
WEBサイトをつくっている中で利用しているHTML記述文法を、
HTML文法チェックツール等を利用することにより
正しい記述方法でつくられているかどうかをチェックすることができます。
間違ったHTML記述でサイトを作っていると、
インターネットブラウザでサイトを表示した時に
デザイン崩れしたりする可能性があります。
また、なるべく正しいHTML文法でWEBサイトが記述されていれば
検索エンジンクローラーにも好まれるサイトとなる可能性が高まります。

ウェブサイトのHTML文法チェックができるサイト一覧まとめとなります。
HTML文法チェックツール
HTML文法チェックツールの代表的なものをあげていきます。
- W3CによるHTMLソース検証サービス
- Another HTML-lint gateway
- Another HTML-lint 5(http://www.htmllint.net/html-lint/htmllint.html)
Address部分にウェブサイトURLを挿入してチェックしていくと、
HTML記述が不適切と思われる部分が表示されていきます。
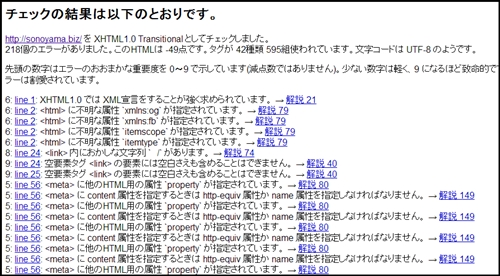
ウェブサイトのHTML記述の点数チェックサイトです。
100点満点はネ申の領域なので厳しい評価でも気にしないでいきます。

細かい指摘が多いですが、まぁそんなもんです。
神経質になる必要は全くありません。
上記のサイトはリンク切れにより終了したかと思います。
CSS(スタイルシート)チェッカーもあります。
- W3C CSS 検証サービス
スタイルシート記述をチェックすることもできます。
これまで気にしだすとキリがないので、大枠のチェックをして確認するくらいでいいでしょう。
HTML文法チェックツール 使い方
各HTML文法チェックツールサイトの「URL欄」に調べたいページのURLを記述するか、
「DATA欄」に直接HTMLをコピペするか、HTMLファイルを読み込むなどして
チェックのボタンを押します。
チェックするHTML記述の間違っていると思われる部分を表示してくれます。
このようなチェックツールで指摘されるHTML記述は、
かなり厳格にチェックされて表示されていくので、
目視で確認しても記述の不良が判断できない場合があります。
そこまで気にせずより最適なHTMLはこんな感じなのかと思う程度でよいかと思います。
HTML文法チェックツール利用の注意点
そもそもWEBサイト作成で使用しているテンプレートによっては、
全ての記述間違いを修正するのは、かなり困難な場合が多いです。
これはワードプレスでもHTMLサイトでも同様です。
完璧を目指すよりも、よりユーザビリティを意識したサイト構築をしていく方が早いです。
より正しいHTML記述方法を知識として吸収しつつ、進行しましょう。



コメント