
賢威6.1Wordpressテンプレートでもあの有名なカスタムができます。
「リンクの貼ってある画像をアンカーテキストの上にカーソル置いたら、ピョコッと凹ます設定」
これの設定は賢威6.1でもこれまで通りに設定することができます。
よくわからない場合は、以下の画像上にカーソルを当ててみて下さい。
記事中のアンカーテキストリンクでもこのカスタム設定をすることができます。
(テキストの上にカーソルおくと、ピョコッと動きますよね)
このリンクコンテンツをぴょこっと動かしてへこませる設定方法を解説します。
リンク画像アンカーテキストをへこませる設定方法
この設定はHTMLでリンクコンテンツの上にカーソル置いたら、
対象物が動く記述をCSSに追加することにより設定できます。
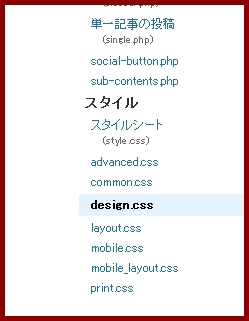
- WordPressの管理画面より、「外観」→「テーマ編集」→「design.css」と移動します。
- 「design.css」に、設定したい箇所の記述を追加します。
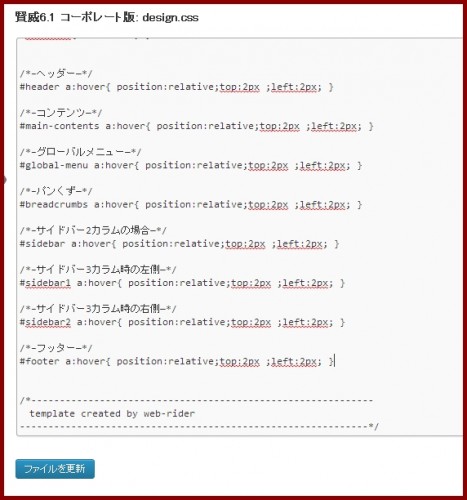
design.cssに、リンクをへこます設定したい箇所の記述を追加します。
以下の記述をdesign.cssに追加します。
(どこでも大丈夫ですが、一番下がわかりやすそうです)
/*–ヘッダー—*/
#header a:hover{ position:relative;top:2px ;left:2px; }/*–コンテンツ—*/
#main-contents a:hover{ position:relative;top:2px ;left:2px; }/*–グローバルメニュー—*/
#global-menu a:hover{ position:relative;top:2px ;left:2px; }/*–パンくず—*/
#breadcrumbs a:hover{ position:relative;top:2px ;left:2px; }/*–サイドバー2カラムの場合—*/
#sidebar a:hover{ position:relative;top:2px ;left:2px; }/*–サイドバー3カラム時の左側—*/
#sidebar1 a:hover{ position:relative;top:2px ;left:2px; }/*–サイドバー3カラム時の右側—*/
#sidebar2 a:hover{ position:relative;top:2px ;left:2px; }/*–サブコンテンツ—*/
#sub-contents a:hover{ position:relative;top:2px ;left:2px; }/*–フッター—*/
#footer a:hover{ position:relative;top:2px ;left:2px; }
記述部分を選択することで、実際のへこます設定する箇所を限定できますが、
特にこだわりなければ全て記述すると簡単です。
(上記以外の設置場所があったとしたら、同じような記述をつくればOKです)
以下のように、design.cssの一番下に記述追加してみます。

これで設定は完了です。
記事最初に設置しておいたリンク画像のようにぴょこっと動くようになっているはずです。
上記の記述は賢威専用というわけではなく、
他のサイトでも利用できるHTML記述となっています。
お好みに応じて試してみてください。
賢威6.1ではサブコンテンツの変更が 2013年9月28日追記
賢威6.1では、3カラム設定した時にサイドバーコンテンツが
「サブコンテンツ(sub-contents)」部分に設定必要となります。
上記記述で、「sub-contents」部分を追加しておきました。
記事ごとにカラム数を変える場合に、
サブコンテンツ部分が記事下にきたりする場合もあり設置箇所が流動的となります。
あなたのサイト運営に適切な形で利用してください。
あわせてこんな賢威6.1の設定も
同時に併用すると効果的な設定方法も記載してあります。
- 賢威6.1カスタム方法!画像にカーソル置くと光らせる設定を解説
カーソルを画像の上に置くと光らせる設定とへこませる設定の併用すれば、
思わずリンクをクリックしたい欲求を訴求できます。






コメント
お世話になります。
リンク画像アンカーテキストをへこませる設定方法
の件ですが、賢威6.2コーポレート版では使えないのですが
教えていただければ幸いです。
よろしくお願いします。
人気ブログランキングより入室しました。
緑地さん、コメントありがとうございます。
当サイトのテンプレートも賢威6.2コーポレート版なのですが、この記事の設定でしっかりと反映されていますね。
先ほど違うドメインでも実験してみましたが、うまく反映されていました。
記述の場所がdesign.cssなので、場所と記述方法の確認をおすすめいたします。
よろしくお願い致します。