WEBサイトを閲覧している時にリンク先のあるテキストや画像の上に
カーソルを置くと画像が「ぴょこっと動く」場合があります。
以下のような場合ですね。
このような設定はHTMLとCSSに専用の記述をすることによりできます。
WordPressの場合は以下の記事でやり方を解説しています。
参照:賢威6.1リンク画像テキストを動かしてへこませるカスタム設定の方法解説
(賢威以外のテンプレートでも可能です。)
この設定はリンクしている対象物へのマウスオーバーで
対象物が指定したサイズほど動くように設定すればいいのです。

シリウスを利用したHTMLサイトを構築している場合でも、
このリンク対象物をマウスオーバーでぴょこっと動かす設定ができます。
シリウス解説:シリウス【アフィリエイトサイト作成ツール】特典レビュー
(当サイトではシリウスの購入に特典をプレゼントしています)
以下に解説していきます。
シリウスHTMLサイトでリンク対象物マウスオンで動かす設定方法
シリウスを利用してHTMLサイトを構築している場合にこの設定をする場合は、
シリウスのスタイルシート(CSS)に該当の記述を追加していきます。
リンクテキストやリンク画像を動かす時の記述は以下になります。
a:hover img{
position : relative;
top : 3pt;
left : 3pt;
}
この記述をスタイルシート(CSS)に追加します。
(pt部分の数字を大きくすると更に大きく動きます)
上記の記述は以下のような意味になります。
「a部分(リンクタグ)にカーソルオンになったら(:hover)位置をトップとレフトに2pt相対配置します。」
このような意味の記述となります。
シリウスで設定する場合には、以下のように記述していきます。
- シリウスでサイト編集を起動させてstyle.cssに移動
- スタイルシート編集(style.css)に該当記述を追加
- 保存してサイトをサーバーにアップロード
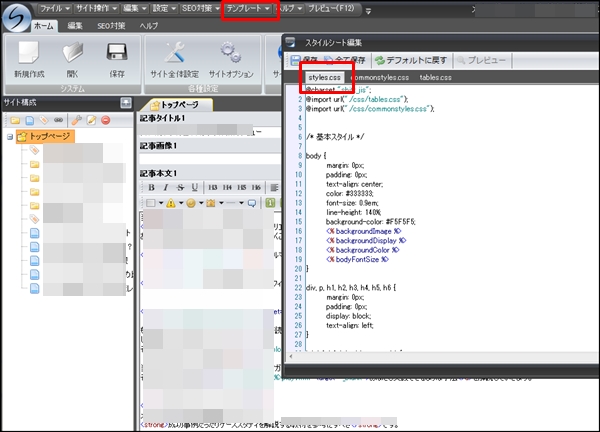
シリウス管理画面の画面上トップメニューから「テンプレート」→「スタイルシート編集」に移動します。

上記画像の赤枠部分になります。
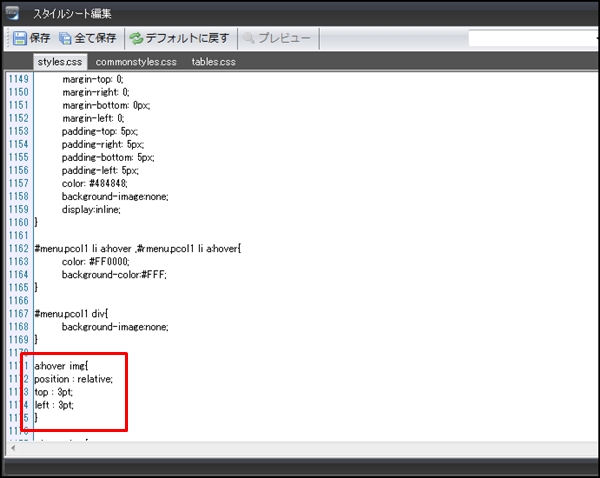
style.cssに上記で解説しました該当記述を追加します。

今回は上記赤枠部分に3ptづつで記述しました。
記述を追加したら保存してサーバーにサイトをアップロードします。
画面をリロードして設定が反映されているか確認します。
これで設定は完了です。
CSSのカスタムで様々な用途で利用できる
今回の「リンク対象物にマウスオーバーでぴょこぴょこ動かす設定」ですが、
CSS記述を更に変更することで対象物を別に指定することもできます。
上記の記述は「a」というリンク記述に対して指定していきましたが、
その部分を違う指定にすることによりリンク以外にすることもできます。
また適応箇所を指定のところだけにすることもできます。
リンクテキストや画像にマウスオーバーで動かす基本記述
a:hover img{
position : relative;
top : 3pt;
left : 3pt;
}
- マウスオーバーで画像全てを動かす設定
- 指定した画像のみカーソルオンで動かす設定
「a」の部分を画像を指定する「img」に変更することで
全ての画像にカーソルオンで動かす設定になります。
img:hover img{
position : relative;
top : 3pt;
left : 3pt;
}
「a」の部分を「img」に変更して更に画像の名前を指定することで、
その画像のみをぴょこっと動かす設定にできます。
この場合はstyle.cssの記述に追加するのと、
動かす画像の記事中に挿入しているHTMLタグに以下のように追加記述します。
style.cssに追加記述する部分
img.movesample:hover img{
position : relative;
top : 3pt;
left : 3pt;
}
記事中の該当画像に指定タグを追加する
<img class=”movesample” src=”画像のURL” />
上記の記述をすることにより「class=”movesample”」指定をする画像を
カーソルオンでぴょこっと動かす設定になります。
(movesample部分は他の記述と被らないように好きなものを指定してください)
CSS記述のひとつひとつの意味は、単語を検索していくことで調べることができます。
たくさんの記述方法を使っていくと慣れていきますので、
是非少しずつ覚えていきましょう。




コメント