賢威6.1では、記事投稿ごとに「h1タグ」が別途記述設定できるようになりました。
これまではtitleの記述が自動的にh1タグに反映されている状態でしたが、
検索エンジン対策などで別途設定することが可能となりました。

タイトルタグとh1タグを別のものに指定することによって、
より検索エンジンに対して最適化しているサイトとアピールすることができます。
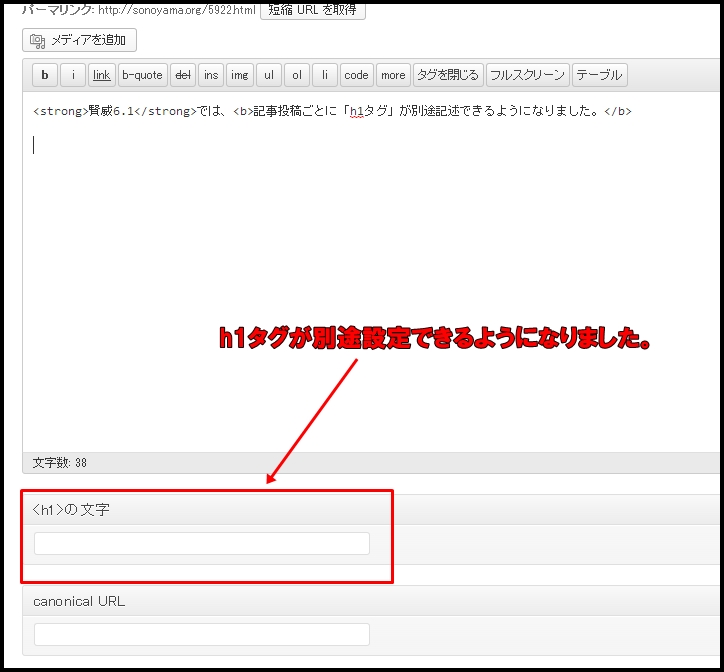
上記画像の赤枠の部分からタイトルと別で記述設定できます。
h1タグの意義
タイトルタグや各見出しタグ(h1、h2、h3など)は、
その記事ページでの強調するキーワード部分と密接に関係しており、
SEO上重要な項目となっています。
記事内容をより大枠で言い表しているキーワードを入れていくべきで、
titelタグ➝h1タグ➝h2タグ➝h3タグ
とその記事ページで重要なキーワードが階層として降りていきます。
h1タグはtilteタグの次のキーワードという位置にいるので、
できればtitleタグと別の文言にしていくとより最適化されているといえるでしょう。
また、
検索エンジンは平坦なサイト構成よりも整理されている方を好むので
見出しタグを利用して記事内でもテキストを整理していくことが重要とされています。
賢威6.1のh1タグ
賢威6.1はh1タグを記事ごとに別途記述できるようになりました。
これにより、
記事タイトルでは表示しにくいキーワード強調などが
タイトルと別途設定できるようになりました。
この部分を空欄にしておくと、
これまで通り自動的に記事タイトル部分がh1タグに記述されることになります。
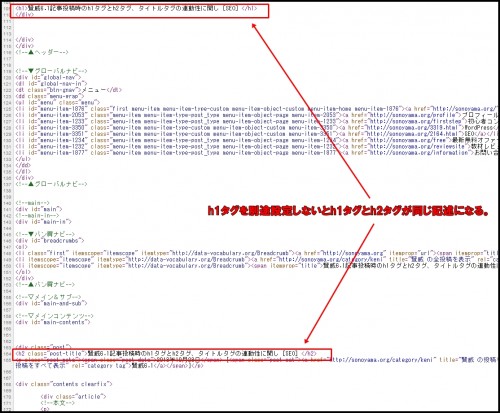
上記のように、特別にh1タグを記述しないとh2タグと記述内容が同じになり、
記事内重複キーワードコンテンツとなります。
なので、h1タグを記事ごとにきちんと記述しておくと、
構造論理上も最適な記事構造とできて、検索エンジンにもより差別化することができます。
※現存するWEBサイトの殆どがtitleタグとh1タグがイコールになっている場合が多いので、
設定しなくてもそこまでリスキーではないのですが、設定しておくとより最適です。
h1タグとh2タグ
より検索エンジンに対して差別化していく場合は、
上記のようにh1タグを記事ごとに設定していくと最適です。
ただ、
過去記事なども全て修正すると効果はどうかという部分ですが、
Googleは現在セクションクロールのアルゴリズムが強化されており、
コンテンツエリア内の見出しが最も重要視される傾向になっています。
なので、
h1タグとh2タグが重複していてもh1タグがそこまで重要視されないので
たとえ過去記事が空欄で記事のh1とh2が重複していたとしても、
そこまで気にしなくてもいいと言われています。
(そのような状態のサイトが殆どだったりもするので)
今後はより検索エンジンに対して最適化していく努力をしていきましょう。






コメント