
賢威6.0でサイト作成していて、
デフォルト設定のままだと単一記事での表示がおかしくなる場合があります。
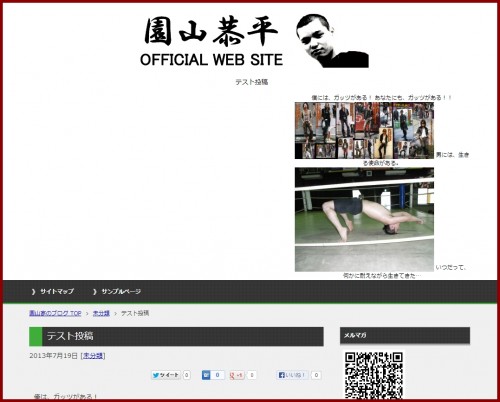
画像がおかしな場所に表示されたりサイト全体のデザインが崩れたりする場合です。
表示おかしくなる具体例と原因のひとつを記載しておきます。
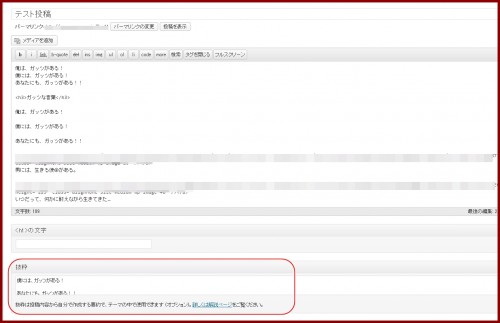
記事投稿欄で抜粋枠に画像を使った場合
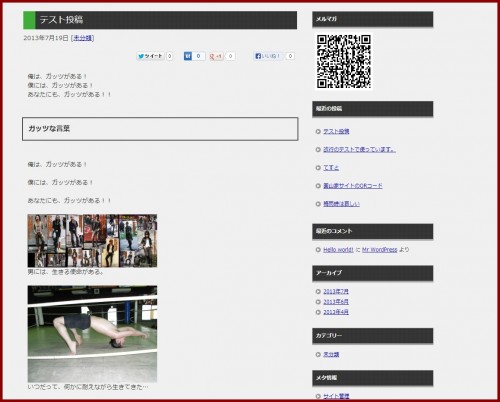
記事表示画面のデザイン崩れの一例ですが、トップページの表示は通常通りだが、
単一記事URLに移動した時に以下のように表示が崩れる場合があります。
このサイト表示崩れ事例の原因は、
記事投稿欄の抜粋枠に画像を挿入した場合に起こることがあります。
上記の場合は、以下赤枠内「抜粋」部分に画像タグが入っていて、
これにより表示が崩れています。

この表示崩れを解消するには、抜粋枠に画像タグを入れないで記事投稿します。
抜粋枠を空欄で投稿したら、通常の表示となりました。

上記は通常の単一記事表示ページです。
デザイン崩れが直っています。
表示が崩れる場合に、トップページに単一記事の画像を掲載したい時は
このような表示崩れが起こる際に、
それでもトップページの記事表示で画像を掲載したい場合には、
各記事設定でのアイキャッチ画像を利用します。
参照記事:賢威6.0 トップページの記事抜粋文字数を変更する設定方法とアイキャッチ画像の設定方法
アイキャッチ画像を指定しておくことで、トップページにも画像が表示されて、
個別記事表示では自由に画像を設置していくことができます。
2013年8月14日追記賢威6.1アップデートで解消!
賢威は、更なる進化を遂げました!
賢威6.1にアップデート!!
参照:賢威6.1がリリース!nofollowやnoindexの設定も可能に。
当記事の記事投稿抜粋枠に画像を使うと現れるバグも、
賢威6.1では修正されているようです。
(現状、テストでは正しく表示されています。)
賢威は更なる進化を遂げています。





コメント