賢威テンプレートは、基本的にコンテンツ部分が背景色と混ざっています。
そこで、各投稿記事やサイドバーコンテンツに枠線を入れる設定を解説します。

賢威のデザインは、各コンテンツに標準では枠線などが入っていませんが、
CSSなどを編集することにより設定変更が可能です。
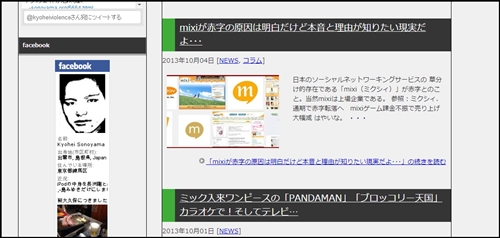
今回の設定で変更すると、以下の画像のように変更できます。

各カラム部分やコンテンツ部分に枠線が入って区切りがわかりやすいです。
コンテンツ部分に枠線を入れる設定方法
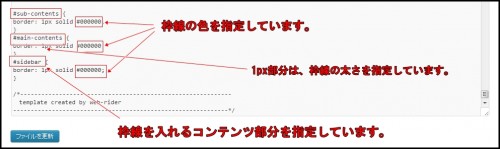
各コンテンツ部分に枠線を入れる設定方法は、
以下の記述をdesign.cssに追記することで可能です。
#sub-contents {
border: 1px solid #dcdcdc;
}
#main-contents {
border: 1px solid #dcdcdc;
}
#sidebar {
border: 1px solid #dcdcdc;
}
- 一番上のsub-contntes、sidebarなどの部分:枠線を入れるコンテンツ部分を指定
- 1px:枠線の太さを指定。数を大きくすると太くなります。
- #dcdcdcの部分:枠線の色を指定。お好みの色に変更して下さい。
枠線の色を別色に指定する場合は、以下のサイトで色コードを取得してください。
参照:HTML色見本
コンテンツ部分の背景色を変更したい場合
枠線のみでなく背景色も変更したい場合には、以下の記事を参照して下さい。
背景色を変えることによりサイトデザインの差別化がよりはかれます。
参照:賢威6.1コンテンツ部分背景色を変更し枠線もつける設定方法
CSSの記述変更でサイトオリジナリティを
CSSの記述方法は最初は難しいですが、基本的法則の上になりたっているので
バックアップを取った上でいじっていくと、独自の設定が可能になります。
サイトデザインにオリジナリティが出せていくと、
訪問者の印象が変わり他のサイトと比べても特別感がでてきます。
CSSにしてもHTMLにしても最初は難しいものですが、
段々慣れていくので、取り組んでいきましょう。




コメント