアナリティクスは2014年7月現在ユニバーサルアナリティクスにバージョンアップ最中で、
各利用方法が随時変更になっていく場合があります。
利用に際してはグーグルのメインインフォメーション専門部分を参照してください。
WEBサイト表示速度計測ツールまとめの総括
WEBサイト構築にあたり表示速度改善は今後も随時確認すべき部分です。
大元のサイトをどういうシステムで構築しているかも大きな要因となりますので、
まずはそこから意識してサイトを構築していきましょう。
当然にワードプレスでWEBサイトを構築していると基本システムが大きいので、
サイト表示速度はHTMLサイトより遅くなりますし、
軽量でシステムをシンプルに構築できるHTMLサイトの方がデフォルトでは表示が早いです。
キャッシュ系プラグインの利用や、様々な修正でワードプレスでも改善は見込めます。
サイト構築の目的に応じて随時向上を意識していきましょう。




コメント