WordPressへの記事投稿をfacebookと連動するプラグイン
Wordbooker(ワードブッカー)の設定方法と使い方を解説していきます。

TwitterアカウントなどとWordpressを連動させて、
そのままfacebookに投稿する方法もありますが、
Wordbookerを使うと、
facebookアカウントやfacebookページそれぞれに同時投稿することも可能です。
使ってみたら結構便利なので、facebookとの連携には使用をおすすめします。
※残念ながら2014年7月現在配布終了となっています。
Wordbookerの設定方法
- プラグインのインストール
- Wordbookerの設定
- Wordbooker個別設定をしていく
Wordbookerのインストールは、「プラグイン」→「新規追加」よりできます。

参照記事:WordPress プラグインのインストール設定方法
インストールしたら、「有効化」しておきます。
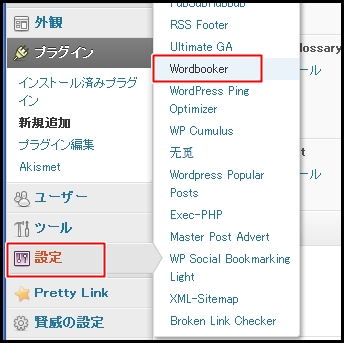
「設定」→「Wordbooker」をクリックして設定していきます。

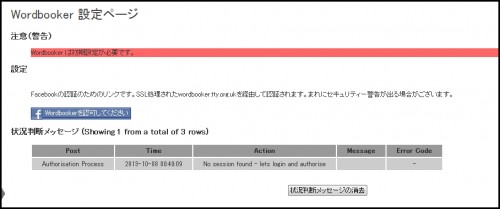
はじめて設定する場合は、以下の画面となります。自分のfacebookアカウント

自分のfacebookアカウントにログインしている状態で、
「Wordbookerを認可してください」をクリックします。
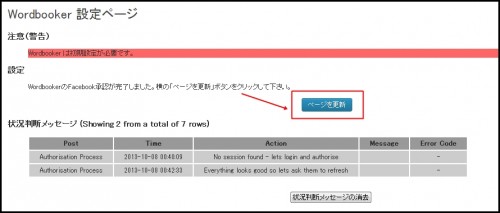
問題なくfacebookアカウントと連動できると、以下の画面になります。

再度、赤枠内の「ページを更新」をクリックします。
これで基本的なfacebookとの連動は完了です。
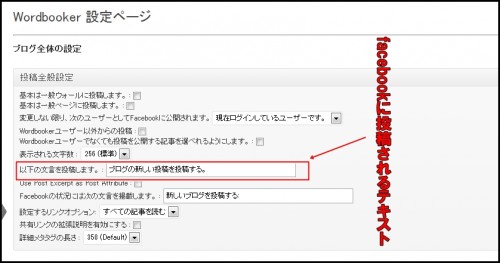
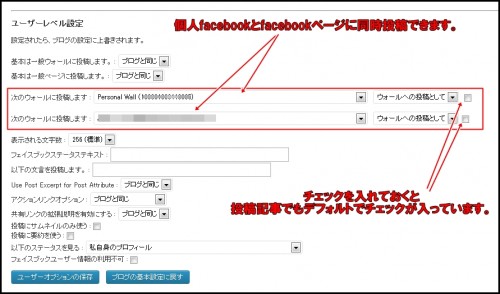
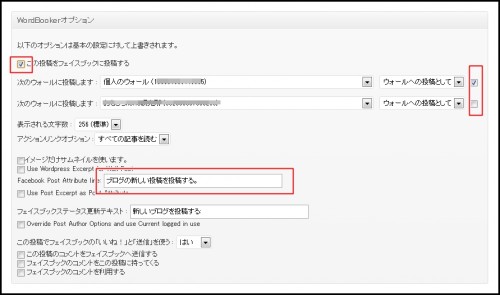
設定画面で、初期段階での個別投稿設定ができます。
以下設定画面赤枠部分は、facebook投稿テキストの文面を設定できます。

この投稿文面も、記事投稿時に都度変更することが可能です。
設定画面下の方に、
デフォルトでチェックを入れておいたりテキスト変更できる設定箇所もあります。

必要だったら設定して、保存しておきます。

上記の「ブログ全体の設定を保存します」をクリックして保存します。
記事投稿時の設定
上記のWordbookerの設定が完了すると、Wordpressの記事投稿欄下に
以下の表示がでてきます。

ブログの記事投稿時に、反映させたいfacebookページやアカウントを選んで
きちんとチェックを入れた状態で、記事を投稿します。

上記のようにfacebook内に投稿されていきます。
facebookとWordpress連動プラグインは効果的に利用していく
Wordbookerは悲しいかな2014年7月現在配布終了となっており、
新規でインストールして利用することができません。
ワードプレスで作成した記事等をfacebookに半自動投稿できると、情報拡散にとても便利なので
何らかのfacebook連携プラグインを利用してサイトURLを拡散していきましょう。



コメント