WordPressで運営しているブログと
facebook(フェイスブック)のコメントバーを連動させる設定ができます。
(facebook Comments Plugin)

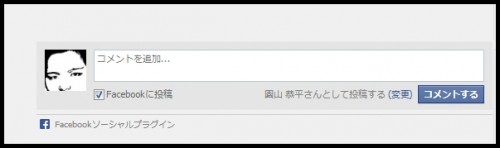
上記のようなコメント欄を、ブログ記事の最後などに設置できます。
このfacebookコメント欄と連動すると、
サイト訪問者がコメントしたことがfacebookにも表示されるので
より拡散していくことが期待できます。
設定方法を解説していきます。
facebook Comments Pluginの設定方法
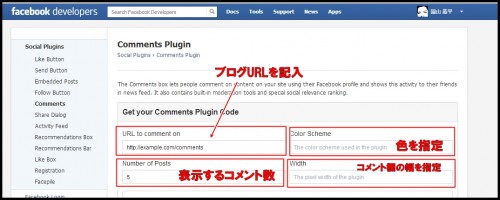
- facebook Comments Pluginにアクセスします。
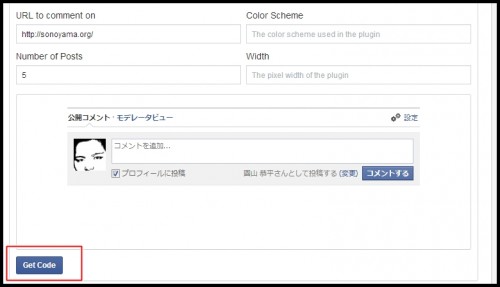
- URL to comment on:設定するブログのURLを記入
- Number of Posts:表示させるコメント数(それ以上は折りたたみになります)
- Width:表示させるコメント欄の幅
- 設定したら「Get code」をクリック
- ブログにコードを貼り付けます。
上記を設定します。
ページ下部分にある「Get code」をクリックします。プレビューが表示されます。

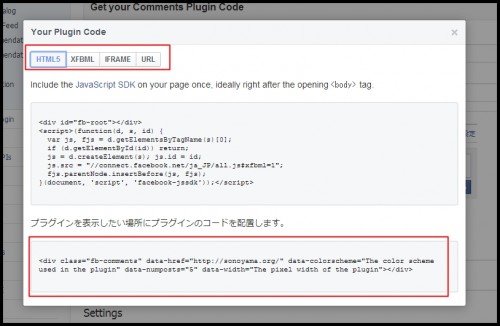
プレビュー後、再度「Get code」をクリックすると、タグコードが表示されます。

赤枠部分の適切なものをそれぞれコピーしてブログに貼り付けます。
(当サイトの例では、HTML5で設定しています。)
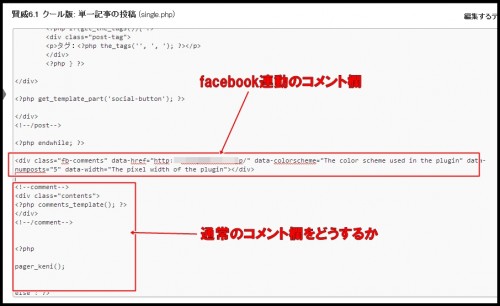
WordPressブログのコメント欄を表示させたい場所にコードを貼り付けます。
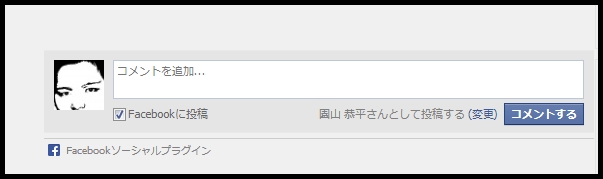
当サイトの例だと、以下が実際のコメント欄になります。
コメント投稿ありがとうございます!
WordPressでの設定場所としては、個別記事にのみ表示させるとしたら
「外観」→「テーマ編集」→「単一記事の投稿(single.php)」
こちらのコメント欄を表示させる場所にコードを貼り付けます。
facebookコメントプラグインを導入してみて
WordPressブログの表示が若干重くなるかな?という印象です。
当サイトでは諸事情から基本的には入れておりません。
facebookでの情報拡散をしたい場合にはかなり有効なプラグインです。
facebookはいいね!を押されやすかったりコメントされやすかったりする面があるので、
効果的に利用できれば相当有意義なスペースとなるでしょう。
2013年11月28日追記
このfacebookコメントのプラグインですが、facebook側のアップデートなどにより
メンテナンス更新しないと表示されない場合があったりします。
当記事のコメントバープラグイン部分もある期間表示されなかったりしましたが、
facebook側の設定変更が理由か自動で復旧しました。
設置しているにも関わらず、表示されない場合等で再設定が必要なことがあります。
そういう場合があることを想定したうえで使用していって下さい。
facebook Comments Pluginコメントバーまとめ
フェイスブックコメントとWordpressを連動させられる機能は、
うまく利用すれば情報拡散にとても役立つ機能となります。
コメントバーはfacebookサイトへの発リンクになるので、そういう部分も考慮していきます。
- facebookコメント欄をWordpressに連動させられる。
- facebookとの連動は、記事URL拡散に便利
効果的に利用していきましょう。






コメント