facebook(フェイスブック)は実名登録前提のソーシャルネットワーキングサービスなので、
「いいね!」を貰ったときに拡散していく情報の信頼度が高いと言えます。
「いいね!」は気軽な「記事見ました。よかったよ」的なソーシャルボタンなので、
挨拶代わりにいいね!してくれることも多く、情報拡散に効果的な機能です。

facebookは登録者もとても多く、
手軽に「いいね!」と押してもらえることが多いサービスです。
また、
WEBサイトに手軽にソーシャルボタン「いいね!」や「facebook Like box」を
設置しておくことにより、より「いいね!」獲得を促進することができます。
フェイスブックを利用したWEBサイト情報の拡散方法の具体的なものは、
基本的には専用facebookページのボタンやlike boxをWEBサイト上に作成していきます。
参照:facebookページの作成方法解説
(facebookページの作成方法は上記を参照して下さい)
facebook Like boxの設定方法を解説していきます。
facebookいいね!ボタンの設定設置方法
facebookのいいね!ボタン(Like Button)はfacebookアカウントではなく
facebookページ等の「いいね!」を獲得していく目的のものです。
facebookいいね!ボタン(Like Button)とは、以下のようなものです。
上記のように、facebookページに「いいね!」をしているアカウントが表示されます。
閲覧者の知人が「いいね!」していると、その閲覧者も「いいね!」してくれる可能性が高まります。
「いいね!ボタン」の設定設置方法を解説します。
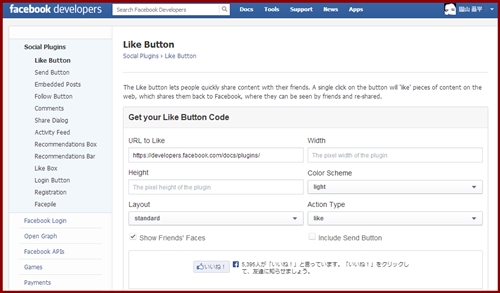
- Facebook Developers「Like Button」にアクセスします。
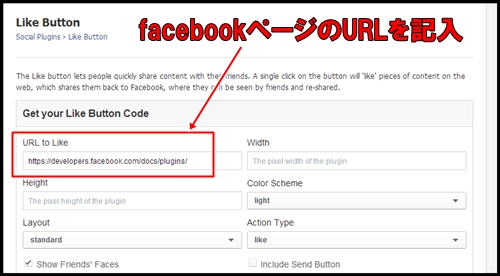
- 「URL to Like」にfacebookページのURLを記入
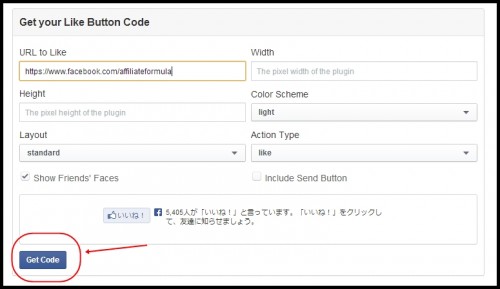
- 「Get code」をクリックして取得
- コードを取得
- 表示させたい場所にコードを貼り付け
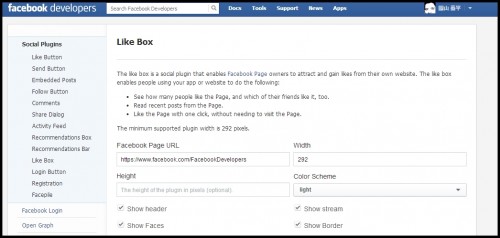
以下の画面となります。こちらでいいね!ボタンを設定します。

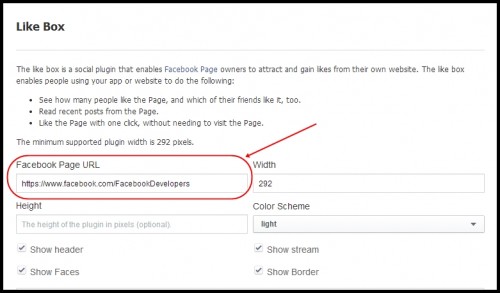
以下赤枠内の「URL to Like」にfacebookページのURLを記入します。

「URL to Like」以外の項目も、必要に応じて記入します。
いいね!ボタンのサイズやレイアウトが設定できます。
設定ができましたら、以下赤枠内「Get code」をクリックしてボタンコードを作成します。

いいね!ボタンのプレビューも表示されます。
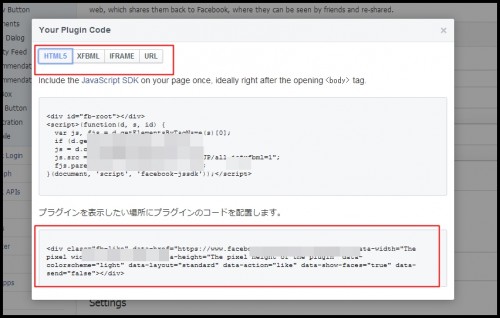
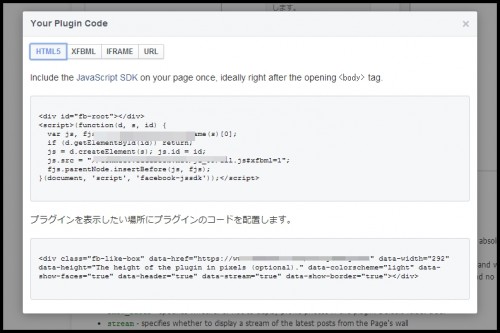
「Get code」をクリックすると、いいね!ボタンのタグコードが表示されます。

HTML5、XFBML、IFRAME、URLなどそれぞれのコードが取得できるので
使用の適正に合わせて取得していきます。
(Wordpressの場合は、HTML5もしくはIFRAMEで大丈夫です。)
以下のように貼り付けて表示させます。
上記がいいね!ボタンとなります。
いいね!押してもらえると嬉しいです!
facebook Like boxの設定方法
「facebook Like box」とは、WEBサイトのサイドバーなどに設置するガジェットです。
以下のようなLike boxをサイドバーやフッター、記事下部分などに設置しておくことにより
より「いいね!」を獲得しやすい状況がつくれます。
「facebook Like box」の設定設置方法を解説します。
- Facebook Developers「Like Box」にアクセスします。
- facebookページのURLを記載します。
- 「Get code」をクリックしてコードを取得します。
- 取得したコードを貼り付けて使用します。
facebook like boxのサイズやデザインをこの画面の他部分で設定できます。
画面下にスクロールし、以下画面赤枠内の「Get code」をクリックします。

プレビューが表示されたあとで、再度クリックするとコードが取得できます。
「Get code」をクリックすると、facebook Like boxのコードが表示されます。
こちらのコードを貼り付けて使用していきます。
(Wordpressの場合は、HTML5もしくはIFRAMEで大丈夫です。)
いいね!の獲得方法とブログ記事の拡散
facebookでいいね!を獲得していくことは、以下の目的があります。
- ブログ記事URLの拡散
- ブログ記事更新情報を伝えていく
これが最大の目的となります。
ブログのアクセスアップを狙ったものになります。
facebookページに「いいね!」を貰うことにより、
そのfacebookページへの投稿が「いいね!」をしてくれたアカウントに拡散されていきます。
そこで更に「いいね!」を押してもらうことにより、記事URLが更に拡散されていきます。
facebookページやfacebookアカウントに記事URLを投稿していく
上記のように記事URLを拡散していく為に、facebookページやfacebookアカウントに
ブログ記事URLを投稿していきます。
直接記事URLを投稿すれば、OGP設定により記事URL内容をfacebook側が自動表示してくれます。
また、
Wordpressの場合はプラグインを利用することにより、自動的に反映させることも可能です。
「Wordbooker」「Open Graph Pro」などを利用します。
facebook Like box設置方法まとめ
- facebookページを拡散させる為にいいね!ボタンとlike boxが有効
- 記事URL拡散にはfacebookページやアカウントに記事URLを投稿していく
facebookは実名登録前提のソーシャルサービスなので
いいね!をもらえるとより信頼性の高い拡散が期待できます。
良質な記事は積極的に拡散していきましょう。






コメント
おはようございます良い勉強していますがまだですね。