WEBサイトを運営している時に、サイトのコンテンツを充実させて
閲覧者の滞在時間を伸ばすの工夫は随時実践していくべきです。
今回の記事ではルレアリファインスノーテンプレートを利用している際に、
サイト上の画像にカーソルを置いたら変色させる設定方法を解説します。

WordPressテンプレートルレア「リファインスノー」(LUREA Refine SNOW)で、
画像の上にカーソルを置いた時に、画像が光る(若干光沢が増す)設定解説です。
画像にカーソルで光らせる設定
当サイトで使用しているWordpressテンプレートは賢威なのですが、
画像上にカーソルを置くと、画像が光る設定をしています。
以下は、通常の画像状態です。

カーソルを画像上に置くと、以下のように光沢が増します。

(キャプチャ画像上でも画像上にカーソルを置いています)
実際に、当サイトの画像にカーソルを持って行ってもらえるとわかりやすいです。
当サイトは賢威ですが、画像上にカーソル置くと光らせる設定をしています。
参照:賢威6.1画像にカーソル置くと光らせるカスタム設定解説
ルレアリファインスノーでの設定方法
それではルレアリファインスノーでの画像光らせる設定をしていきます。
基本的には賢威と同じ記述をテンプレートCSSに挿入していきます。
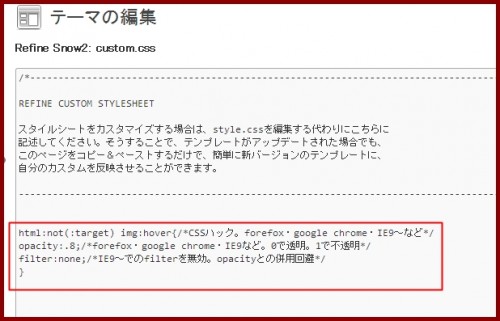
WordPressダッシュボードより「外観」→「テーマ編集」→「custom.css」と移動します。
以下の記述を「custom.css」に追加します。
html:not(:target) img:hover{/*CSSハック。forefox・google chrome・IE9~など*/
opacity:.8;/*forefox・google chrome・IE9など。0で透明。1で不透明*/
filter:none;/*IE9~でのfilterを無効。opacityとの併用回避*/
}
以下のようになります。

「custom.css」はリファインスノーのデザイン追加HTML記述等を挿入する箇所です。
この部分に上記の「画像にカーソル当てると光らせるHTML記述」を追加します。
記述を追加したら、「ファイルを更新」して保存します。
これで完了です。
画像上にカーソルを置くと、画像に光沢が増す設定になったことを確認して下さい。
リンク画像やアンカーテキストをぴょこっとへこらせる設定も
当サイトではワードプレステンプレート賢威を利用していますが、
上記で解説した画像にカーソル置くと光らせる設定の他に、
リンク画像やアンカーテキスト上にカーソルおくとぴょこっとへこませる設定もしています。
この設定はリファインスノーでも可能です。
以下の記事で解説しているHTMLタグをリファンスノーの「custom.css」に追加すると設定できます。
参照:リンク画像テキストを動かしてへこませるカスタム設定の方法解説
このようにHTML記述は固有のテンプレート以外でも利用できる記述であることが多いです。
HTMLの利用方法を少しづつ理解していきましょう。



コメント