WEBサイトで設置している画像にカーソルを持って行った際に、
画像の色を光らせる設定をすることができます。
以下のような状況です。

少し白っぽい感じで変色するような仕掛けになっています。
当サイトWordpressでもこの設定をしてあるのですが、
この設定はシリウス等で作成した通常のHTMLサイトでも適用することができます。
やり方は専用の記述をHTMLサイトのstyle.cssに追加するのみです。
今回はサイト再生ツールシリウスを利用した際の設定方法を解説していきます。
参照:シリウス特典レビュー
(当サイトではシリウスの購入に特典をプレゼントしています)

WordPressでの設定の場合は以下の記事を参照してください。
参照:賢威画像にカーソル置くと光らせるカスタム設定解説
参照:リファインスノー画像にカーソルを置いたら光らせる設定方法解説
(上記のテンプレート以外でも記述をcss部分に追加することで可能になります)
シリウスサイトでの画像カーソルオーバーで光らせる設定
シリウスで構築したHTMLサイトで挿入している画像を
マウスオーバーで光らせる設定方法手順を解説していきます。
シリウスの基本的な使い方は以下の記事を参照してください。
基本的な手順はWordpressと同じでCSSに記述を追加していきます。
- シリウスのサイト構築画面でスタイルシートに移動
- スタイルシートに指定の記述を追加
- 保存してサーバーにアップロード
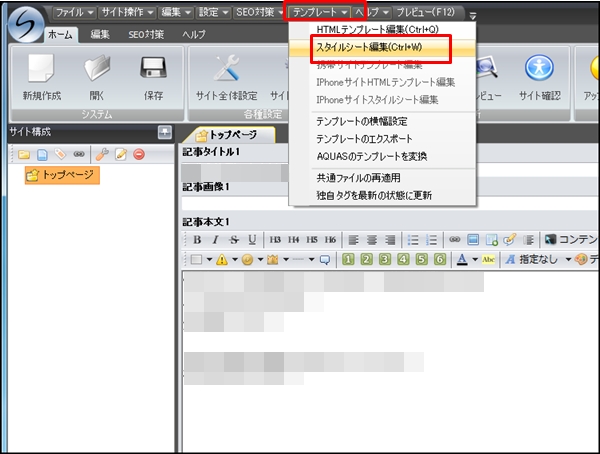
シリウスのサイト編集画面で「テンプレート」→「スタイルシート編集」と移動します。

上記画像の赤枠部分になります。
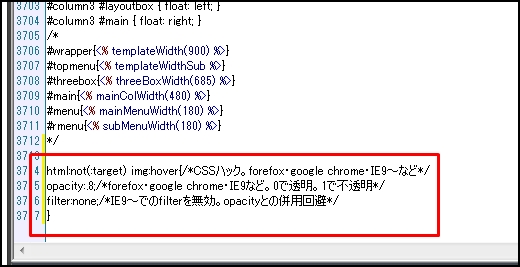
以下の記述を「スタイルシート編集」に追加していきます。
html:not(:target) img:hover{/*CSSハック。forefox・google chrome・IE9~など*/
opacity:.8;/*forefox・google chrome・IE9など。0で透明。1で不透明*/
filter:none;/*IE9~でのfilterを無効。opacityとの併用回避*/
}
上記をそのままコピペして貼り付けて大丈夫です。

上記の画像例ではスタイルシートの編集の一番下に挿入しました。
サイトを保存して変更したデータをサーバーにアップロードします。
これで設定は完了です。
画像をマウスオーバーした際に画像が変色して光っているようになっています。
シリウスで作成したサイトの画像光る設定例
今回の設定をしたシリウスで作成しているサイト例を紹介します。
事例サイト:メルマガアフィリエイト教材で稼ぐ方法入門ブログ
上記のサイトは今回の画像にマウスオーバーで光る設定の他に、
リンク画像の場合はぴょこぴょこ動く設定もしています。
この設定は組み合わせて利用するとより効果的になります。
参照:HTMLサイト作成でリンクカーソルオンでぴょこっと動かす設定
様々な効果をあわせて利用していき、
閲覧ユーザーに訴求の強いサイトを構築していきましょう。



コメント