関連記事を表示するWordpressプラグインは多々ありますが、
その中でも日本語対応もしていて親切な
Yet Another Related Posts Plugin(通称:YARPP)の設定方法を解説します。
とにかくネーミングが長いプラグインです。

関連記事表示ワードプレスプラグインとしては老舗なSimilar postsが
アップデート終了となっているので、今後より需要が増えそうなプラグインです。
Yet Another Related Posts Plugin(YARPP)設定方法
Yet Another Related Posts Plugin(YARPP)のインストールから
設定までを解説していきます。
- Yet Another Related Posts Pluginをインストールします。
- ダッシュボード「設定」部分よりYARPPの設定に移ります。
- 画面右上の「表示オプション」をクリック
- 表示オプション全ての項目にチェックをいれます。
- フィルター設定
- このカテゴリーの記事を表示しない
- このタグの記事を表示しない
- パスワードで保護されている記事も表示
- 過去○○ヶ月間の記事だけを表示
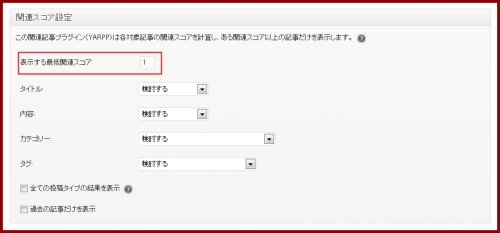
- 関連スコア設定
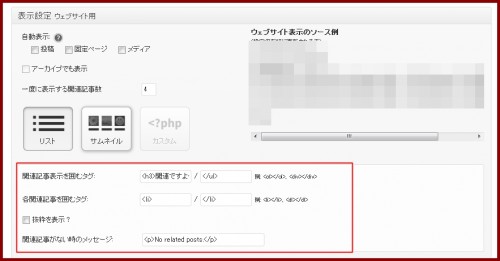
- 表示設定 ウェブサイト用
- 自動表示
- 関連記事の表示スタイル設定
-
表示するソース指定で見出し等を変更
- リストタイプのデフォルト設定
- 抜粋を表示
- サムネイル選択時にも装飾設定変更ができます。
- ヘッダー:
- デフォルト画像 (URL):
- 関連記事がない時のメッセージ:
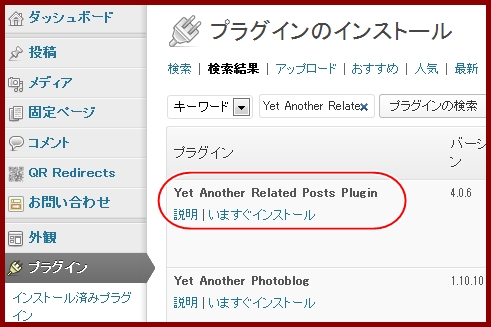
チョット名前が長いですが、新規追加→検索よりインストールできます。
以下のように、ちょっとタイトル長いですが新規検索でインストールします。

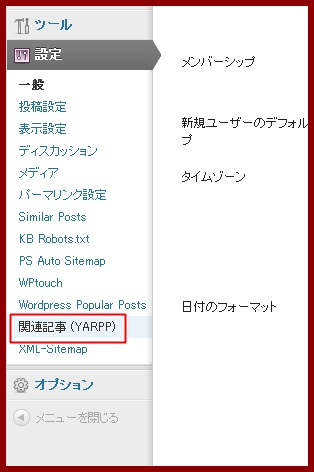
以下、ダッシュボード→「設定」箇所に「関連記事(YARPP)」と表示されています。
こちらから設定します。

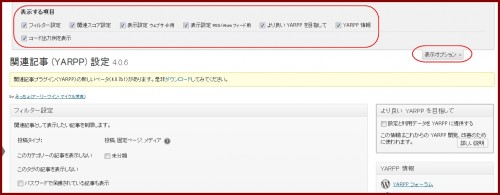
表示オプションを表示させ、必要項目にチェックをいれます。
以下の画面、右側の「表示オプション」をクリックすると表示されます。

上記のように全てにチェックを入れます。
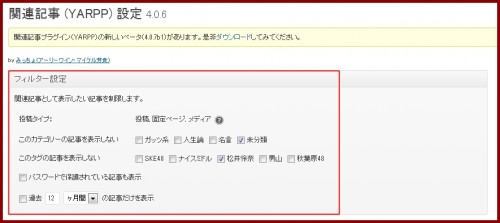
フィルター設定では、関連記事の中で表示したくないカテゴリーやタグ、
過去の投稿記事などを指定できます。

それぞれ関連記事に必要なければチェックしていきます。
パスワードかかっている記事も関連記事で表示させたい場合はチェック
関連記事を表示する場合の、各項目の関連重要視する部分を設定します。

「検討する」「検討しない」「検討する(重要視)」から選択できます。
どの部分から関連記事を重要視するか決めることができます。
「表示する最低関連スコアー」を高くすると、
判定が厳しくなり関連記事が表示されなくなる場合があります。
記事数が少ない場合は、1~2ぐらいに設定します。
関連記事を表示させたい場所をチェックします。
関連記事表示位置を独自に指定したい場合
自分で任意の場所に設定する場合は、指定タグを直接書き込みます。
「index.php(メインインデックス)」
「single.php(単一記事の投稿)」
などに記述します。
記述するタグ
<?php related_posts(); ?>
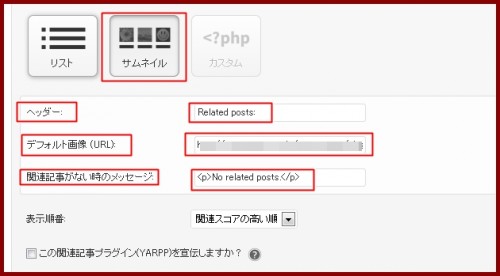
「リストタイプ」と「サムネイルタイプ」(画像)を選択することができます。

各選んだタイプごとに、上記画像の下赤枠部分で見出し等を設定できます。
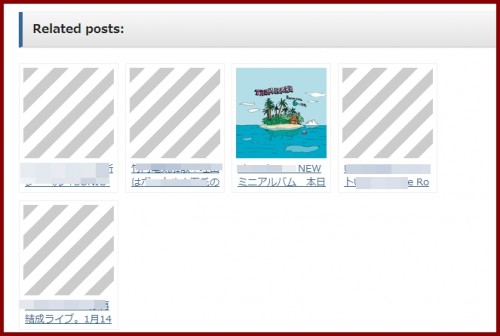
サムネイルタイプ例

サムネイルタイプは、アイキャッチ画像を記事ごとに設定していないと
うまく表示できない場合があります。
(サムネイル画像がない場合の表示する画像も指定できます)
リストタイプ、サムネイルタイプ、それぞれ
見出しテキストやデザイン等を変更できます。

リストタイプのデフォルト状態記述は、
関連記事表示を囲むタグ: 「<p>Related posts:</p><ol>」 「</ol>」
になっています。
以下のように変更することによって、装飾変更が可能です。
「<h3>関連記事</h3><ul>」 「</ul>」
以下、見出しが綺麗になり数字順番が「・」リストタグになりました。

上記のように記述ソースを変更することにより、
装飾変更することが可能です。
こちらをチェックすると、関連記事表示に抜粋テキストを挿入できます。
文字数も指定できます。
以下箇所で、サムネイルタイプ選択時にも、各種装飾が変更できます。

見出しテキストになります。
アイキャッチ画像がない時に表示する画像を指定
こちらも好みで変更できます。
WordPressテンプレートRefine snow利用時の注意点
アフィリエイターに絶大な支持を誇るWordpressテンプレートRefine snowですが、
プラグインのデフォルト設定で表示すると問題なく表示されますが、
phpタグを使って独自指定箇所に関連記事を表示させる場合、
若干見出し装飾が崩れ、中央寄せの表示になってしまいます。
スタイルシート(style.css)が記事部分のデフォルトとしてセンター揃えになっていて、
その部分が影響していると思われます。
記事一番下に設置する場合に有効な
これを解消する設定を以下の記事で解説します。








コメント
プラグインのアップデート対応で、設定画面が若干変更になっています。
基本的な部分は殆ど変わらないので、実際の画面を見ながら設定してみて下さい。